Создание изображения в Adobe Photoshop CC
Применив полученные знания, можно легче ориентироваться в программе, пробовать различные настройки, открывать, сохранять, создавать документы. Теперь можно перейти к созданию изображения.
Создаём новый слой с помощью комбинации «Ctrl+N». В предоставленном меню выбираем разрешение - 1920 на 1920, цветовой режим
CMYK 8 бит.

Рис. 6
После выбранных параметров нажимаем «создать».
Создав, выбираем инструмент «Эллипс» с помощью меню инструментов, либо клавиши «U».
Затем убираем заливку, делаем обводку на 88,62 пикселей, включаем «выровнять края».

Рис. 7
Перемещаем курсор на рабочее пространство, нажимаем левую кнопку мыши и вписываем параметры: Ширина 1920, высота 1920.

Рис. 8
С помощью инструмента «перемещение» передвигаем фигуру в центр рабочей области

Рис. 9
Выбираем чёрный цвет для круга:

Рис. 10
Берём кисть на наборе инструментов, либо с помощью клавиши
англ. В.
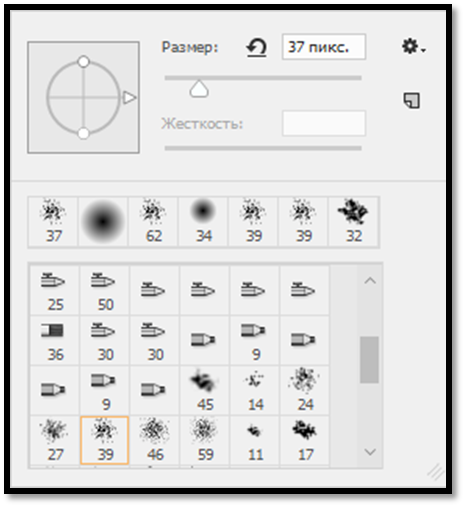
Делаем её черной, ставим размер на 37 пикс.
Выбираем брызги 37.

Рис. 11
Создаём для каждой буквы отдельный слой.
Рисуем красивые артовские буквы на каждом отдельном слое.

Рис. 12
После создания всех букв, для каждой нужно выбрать контур.
Для этого нажимаем правой кнопкой мыши по нужному слою и выбираем пункт «параметры наложения», в открывшемся окне выбираем «контур». Ставим диапазон на 0%.
Проделываем это с каждой буквой.

Рис. 13
Далее преобразовываем каждый слой с буквами – в смарт-объект, для этого: правой кнопкой мыши по слою, выбираем соответствующий пункт.
|
|
|

Рис. 13
Нажимаем два раза по левой части слоя и переходим тем самым «внутрь» смарт-объекта.

Рис. 14
Копируем и вставляем три раза данный слой. Объединяем эти три слоя и с помощью левой кнопки мыши и кнопки ctrl выделяем, выбираем инструмент «выделенная прямоугольная область» (на кнопку «M»), правой кнопкой мыши вызываем меню и нажимаем «образовать рабочий контур». Выбираем 1 пикс. Выбираем «фигуру» и получаем нашу букву в векторе.
Так нужно сделать с каждой буквой. Можно было бы упростить и объединить все слои с буквами, но тогда неудобнее их будет перемещать.
Создаём новый слой. С помощью той же кисти рисуем ствол дерева.
Выбираем круглую угловую малую кисть, ставим размер на 50 пикселей и рисуем листья. Делаем на 10 пикселей и рисуем некое подобие теней.

Рис. 15
Перетаскиваем объекты на правильные места: моон – сверху, трейд – снизу, дерево – посередине.
Логотип – готов.

Рис. 16
Один вариант сохраняем в данном виде – с расширением . psd.
Второй – объединяем слои, сохраняем с расширением . tif.
Также, ещё одна идея для логотипа:

Рис. 17
Заключение
Работая над выпускной квалификационной работой, мы рассмотрели возможности программы «Adobe Photoshop», обобщили и систематизировали полученные знания по созданию и редактированию изображения, выполнили поставленные задачи работодателя, отредактировали изображения, чем продемонстрировали профессиональные компетенции на основе полученных знаний и умений.
|
|
|
Согласно квалификационной характеристики оператор компьютерной верстки должен быть компетентным в работе с графическим редактором Adobe Photoshop. А именно - работать с инструментами создания и редактирования изображений. Полученный практический опыт в программе Adobe Photoshop в дальнейшем можно применять в различных областях современной деятельности: компьютерном дизайне, фотоискусстве, web-дизайне и т.д.
Считаю, что поставленные цели и задачи достигнуты в полном объеме, проблемы при изучении программы решались самостоятельно, и это явилось опытом, который пригодится мне при изучении других подобных программных продуктов.
Список интернет-источников
1. https://helpx.adobe.com/ru/photoshop/using/workspace-basics.html
2. https://helpx.adobe.com/ru/photoshop/using/creating-opening-importing-images.html
3. https://helpx.adobe.com/ru/photoshop/using/saving-images.html
4. https://helpx.adobe.com/ru/photoshop/using/creating-opening-importing-images.html
|
|
|
5. https://books.google.ru/books?id=FtAnAwAAQBAJ&pg=PA51&lpg=PA51&d
6. https://www.youtube.com/channel/UCmkLpN3VaVB9K-Bc1odF0WA
7. https://photoshop-master.ru/adds/shapes/4598-figuryi-dlya-fotoshopa-aviakompanii.html
8. https://photoshop-master.ru/lessons/design/risuem-logotip-1.html
9. https://photoshop-master.ru/lessons/web-and-app/risuem-logotip-v-fotoshop.html
Дата добавления: 2020-04-08; просмотров: 121; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
