Что лучше: прикрепленные изображения или встроенные?
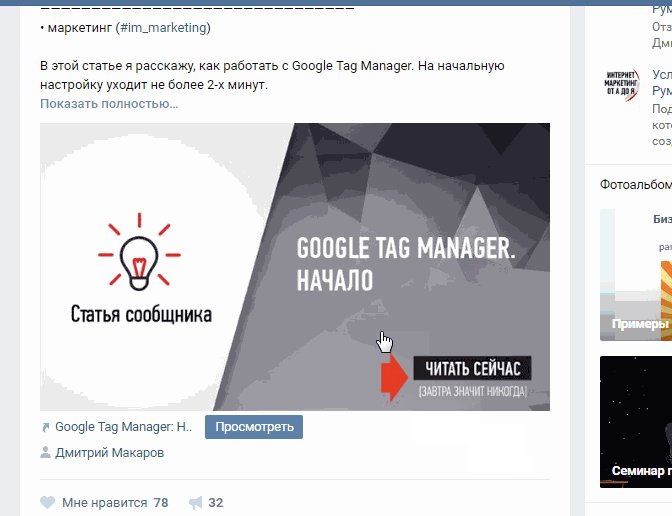
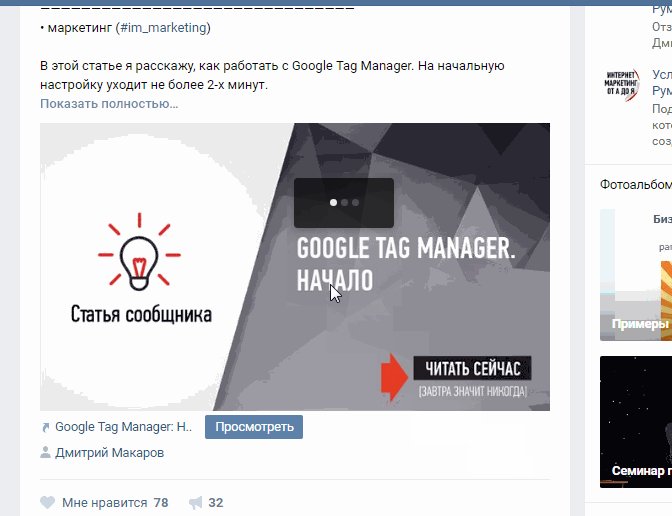
Когда вы создаете запись со ссылкой (например, публикуете анонс своей новой статьи из блога), у вас есть два возможных варианта действия: первый – использовать встроенное изображение из сниппета, и второй – прикрепить отдельную картинку. Чтобы было понятней, покажу на примере.

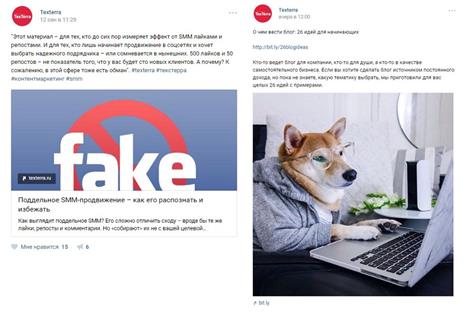
Слева – сниппет, справа – пост с отдельной картинкой
Разница между этими двумя изображениями состоит в том, что встроенная картинка меньше по размеру, но кликабельна. А отдельно загружаемая картинка – как правило, больше по размеру (по сути, она может быть любой), но не кликабельна. Поэтому во втором случае приходится добавлять в текст анонса ссылку, чтобы пользователи увидели ее и перешли на сайт. А в первом случае этого делать не надо, т.к., куда бы они ни кликнули, они все равно попадут на ваш сайт.
С первого взгляда, кажется, что встроенная картинка лучше – на компьютерах она смотрится хорошо, кликов получает больше, но есть один момент, который портит это впечатление. На мобильных устройствах с маленьким экраном такие картинки будут смотреться очень мелко и некрасиво.
Несколько примеров для сравнения.
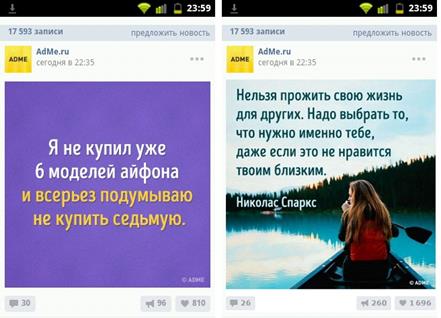
Вот, как смотрится на моем мобильном телефоне с шириной экрана 320 пикселей (ширина пятого «Айфона») отдельно прикрепленное изображение (на примере страницы Adme):

Большие и красивые изображения на всю ширину экрана телефона
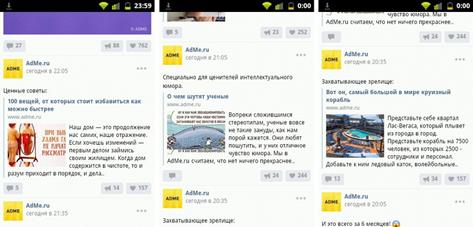
А вот, как смотрится изображение, которое подгружается автоматически:

Надписи на картинках прочитать невозможно
Какой вывод можно из этого сделать? Если у вас преимущественно мобильная аудитория, то лучше отдать предпочтение картинкам, которые прикрепляются к записи вручную. В остальных случаях принимайте решение на свое усмотрение: преимущества и недостатки каждого способа я описала.
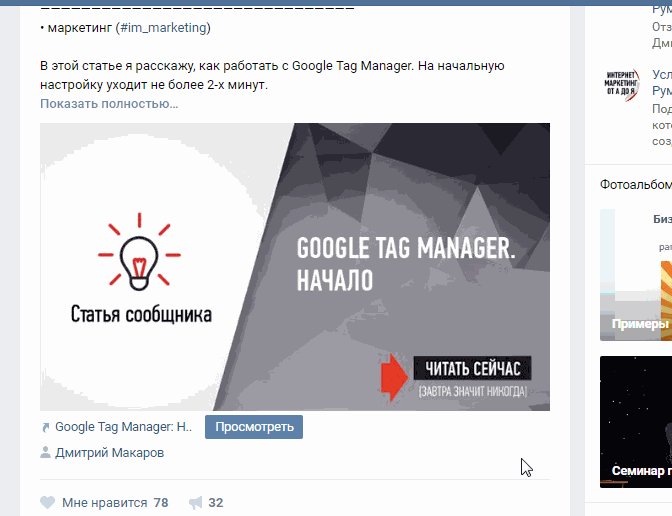
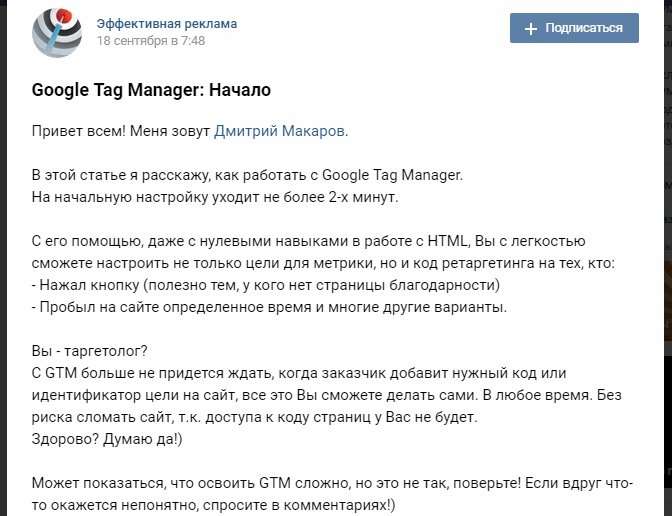
Это, что касаемо постов со ссылками. В случае, если вы публикуете на своей странице вики-статью, т.е. статью, которая была оформлена с помощью вики-разметки, и которую пользователи читают прямо «Вконтакте», то здесь картинку нужно загружать отдельно. Во-первых, потому что другого варианта у вас в принципе и нет (если только не оставить анонс вообще без картинки). А во-вторых, потому что картинка, которая сопровождает вики-пост, автоматически становится кликабельной. Посмотрите сами (на примере страницы «Интернет-маркетинг от А до Я»):

Нажимаем на картинку и тут же попадаем внутрь поста
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у Wordpress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:

Обычный редактор, чем-то даже похож на Microsoft Word
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
1. Вики-разметка Вконтакте. Официальное сообщество, посвященное использованию вики-разметки. В нем есть все, что нужно для того, чтобы освоить этот язык: полезные руководства, примеры, обсуждения, в которых вы можете задать свой вопрос и посмотреть, с какими проблемами столкнулись другие пользователи.
2. Вики Док. Пока еще немногочисленное, но очень перспективное сообщество, в котором публикуются видео и статьи, дополняющие официальную документацию по вики-разметке. Проект, в основном, рассчитан на опытных пользователей, но, мне кажется, он будет полезен и новичкам.
Как создать вики-страницу
Для того чтобы создать новую вики-страницу, вам необходимо:
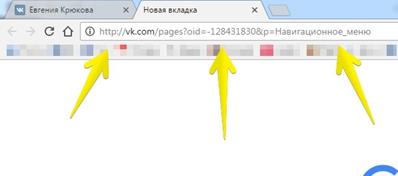
1. Скопировать в адресную строку своего браузера вот такую ссылку: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
2. Вместо ХХХ вписать ID своей страницы, а вместо фразы «Название_страницы» – заголовок статьи (на русском или на английском, разделяя слова нижним подчеркиванием). В итоге у вас должна получиться вот такая ссылка:

Ссылка для создания новой вики-страницы с заголовком «Навигационное меню»
Как узнать ID вашей страницы
Есть два способа.
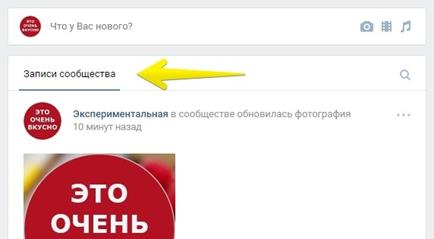
Первый. Зайдите на вашу страницу и кликните по фразе «Записи сообщества».

Переходим в «Записи сообщества»
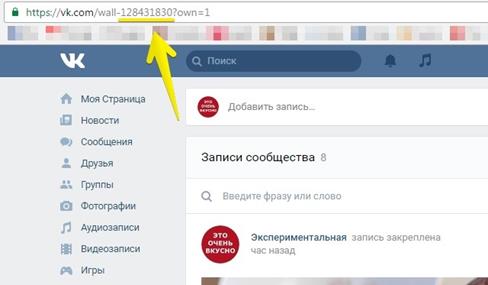
Цифры, которые будут идти в открывшейся ссылке до вопросительного знака, и будут вашим ID.

ID страницы – это цифры, на которые указывает желтая стрелочка
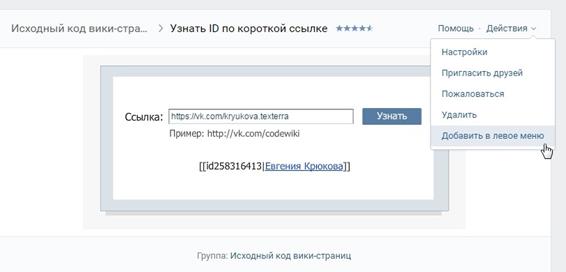
Второй способ. Воспользуйтесь приложением «Узнать ID». Добавьте его в левое меню вашего аккаунта, и процедура поиска ID станет гораздо короче и приятней.

Просто вставляем ссылку на аккаунт и нажимаем кнопку «Узнать»
Дата добавления: 2019-09-13; просмотров: 148; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
