Урок 2. Создание паттерна из геометрических фигур
Лабораторная работа Графический дизайн.
1. Изучить понятие «изометрия». В Иллюстраторе выполнить блок объектов из предыдущей лабораторной работы (от 19.10.2020) в изометрии.
2. Выполнить урок Создание паттерна, используя объекты из лабораторной работы от 19.10.2020.
3. Выполнить урок по созданию паттерна из геометрических фигур.
Урок1. Создание паттерна
Бесшовные паттерны (seamless pattern) - это узоры, основанные на повторяющихся элементах. Узорообразующий элемент называется тайлом, он может повторяться сколь угодно много раз. Такие паттерны часто используются для печати на тканях и обоях, а также для фонов веб-сайтов. Научится самому создавать векторные паттерны очень просто, тем более, что в Adobe Illustrator CC есть специальный инструмент для этого (впервые он появился в версии CS6).
1. Первым делом создаем новый документ. 1000 на 1000 пикселей, потому что так удобно для стоков. В этом документе рисуем элементы для будущего паттерна. Их не обязательно сразу гармонично расставлять, можно просто раскидать по рабочей области, дальше будет понятно, что с этим делать.

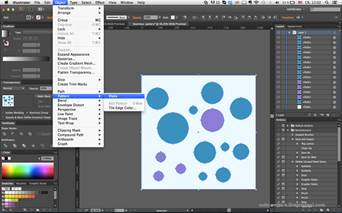
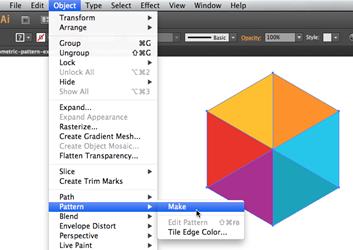
2. Выделяем все объекты и идем в пункт меню Object-Pattern-Make. 
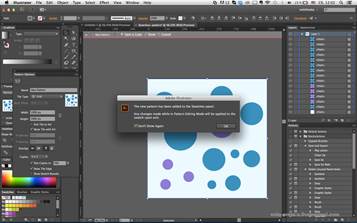
3. Появляется табличка, сообщающая о том, что паттерн будет добавлен на панель образцов.

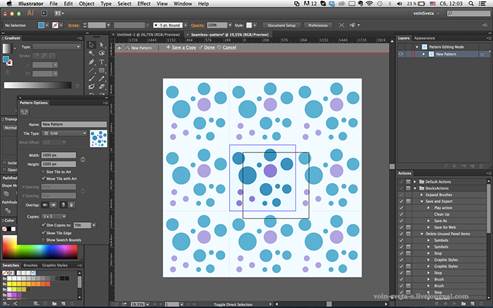
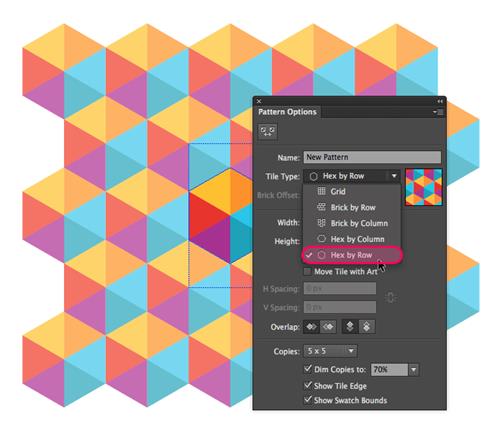
4. После этого появляется диалоговое окно с опциями паттерна. Синей рамкой на скриншоте выделены границы узорообразуещего тайла, черной - границы артборда; они могут не совпадать, это не важно. По умолчанию размер тайла равен размерам объектов, но его можно легко изменить, просто введя другие значения в поля длины и высоты тайла. Программа автоматически повторяет созданный тайл, количество копий также можно задать. Оптимальное число копий 3 на 3. Больше ставить не имеет смысла, по такому квадрату отлично видно узор. Копии основного тайла немного приглушены, поэтому активные элементы видно сразу.

|
|
|
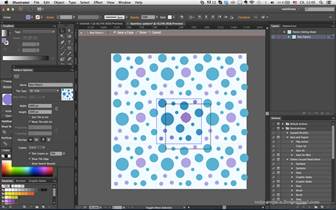
5. Теперь самое важное - нужно сделать гармоничный узор, уделяя особое внимание границам тайла, чтобы не было "дыр" в узоре. Активные объекты можно перемещать, изменять им размер, перекрашивать. Можно дорисовать новые объекты, если они нужны, главно рисовать их в области активного тайла. Все изменения, которые происходят в основном тайле, мгновенно отражаются и в копиях, все интереактивно и понятно. Когда узор готов, нужно просто щелкнуть левой кнопкой мыши в пустом месте.

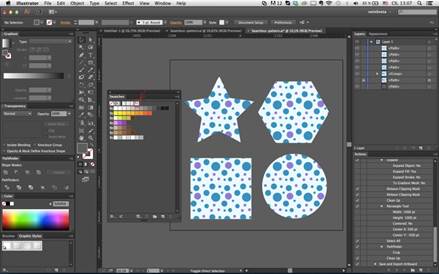
6. После закрытия панели редактирования паттерна, на рабочем поле будет лежать объекты, которые там были до создания паттерна. Их нужно удалить, они больше не нужны. Ну, а сам паттерн находится (Window-Swatches) на панели образцов, его можно использовать как заливку для любых объектов. 
|
|
|
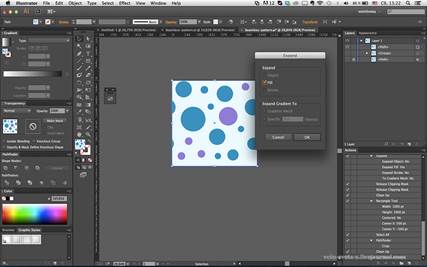
7. На это можно остановится, для многих целей этого вполне достаточно. Но иногда возникает необходимость заливку разобрать на векторные объекты. Например, это может понадобиться, если вы создаете паттерн для продажи на микростоках, неразобранные паттерны они не принимают. Чтобы разобрать заливку нужно зайти в Object-Expand. При этом тайл оказывется под маской, скрывающей выходящие за край элементы. Большинство стокеров избавляется от этой маски и обрезает изображение, но это совсем не обязательно, стоки принимают изображения с масками, единственное что, маской не должны быть покрыты все объекты, нужно вытащить невыступающие объекты из-под маски. 
Урок 2. Создание паттерна из геометрических фигур
СОЗДАНИЕ КУБИЧЕСКОГО ФОНОВОГО РИСУНКА
В этой части урока я покажу вам, как можно создать кубический фоновый паттерн с помощью инструмента Pattern Maker в Illustrator. Для этого необходимо иметь версию Illustrator не ниже CS6. Давайте начнем…
НАРИСУЙТЕ ШЕСТИГРАННИК

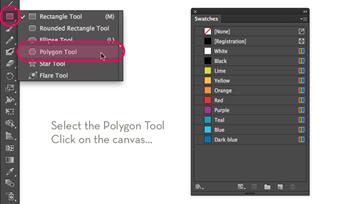
Выберите инструмент Polygon Tool, которая находится под иконкой Rectangle Tool и нажмите на холсте…

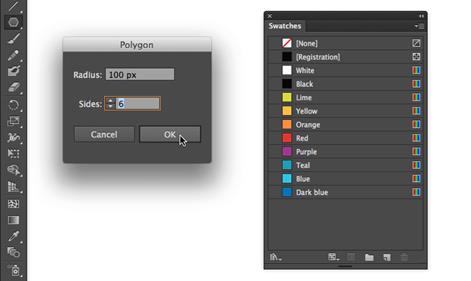
Введите в соответствующих полях: радиус равный 100px, и 6 в качестве количества сторон. Нажмите OK. Из чисто практических соображений, задайте шестиугольника заливку любого цвета, но без обводки.
|
|
|
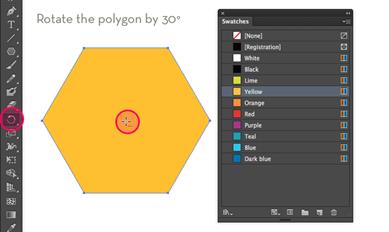
ПОВОРОТ НА 30°

Для преобразования этого объекта в куб, мы должны повернуть шестигранник на 30°. Выбрав шестиугольник и использую инструмент Rotate Tool зажмите клавишу Alt / Option и кликните мышью в центре. Введите 30° в качестве значения угла поворота, и нажмите кнопку ОК.
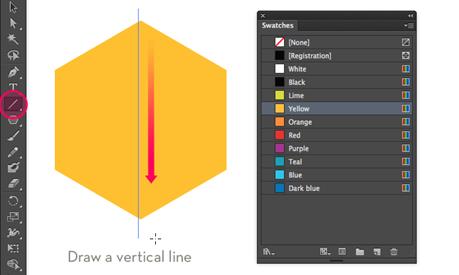
РИСУЕМ ВЕРТИКАЛЬНУЮ ЛИНИЮ

Теперь мы создадим разделительные линии, чтобы разделить этот объект на 6 треугольников. Начнем с рисования вертикальной линии. Выберите инструмент Line Tool и нарисуйте вертикальную линию где-то в центре шестиугольника (для вашего удобства удерживая клавишу Shift).
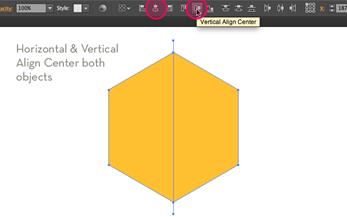
ВЫРАВНИВАНИЕ ПО ВЕРТИКАЛИ И ПО ГОРИЗОНТАЛИ

Теперь, выберите оба объекта и нажмите Align Vertical Center и Align Horizontal Center, в верхней части рабочей области. Если вы не видите эту панель, то включите ее View > Control.
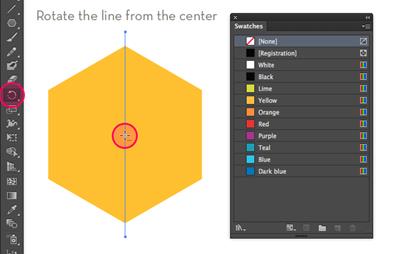
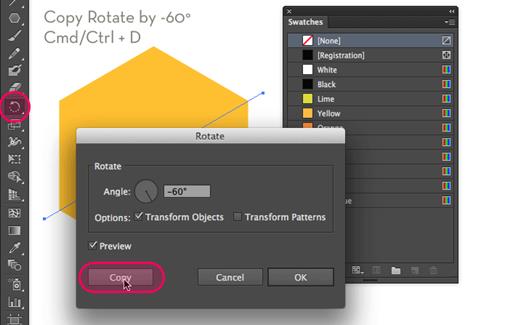
КОПИРОВАНИЕ И ПОВОРОТ ЛИНИИ НА -60°

Выберите одну только вертикальную линию, выберите инструмент Rotate Tool и нажав кнопку Alt / Optionкликните точно в центре линии. Чтобы проще находить точное место, включите Smart Guides: перейти к View > Smart Guides. Если вы видите галочку, то они уже включены. Вы можете использовать комбинацию клавиш Cmd / Ctrl + U, чтобы включать и выключать Smart Guides.
|
|
|

В появившемся окне введите -60° в качестве значения угла поворота, и убедитесь, что нажали на кнопку Copy. Теперь, использую сочетание кнопок Cmd / Ctrl + D чтобы повторить это действие (Object > Transform > Transform Again).
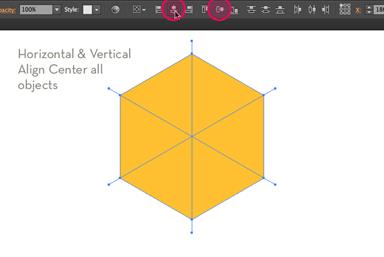
ВЫРАВНИВАНИЕ ПО ВЕРТИКАЛИ И ПО ГОРИЗОНТАЛИ

Так же, как и прежде, выберите все объекты и нажмите на Align Vertical Center и Align Horizontal Center.
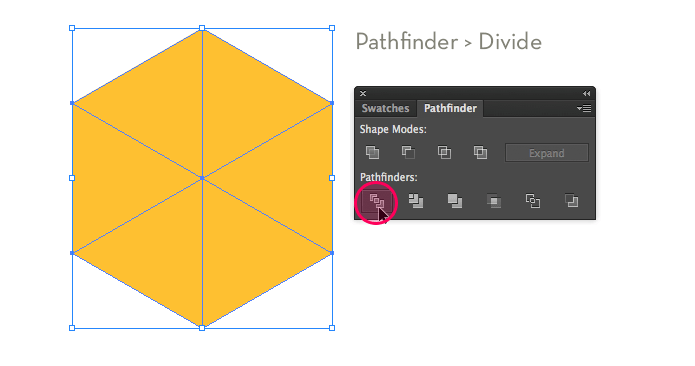
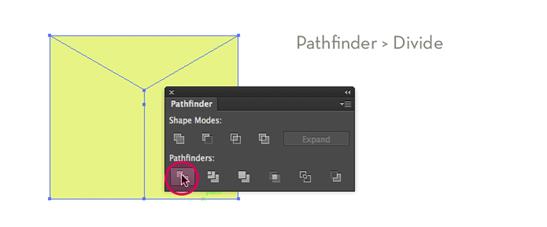
РАЗДЕЛЕНИЕ НА ТРЕУГОЛЬНЫЕ СЕГМЕНТЫ

Выделив все объекты, перейдите к панели Pathfinder (Окно > Обработка контуров или shift+ctrl+F9) и выберите Divide. Это разделит шестиугольник на 6 треугольников.
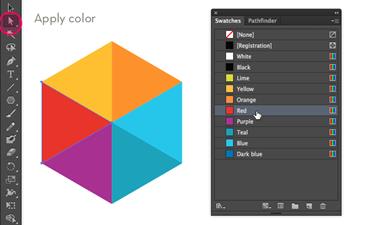
ПРИМЕНЕНИЕ ЦВЕТА

Теперь выберите каждый треугольник и присвойте ему цвет. Используйте инструмент Direct Selection Tool (белая стрелка), чтобы выбирать нужный вам треугольник. Вы можете выбрать любой понравившийся вам цвет.
ДЕЛАЕМ ШАБЛОН

Теперь начинается самое интересное! Выберите объект и перейдите к Object > Pattern > Make.

Illustrator выдаст предупреждение, что картина будет сохранен в панели Swatches. Просто нажмите кнопку ОК. Теперь вы находитесь в режиме Pattern. Выберите Hex by Row в выпадающем меню и введите имя в соответствующее поле. Вот и все! Теперь вы можете применять шаблон…
ПРИМЕНЯЕМ ШАБЛОН

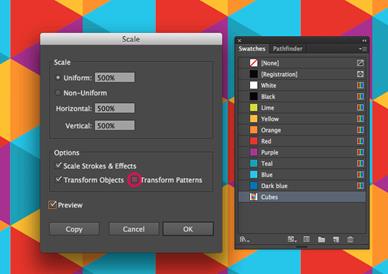
Чтобы применить созданный нами паттерн (Pattern), нарисуйте прямоугольник и выберите паттерн в качестве заливки на панели Swatches. Часто бывает, что получаемое изображение либо слишком большое или слишком маленькое. Чтобы это исправить я обычно изменяю размер объекта с помощью масштаба. Например, устанавливаю 500% с помощью Scale Tool (Alt / Option и кликаем мышью), не забыв убедиться, что галочка Transform patterns в окне Scale снята.

Затем масштабируйте объект обратно в его оригинальный размер, снова используя инструмент Scale Tool, и, вводя значение 20%. Так как изначально мы увеличили свой объект 5 раз больше (на 500%), теперь нужно сделать его в 5 раз меньше. Теперь я ставлю галочку Transform patterns и нажимаю кнопку ОК.
СОЗДАНИЕ ТРЕУГОЛЬНОГО ФОНОВОГО РИСУНКА
Следующий урок научит нас созданию треугольного паттерна. Вы увидите, что мы будем использовать похожую технику разделения объекта на треугольники. Давайте приступим…
СОЗДАЕМ РАЗДЕЛИТЕЛЬНЫЕ ЛИНИИ

Выберите инструмент Line Tool и нарисуйте вертикальную линию (удерживая клавишу Shift). Цвет контура можете использовать любой, какой вам нравится. Теперь выберите инструмент Rotate Tool и нажав клавишу Alt / Option нажмите точно в верхней точке линии. В окне, которое появляется введите 120° в качестве значения угла вращения, и убедитесь, что нажимаете на кнопку Copy. Затем, нажмите Cmd / Ctrl + D, чтобы повторить это действие.
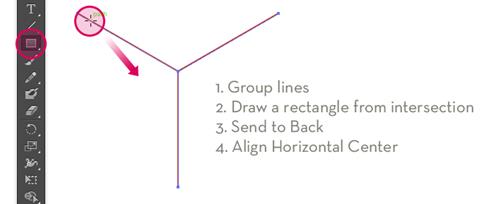
РИСУЕМ ПРЯМОУГОЛЬНИК

Группируем 3 линии вместе, перейдя в Object > Group или используя сочетание клавиш Cmd / Ctrl + G. Теперь, выберите инструмент Rectangle Tool и нарисуйте прямоугольник (пейзажной ориентации), начиная в точке пересечения с левой линии, в левом верхнем углу (см. изображение выше). Далее выберите оба объекта (прямоугольник и группу линий) и сделайте выравнивание по центру горизонтали и вертикали.
СОЗДАЕМ ТРЕУГОЛЬНИК

Выделите прямоугольник и поместите его ниже группы линий, перейдя по Object > Arrange > Send to Back и нажмите Divide на панели Pathfinder.
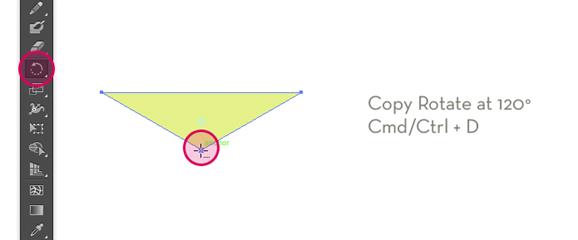
КОПИРОВАНИЕ И ПОВОРОТ НА 120°

Выберите инструмент Direct Selection Tool (белая стрелка) и удалите нижние 2 треугольника. ИнструментомRotate Tool с нажатой клавишей Alt / Option кликните мышью в нижней точке треугольника. В окне Rotateвведите 120° в качестве значения угла вращения, и убедитесь, что нажали на кнопку Copy. Теперь нажмите на сочетание клавиш Cmd / Ctrl + D чтобы повторить действие.
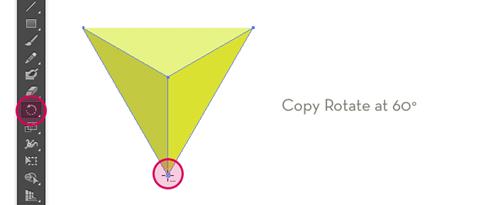
КОПИРОВАНИЕ И ПОВОРОТ НА 60°

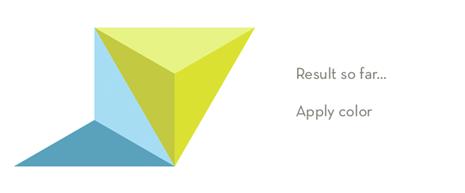
Если вы хотите, то вы уже можете применять цвета для каждого треугольника. В примере выбраны следующие цвета, чтобы создать эффект глубины. Теперь выберите оба вертикальных треугольника. Инструментом Rotate Tool снова с нажатым Alt / Option кликните именно в нижней точке соприкосновения выбранных треугольников. В окне Rotate введите 60° в качестве значения угла поворота, и убедитесь, что нажали на кнопку Copy.

Если вам хочется, вы можете выбрать другие цвета для этих 2 треугольников. Тут все зависит от вас.
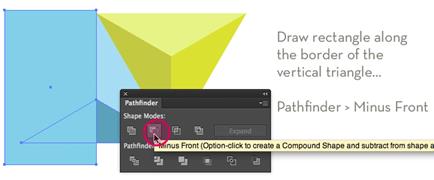
УДАЛЕНИЕ НЕНУЖНЫХ ЧАСТЕЙ

Так как я хочу, чтобы в конечном итоге получить паттерн идеально-прямоугольной формы, мне нужно удалить одну половину нижнего треугольника. Я могу это легко сделать с помощью инструмента Pathfinder.
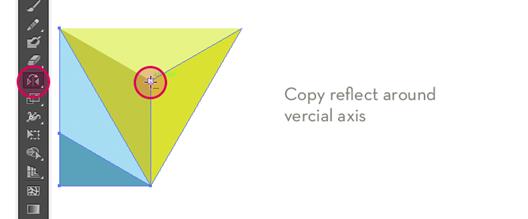
КОПИРОВАНИЕ И ОТРАЖЕНИЕ

Выберите 2 треугольные формы слева, и выберите инструмент Reflect Tool (нажав клавишу О). Зажав кнопку Alt / Option кликните мышью как показано на рисунке выше. В появившемся окне выберите Vertical Axis и нажмите на Copy.
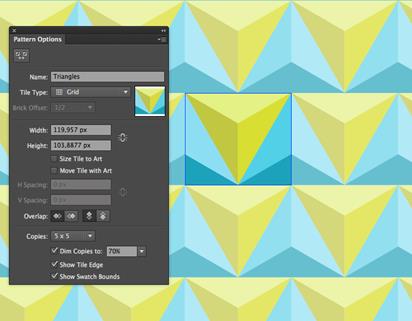
СОЗДАЕМ ПАТТЕРН

Выберите все объекты и перейти к Object > Pattern > Make.

В панели Options Pattern выберите Grid в типе плитки и задайте свое имя для паттерна. Поменяйте цвета, если вам это нужно с помощью инструмента Direct Selection Tool.
Дата добавления: 2020-11-27; просмотров: 74; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
