Пиксели, разрешение, размер изображения
Задание. Изучить материал лекции и ответь на контрольные вопросы.
Тема занятия (лекция)
Программы создания и обработки графики
Основы компьютерной графики
Занятие 1. Основные понятия
Краткая аннотация: Понятие "компьютерная графика". Растровые изображения. Пиксели. Разрешение изображения. Размер изображения. Достоинства и недостатки растровой графики. Векторная графика. Достоинства и недостатки векторной графики. Сравнение растровой и векторной графики.
Цель: получить представление о базовых понятиях компьютерной графики.
Компьютерная графика – это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую.
Под растровым понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
При увеличении растрового рисунка в несколько раз становится видно, что изображение состоит из конечного числа "квадратиков" определенного цвета. Эти квадратики и называют пикселями.
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой, ломанной, дуги, многоугольника.
|
|
|
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Растровая графика позволяет создать (воспроизвести) практически любой рисунок, с использованием более чем 16 млн. оттенков цветов, вне зависимости от сложности.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Основной проблемой растровой графики является большой объем файлов, содержащих изображения: чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее и напоминают мозаику. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает её грубой. Этот эффект называется пикселизацией (от пиксель – самый маленький элемент изображения, точка (как атом в молекуле)).
|
|
|

Рис. 1.1. Растровое изображение
У векторных изображений, напротив, размер файла не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколько угодно большой объект файлом минимального размера.
Описание объектов может быть легко изменено. Также это означает, что различные операции с рисунком, такие как перемещение, масштабирование, вращение, заполнение и т. д. не ухудшают его качества.

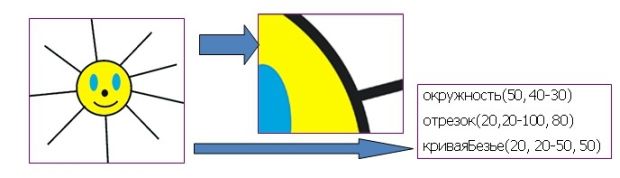
Рис. 1.2. Векторное изображение
К недостаткам векторной графики относят следующие:
- Возможность изображения в векторном виде доступна далеко не для каждого объекта: для этого может потребоваться разбить объект на очень большое количество векторных линий, что сильно увеличивает количество памяти, занимаемой изображением, и время его прорисовки на экране.
- Векторный формат не дает возможность отобразить плавные переходы цветов, сохранить фотографическую точность изображения.
Выбор растрового или векторного формата зависит от целей и задач работы с изображением. Каждый из видов компьютерной графики был разработан для решения определенных задач и имеет свою заданную область применения.
|
|
|
Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате.
Пиксели, разрешение, размер изображения
Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например, 600?800. В данном случае это означает, что ширина изображения составляет 600, а высота — 800 точек. Количество точек по горизонтали и вертикали может быть разным для разных изображений.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения.
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением.
Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка.
|
|
|
При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения ("ступеньки").
Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет "подгоняться", например, для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей.
Следует четко различать: разрешение экрана; разрешение печатающего устройства; разрешение изображения.
Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана (экранного изображения) — это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком. Для измерения экранного разрешения используют обозначение ppi (pixel per inch).
Разрешение принтера (печатного изображения) — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины (растра). Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере. В зависимости от сорта бумаги выбирают следующие величины частоты растра: для газетной бумаги – 70-90 dpi, для бумаги среднего качества – 90-100 dpi, для глянцевой – 133 dpi и выше.
Разрешение изображения (оригинала) — это свойство самого изображения. Разрешение оригинала используется при вводе изображения в компьютер и измеряется в точках на дюйм (dots per inch – dpi), задается при создании изображения в графическом редакторе или с помощью сканера. Установка разрешения оригинала зависит от требований, предъявляемых к качеству изображения и размеру файла. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения — его физическим размером.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает. Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет.
Занятие 2. Цветовые модели
Краткая аннотация: Цветовая модель RGB. Формирование собственных цветовых оттенков на экране монитора. Цветовая модель CMYK. Формирование собственных цветовых оттенков при печати изображений. Взаимосвязь цветовых моделей RGB и CMYK. Кодирование цвета в различных графических программах. Цветовая модель HSB.
Цель: получить представление о методах описания цветов в компьютерной графике – цветовых моделях.
Свет и цвет
Мир, окружающий человека, — это океан цвета. Цвет имеет не только информационную, но и эмоциональную составляющую. Для многих отраслей производства, в том числе для полиграфии и компьютерных технологий, необходимы объективные способы описания и обработки цвета.
Понятие света и цвета в компьютерной графике является основополагающим.
Цвета образуются в природе различным образом.
Источники света (солнце, лампочки, экраны компьютеров и телевизоров) излучают свет различных длин волн, воспринимаемый глазом как цветной свет. Попадая на поверхности несветящихся предметов, свет частично поглощается, а частично отражается. Отраженное излучение воспринимается глазом как окраска предметов. Таким образом, цвет объекта возникает в результате излучения или отражения. Описание цвета может опираться на составление любого цвета на основе основных цветов или на такие понятия как светлота, насыщенность, цветовой тон.
В связи с необходимостью описания различных физических процессов воспроизведения цвета, были разработаны различные цветовые модели, позволяющие с помощью математического аппарата описать определенные цветовые области спектра.
Цветовые модели описывают цветовые оттенки с помощью смешивания нескольких основных цветов. Основные цвета разбиваются на оттенки по яркости от темного к светлому и каждой градации яркости присваивается цифровое значение (например, самой темной – 0, самой светлой – 255). Считается, что в среднем человек способен воспринимать около 256 оттенков одного цвета. Поэтому, любой цвет можно разложить на оттенки основных цветов и обозначить его набором цифр – цветовых координат.
Таким образом, при выборе цветовой модели можно определять трехмерное цветовое координатное пространство, внутри которого каждый цвет представляется точкой. Такое пространство называется пространством цветовой модели.
Цветовая модель RGB
Цветов огромное количество, однако, при цветовосприятии человеческим глазом непосредственно воспринимаются три цвета — красный, зеленый, синий. Остальные цвета образуются при смешивании этих трех основных. Именно на данных цветах основана цветовая модель RGB – Red (красный), Green (зеленый), Blue (синий).
При сложении (смешении) двух основных цветов результат осветляется (речь идет о световых лучах определенного цвета, чем больше света, тем светлее).
Смешав три базовых цвета в разных пропорциях, можно получить все многообразие оттенков.
Для описания конкретного оттенка нужно в скобках описать количество (интенсивность) каждого из основных цветов: сначала красного, потом зеленого, потом синего. Например, (240, 160, 25) – оранжевый цвет.

Рис. 1.3. Модель RGB
В модели RGB количество каждого компонента измеряется числом от 0 до 255, то есть имеет 256 градаций. Полное количество цветов, представляемых этой моделью равно 256*256*256 = 16 777 216.
Чёрный цвет получается, если интенсивность всех базовых цветов равна нулю – (0,0,0).
Белый цвет получается при их максимальной интенсивности -(255,255,255).
Ярко-синий цвет может быть определён как (0,0,255), красный как (255,0,0), ярко-фиолетовый — (255,0,255).
Применение: в этой модели кодирует изображение сканер, и отображает рисунок экран монитора.

Рис. 1.4. Примеры кодирования цветов
Цветовая модель CMYK
Цвета в таких светящихся устройствах, как телевизоры и компьютерные мониторы формируются путем смешивания в различных пропорциях трех первичных цветов RGB, но такие средства воспроизведения цвета, как печатные издания и картины работают на поглощении одних длин волн и отражение других.
Цветовая модель CMYK разработана для полиграфии и базируется на четырех основных цветах: Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Black (черный). Чёрный означают K (по последней букве), чтобы не путать с B (англ. blue) из модели RGB.
Три первичных цвета RGB при смешивании создают белый цвет, а три первичных цвета CMY при смешивании создают черный цвет. Поскольку реальные чернила не создают чистых цветов, то к этим трем цветам добавляется отдельно черный цвет (К) и модель называется CMYK. Диапазон представления цветов в CMYK уже, чем в RGB, поэтому при преобразовании данных из RGB в CMYK цвета кажутся грязнее.
В цвета модели CMYK окрашено все, что не светится собственным светом. Окрашенные несветящиеся объекты поглощают часть спектра белого света, их освещающего. В зависимости от того, в какой области спектра происходит поглощение, объекты окрашены в разные цвета.

Рис. 1.5. Цветовая модель CMYK
Применение:. Так как модель описывает реальные полиграфические краски, ее используют для получения полиграфического оттиска. Пурпурный, голубой, желтый цвета составляют так называемую полиграфическую триаду.
Цветовая модель HSB
Модель HSB получила название по первым буквам английских слов: цветовой тон (hue), насыщенность (saturation), яркость (brightness).
H – Оттенок (hue)
Значение, определяющее положение цвета в спектре. Например, зеленый расположен между желтым и синим.
S – Насыщенность (saturation)
Параметр управления цветом; чистота оттенка цвета в диапазоне от серого до чистого цвета.
B – Яркость (brightness)
Яркость цвета по шкале от черного до белого на мониторе пользователя. Измеряется в процентах: от 0 до 100%. Нулевая яркость – это чёрный цвет.

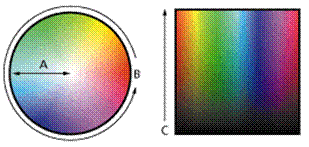
Рис. 1.6. Цветовая модель HSB
Работу с яркостью можно характеризовать как добавление в спектральный цвет определенного процента черной краски.
В общем случае, любой цвет получается из спектрального цвета добавлением определенного процента белой и черной красок, то есть фактически серой краски.
На цветовом круге основные цвета моделей RGB и CMYK находятся в такой зависимости: каждый цвет расположен напротив дополняющего его (комплиментарного) цвета; при этом он находится между цветами, с помощью которых получен. Например, сложение зеленого и красного цветов дает желтый. Чтобы усилить какой-либо цвет, нужно ослабить дополняющий его цвет (расположенный напротив него на цветовом круге). Например, чтобы изменить общее цветовое решение в сторону голубых тонов, следует снизить в нем содержание красного цвета.
К "плюсам" этой модели относят то, что она неплохо согласуется с восприятием человека: цветовой тон является эквивалентом длины волны света, насыщенность — интенсивности волны, а яркость — количества света. Кроме того, данная модель является удобной и понятной, имеет большой цветовой охват.
К "минусам" данной модели относят наличие необходимости преобразования в модель RGB для отображения на экране монитора или в модель CMYK для получения полиграфического оттиска, а любое преобразование из модели в модель не обходится без потерь цветовоспроизведения.
Применение: HSB — модель, которую используют компьютерные художники.
Дата добавления: 2020-04-25; просмотров: 124; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
