Вариативные и параметрические шрифты
Типографика в современном графическом дизайне
Типографика
Один из источников информации — это текст. Чтобы привлечь внимание читателя и выделить материал среди других, его стараются красиво оформить и сделать легким для восприятия. Направление, которое содержит в себе правила о расположении текста, выборе шрифтов и размеров, называется типографикой.

Типографика — это оформление наборного текста. Его располагают на бумаге или экране, настраивают отступы и интервалы, подбирают шрифт. Хорошо проработанный материал смотрится лаконично и приятно. Легко читается, ощущается гармония.


До появления компьютеров правила типографики использовали для создания макетов книг, газет и плакатов. Теперь их применяют для удобного отображения информации на дисплее — в программах и на сайтах.
Правила типографики учитывают параметры шрифта, размеры текста, его расположение. Чтобы хорошо оформить текст, нужно знать, какие шрифты использовать на сайте, что такое начертание, каковы пропорции между основным текстом и заголовком.
Анатомия шрифта
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
|
|
|
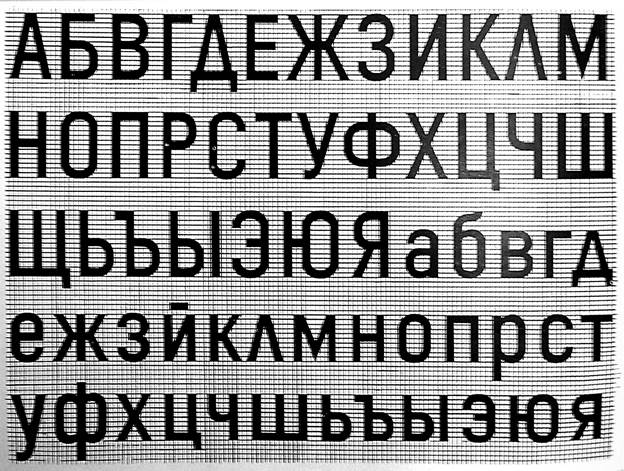
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. У рубленых шрифтов засечки отсутствуют, отсюда и их название «sans serif» («без засечек»).

Понятие шрифта и его характеристики
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
|
|
|
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.
Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).
Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.

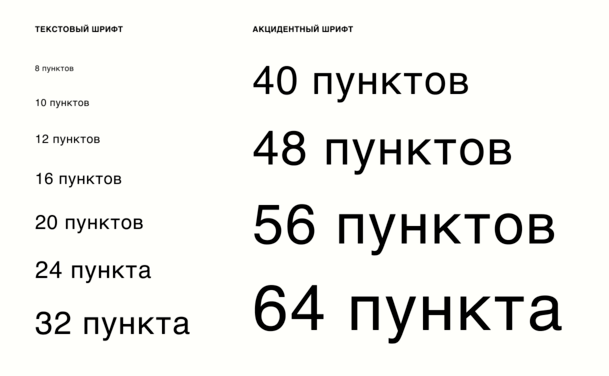
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.
|
|
|

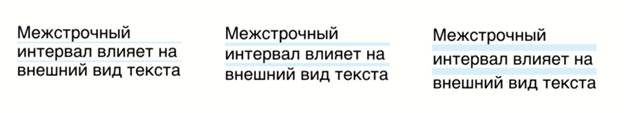
Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.
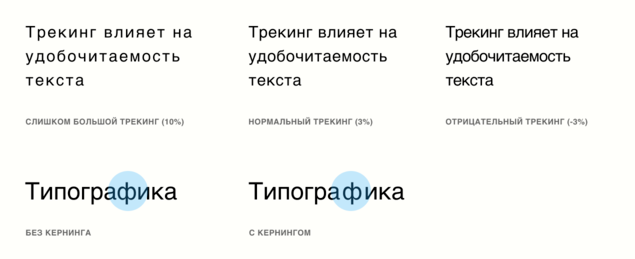
Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.

Куда все движется?
Первый переход
Первый конфликт между новым и старым возник после изобретения первого печатного станка. Его создатель, Иоганн Гуттенберг, мог использовать машину для создания самых разных композиций, при этом скорость печати составляла до 240 страниц в час. Это была революция.
До этого все книги создавались исключительно вручную. Фолианты прошлого были написаны от руки и украшены затейливыми рисунками и орнаментами. Процесс копирования был очень долгим, но в результате любая книга, даже копия, была произведением искусства.
|
|
|

Второй переход: диджитализация\индустриализация
Первый переход уничтожил рукописные книги. Индустриализация окончательно лишила печать человечности, все стало механизировано и мастера-ремесленники остались не у дел.
Индустриализация требует стандартов, стандарты рождают сертификации и госты, а те в свою очередь срезают все лишнее и оставляют четкую незамутнённую структуру.

САМЫЙ ДОСТУПНЫЙ
САМЫЙ ПРОСТОЙ
Однако современное общество требует чуть больше, чем стандарт.
Оно требует чувство.
Стиль.



Современная типография
Сохраняет в себе наработанные долгой историей методы и правила. Она продолжает быть требовательна к тем, кто решается ее изучить. Но при этом поощряет эксперименты и свободу самовыражения.
Сейчас текст сам по себе может сказать столько же, сколько и живописная картина. С внедрением новых технологий глифы ожили они научились меняться и двигаться у них стало больше пространства для того, чтобы рассказать свою историю.
Сегодня шрифт — это динамическая структура шрифт стал более пластичен, больше настроек, больше нюансов, больше возможностей.
Вариативные и параметрические шрифты
Вариативный шрифт — это, по сути, один шрифтовой файл, на основе которого можно создавать множество вариаций ширины, толщины начертания («веса шрифта») и других свойств шрифта. Основное требование — чтобы все создаваемые на основе мастер-файла шрифты интерполировались с основным.
Параметрические шрифты являются программно определяемыми. Они изменяются в пределах набора заданных атрибутов, включая расстояние между буквами, ширину литер. Дизайнер задает параметры, такие как ширина букв, расстояние между ними, высота и т.п., после чего на основе этих параметров генерируется шрифт.
Тут можно опробовать.
Дата добавления: 2020-11-15; просмотров: 166; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
