Тема: «Вставка изображений в html -документ»
Цель работы: изучить основные тэги для вставки изображений в html-документ и для их преобразования.
Оборудование и программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
Для того, что бы вставить картинку, нужно использовать очень простой тег, не требующий закрытия: <img src="...">
Вместо трёх точек в кавычках ("..."), Вам необходимо подставить путь к картинке. Расширения картинки можете использовать любые ( *.gif, *.png, *.jpg)
| <img src=" pc.jpg"> | Без атрибутов - текст по умолчанию находится снизу картинки |
| <img src=" pc.jpg" align="right"> | align="right" - картинка справа, текст слева |
| <img src=" pc.jpg" align="left"> | align="left" - картинка слева, текст обтекает справа |
| <img src="pc.jpg" align="bottom"> | align="bottom" - как и по умолчанию, текст внизу картинки |
| <img src="pc.jpg" align="middle"> | align="middle" - текст посередине картинки |
| <img src=" pc.jpg" align="top"> | align="top" - текст вверху картинки |
| <img src="pc.jpg" vspace="10"> | vspace - задаёт расстояние между текстом и рисунком (по вертикали). В примере расстояние равно 10 пикселям (точкам). |
| <img src="pc.jpg" hspace="20"> | hspace - задаёт горизонтальное расстояние между текстом и рисунком. Расстояние задаётся в пикселях. В примере отступ текста от картинки равен 20 пикселям (точкам) |
| <img src="pc.jpg" alt="Сайт для сайтостроителей"> | alt - задаёт название (описание) картинки (действует не во всех браузерах. В Internet Explorer – работает!). Работает, если ваш посетитель наведёт мышку на картинку и подержит несколько секунд. В этом конкретном примере появится надпись "Сайт для сайтостроителей". Я рекомендую Вам задавать атрибут alt, особенно тогда, если Ваша картинка является ссылкой (кнопкой). |
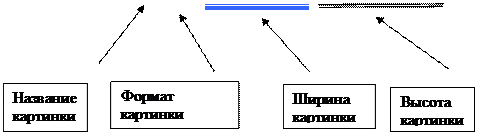
| <img src="pc.jpg" width="150"> | width - задаёт ширину картинки в пикселях. Если же Вы не поставите этот атрибут, то картинка будет иметь реальный размер по ширине. (Рекомендую всегда задавать размеры!!!) |
| <img src="pc.jpg" height="150"> | height - задаёт высоту картинки в пикселях. Если же Вы не поставите этот атрибут, то картинка будет иметь реальный размер по высоте. (Рекомендую всегда задавать размеры!!!) |
| <img src="pc.jpg" border="0"> | border - задаёт рамку вокруг картинки. По умолчанию рамка всегда есть. Если вы хотите убрать рамку, то задайте border=0. |
| <p align="center"><img src="pc.jpg"> </p> | <p></p> - размещает саму картинку туда, куда нам необходимо. Размещение зависит от атрибута align. Есть, например: align="left" - слева align="center" - в центре align="right" - справа |
| <body bgcolor="#000000" background= "pc.jpg"></body> | background="Ваш_фон.jpg"- Ваша картинка будет фоном HTML странички. В атрибуте background="Ваш_фон.jpg" нужно прописывать путь к Вашей картинке так же, как и в размещении обычной картинки. Я рекомендую оставлять bgcolor для того случая, если не загрузится Ваша картинка. |
|
|
|
|
|
|
Например: <img src="pc.jpg" align="left" vspace="10" border="3" alt="Сайт для сайтостроителей uzeron.com">
Задание №2
Вставить картинку.
Порядок выполнения работы:
Для того чтобы вставить картинку в html –документ воспользуйтесь тегом

 < img src=”1.jpg” width = “250” height = “200” >
< img src=”1.jpg” width = “250” height = “200” >
Запишите программный код:
<html>
<head>
</head>
<body bgcolor=#edf3ff>
<h1 align=center><font color=red>Название картинки</font></h1>
<img src="1.jpg" heigh="250">
<p><font color=blue>Это картинку вставил студента 1-го курса Фамилия Имя</font></p>
</body>
</html>
! Вы должны помнить, что вставляемая картинка должна находиться в той же папке, что и ваш создаваемый документ!!!!!
Практическая работа №2.

Задание №2.1
Размещение текста и картинки.
Попробуйте изменить задание №3, добавив немного текста. Для этого откройте блокнот и сохраните документ по именем 4. html в вашу папку.
|
|
|
Запишите программный код:
<html>
<head>
</head>
<body bgcolor=#edf3ff>
<h1 align=center><font color=red>Название картинки</font></h1>
<img src="1.jpg" heigh="250">
< p > Однажды в студеную зимнюю пору< br >Сижу за решеткой в темнице сырой< br >Гляжу поднимается медленно в гору< br >Вскормленный в неволе орел молодой</ p >
<p><font color=blue>Это картинку вставил студента 1-го курса Фамилия Имя</font></p>
</body>
</html>
Практическая работа №2.1
|
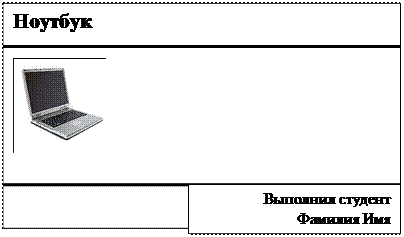
 Иллюстрированный текст
Ноутбук – это не просто мобильный компьютер, это замечательный инструмент, делающий вашу жизнь наполненной информацией, новыми технологиями; С ноутбуком вы не просто обычный гражданин, вы продвинутый во всех отношениях пользователь, с ноутбуком - вы Лидер! Иллюстрированный текст
Ноутбук – это не просто мобильный компьютер, это замечательный инструмент, делающий вашу жизнь наполненной информацией, новыми технологиями; С ноутбуком вы не просто обычный гражданин, вы продвинутый во всех отношениях пользователь, с ноутбуком - вы Лидер!
|
Практическая работа №3
Дата добавления: 2020-04-25; просмотров: 236; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
