Кроме размера изображения, важной является информация о количестве цветов, закодированных в файле.
Задание. Прочитать конспект и записать в тетрадь все, что выделено рамками.
КОНСПЕКТ УРОКА
ТЕМА:
 «Кодирование рисунков»
«Кодирование рисунков»
Это интересно…
Компьютерная графика сейчас стала основным средством связи между человеком и компьютером, постоянно расширяющим сферы своего применения, так как в графическом виде результаты становятся более наглядными и понятными.
Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере. Работа с компьютерной графикой – одно из самых популярных направлений использования персонального компьютера, причем занимается этой работой не только профессиональные художники и дизайнеры. На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы, выпуске рекламной листовки или буклета. Иногда предприятия заказывают такую работу специальным дизайнерским бюро или рекламным агентствам, но часто обходятся своими силами и программными средствами.
Без компьютерной графики не обходится ни одна современная программа. Работа над графикой занимает до 90% рабочего времени программистских коллективов, выпускающих программы массового применения. Основные трудозатраты в работе редакции и издательств тоже составляют художественные и оформительские работы с графическими программами. Необходимость широкого использования графических программных средств стала особенно ощутимой в связи с развитием Интернета. У страницы, оформленной без компьютерной графики мало шансов привлечь к себе массовое внимание. Конструкторы, разрабатывая новые модели автомобилей и самолетов, используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть им, как оно впишется в ландшафт.
|
|
|

 Графическая информация может быть представлена в аналоговой и дискретной формах.
Графическая информация может быть представлена в аналоговой и дискретной формах.
 |
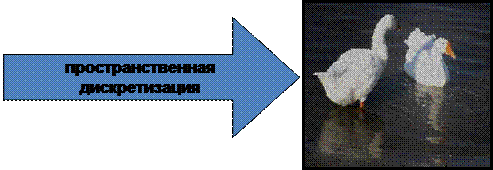
Графические изображения из аналоговой (непрерывной) формы в цифровую (дискретную) преобразуется путем пространственной дискретизации.
 | |||
 | |||
Аналоговая форма Дискретная форма
|
|
|
|
В результате пространственной дискретизации графическая информация представляется в виде растрового изображения, которое формируется из определенного количества строк, содержащих, в свою очередь, определенное количество точек. Пространственная дискретизация непрерывных изображений, хранящихся на бумаге, фото- и кинопленке, может быть осуществлена путем сканирования. В настоящее время все большее распространение получают цифровые фото- и видеокамеры, которые фиксируют изображение сразу в дискретной форме.
| ||||||||
 | ||||||||
 | ||||||||
| ||||||||

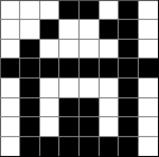
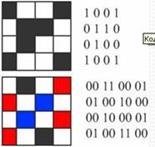
Двоичный код для черно-белого рисунка, полученного в результате дискретизации можно построить следующим образом:
ü заменяем белые пиксели нулями, а черные – единицами;
ü выписываем строки полученной таблицы одну за другой.
Покажем это на простом примере:


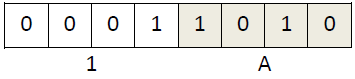
Ширина этого рисунка – 8 пикселей, поэтому каждая строчка таблицы состоит из 8 двоичных разрядов – бит. Чтобы не писать очень длинную цепочку нулей и единиц, удобно использовать шестнадцатеричную систему счисления, закодировав 4 соседних бита (тетраду) одной шестнадцатеричной цифрой. Например, для первой строки получаем код 1A16:
|
|
|

а для всего рисунка: 1A2642FF425A5A7E16.
Важнейшей характеристикой качества растрового изображения является разрешающая способность.
|
Чем меньше размер точки, тем больше разрешающая способность. Величина разрешающей способности выражается в dpi (количество точек в полоске изображения длиной 2,54 см (дюйм)).
Кроме размера изображения, важной является информация о количестве цветов, закодированных в файле.
Цвет каждого пиксела кодируется определенным числом бит (bit), то есть элементарных единиц информации, с которыми может иметь дело компьютер. Каждый бит может принимать два значения - 1 или 0.
Для черно-белого изображения информационный объем одной точки равен одному  биту (либо черная, либо белая – либо 1, либо 0).
биту (либо черная, либо белая – либо 1, либо 0).
Для четырех цветного – 2 бита.
Для 8 цветов необходимо – 3 бита.
Для 16 цветов – 4 бита.
Для 256 цветов – 8 бит (1 байт) и т.д.
|
|
|
| ||
|
|
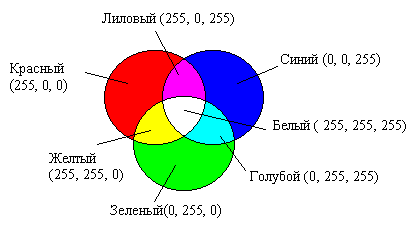
Цветовая модель RGB

Наиболее распространенным способом кодирования цвета является модель RGB. При этом способе кодирования любой цвет представляется в виде комбинации трех цветов: красного (Red), зеленого (Green) и синего (Blue), взятых с разной интенсивностью. Интенсивность каждого из трех цветов - это один байт (т. е. число в диапазоне от 0 до 255), который хорошо представляется двумя 16-ричными цифрами (числом от 00 до FF). Таким образом, цвет удобно записывать тремя парами 16-ричных цифр, как это принято, например, в HTML-документах.
Цветовая модель CMYK
Цветовая модель CMYK соответствует рисованию красками на бумажном листе и используется при работе с отраженным цветом, т. е. для подготовки печатных документов.

Цветовыми составляющими этой модели являются цвета: голубой (Cyan), лиловый (Magenta), желтый (Yellow) и черный (Black). Эти цвета получаются в результате вычитания основных цветов модели RGB из белого цвета. Черный цвет задается отдельно. Увеличение количества краски приводит к уменьшению яркости цвета.
Цветовая модель HSB
Цветовая модель HSB наиболее удобна для человека, т. к. она хорошо согласуется с моделью восприятия цвета человеком. Компонентами модели HSB являются:
- тон (Hue);
- насыщенность (Saturation);
- яркость цвета (Brightness)
Тон - это конкретный оттенок цвета. Насыщенность характеризует его интенсивность или чистоту. Яркость же зависит от примеси черной краски, добавленной к данному цвету.
|
Дата добавления: 2020-11-29; просмотров: 90; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!

 Пространственной дискретизации - это преобразование графического изображения из аналоговой формы в дискретную форму.
Изображение разбивается на отдельные маленькие элементы (пиксели),
причем каждый элемент может иметь свой цвет.
Пространственной дискретизации - это преобразование графического изображения из аналоговой формы в дискретную форму.
Изображение разбивается на отдельные маленькие элементы (пиксели),
причем каждый элемент может иметь свой цвет.
 Пиксель – это минимальный участок изображения, для которого независимым образом можно задать цвет.
Пиксель – это минимальный участок изображения, для которого независимым образом можно задать цвет.
 Разрешающая способность растрового изображения определяется количеством точек, как по горизонтали, так и по вертикали на единицу длины изображения ( X * Y) .
Разрешающая способность растрового изображения определяется количеством точек, как по горизонтали, так и по вертикали на единицу длины изображения ( X * Y) .
 Глубина цвета - количество информации, которое необходимо для кодирования цвета точки изображения.
Глубина цвета - количество информации, которое необходимо для кодирования цвета точки изображения.
 Информационный объем требуемой для хранения изображения видеопамяти можно рассчитать по формуле: V = I * X * Y где V – информационный объем видеопамяти в битах; X * Y – количество точек изображения (по горизонтали и по вертикали), разрешающая способность; I – глубина цвета в битах на точку.
Информационный объем требуемой для хранения изображения видеопамяти можно рассчитать по формуле: V = I * X * Y где V – информационный объем видеопамяти в битах; X * Y – количество точек изображения (по горизонтали и по вертикали), разрешающая способность; I – глубина цвета в битах на точку.