Модификация приложения Windows Forms : прочее
Расставим последнюю группу элементов. Пусть у нас есть элемент для работы со вкладками. При выборе одной вкладки у нас есть всего одна кнопка. Нажав на неё, открываем диалог выбора файла, выбираем файл изображения, и часть этого изображения вставляется в диалоговое окно (в определённое место). Вторая вкладка содержит один флаг, нажатие на который отображает два элемента RadioButton. Выбор одного из них высвечивает определённый элемент. Один из них: текстового поля с форматированием по маске, а второй: выбор даты и времени по календарю.
Расставим последнюю группу следующим образом:

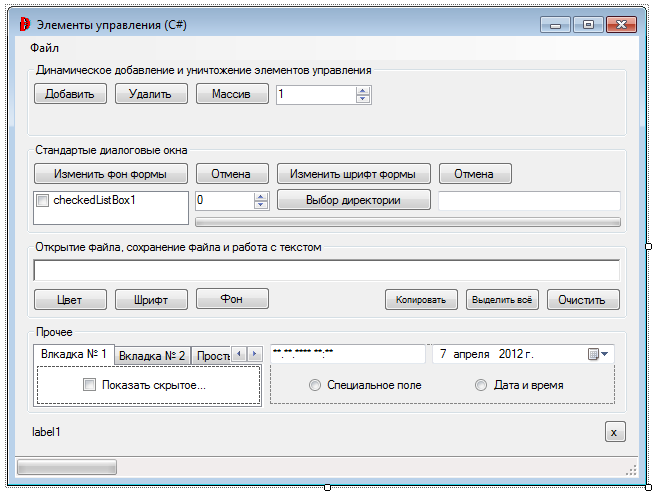
Рис. 7. 1. Расстановка элементов последней группы (Прочее)
Рассмотрим группу подробнее. На рисунке выше в GroupBox с текстом Прочее, слева находится элемент TabControl. Элемент представляет работу с вкладками и организует постраничный выбор и отображения вкладки. Каждая вкладка существует как отдельный элемент внутри формы и на каждую вкладку можно помещать другие элементы или другие TabControl.

Оставим для этого элемента имя по умолчанию (tabControl 1). Нас интересует добавление новых вкладок. Для этого перейдём в свойства элемента и найдём поле TabPages. Здесь мы видим значение: (Коллекция). Добавление элементов аналогично ComboBox и подобным элементам. Через TabPages переходим в Редактор коллекции TabPages:

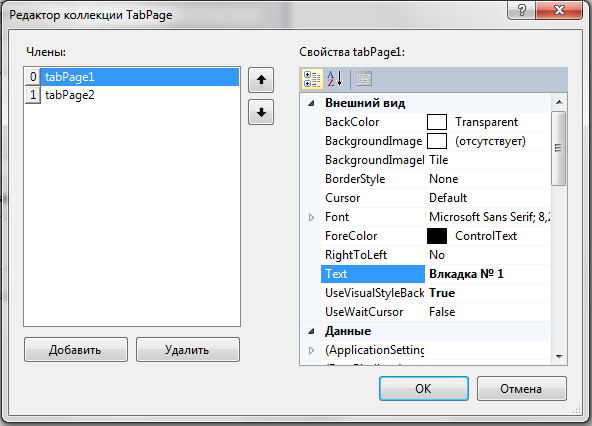
Рис. 7. 2. Редактор коллекции TabPages
Здесь мы можем отредактировать всё, что связано с каждой вкладкой (фактически вкладка похожа на отдельную форму). Также можем изменить порядок отображение вкладок, добавить новые или удалить ненужные вкладки.
|
|
|
Оставим имена вкладок, как есть, изменишь лишь заголовки (поля Text вкладки). У нас должно получиться три вкладки с заголовками Вкладка № 1, Вкладка № 2 и Простые часы соответственно (под именами tabPage, tabPage 2 и tabPage 3).
На первой вкладке расположим CheckBox:

Расположение CheckBox:

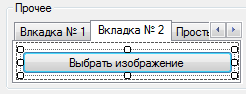
На второй вкладке установим кнопку:

Параметры для этой кнопки:
| ( Name ): | button16 |
| Text: | Выбрать изображение |
На третьей вкладке установим кнопку:

Параметры для этой кнопки:
| ( Name ): | button17 |
| Text: | Простые часы |
В правой части от вкладок расположим сначала элемент PictureBox (имя pictureBox 1 оставим как есть):

А затем поверх расположим две элемента выбора (переключателя) RadioButton:

Элемент MasketTextBox:

| (Name): | masketTextBox1 |
| PromptChar: | * |
| Visible: | False |
Элемент DateTimePicker:

| (Name): | dateTimePicker1 |
| Visible: | False |
На рисунке № 7. 1. PictureBox обозначен пунктирными линиями. Параметры RadioButton () такие:
| (Name): | radioButton1 |
| Text: | Специальное поле |
| Visible: | False |
| (Name): | radioButton2 |
| Text: | Дата и время |
| Visible: | False |
|
|
|
Для работы переключателей RadioButton необходимо объединять их в группы. Так как мы помещаем их изначально в группу связанную с GroupBox Прочее, эти элементы изначально будут переключены друг на друга и работать в связке. Нажатие на один переключатель снимет точку с другого.
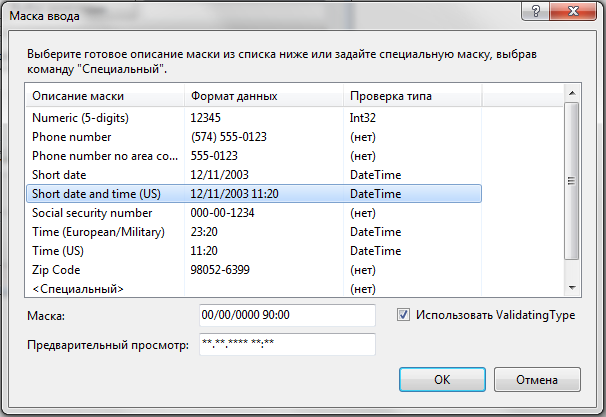
Для поля форматирования по маске важное свойство указывается в поле Mask: там выбирается формат отображения данных. Выберем маску ввода Short date and time ( US ). Значение поле установится такое: 00/00/0000 90:00. Для отображения всех возможных предустановленных масок ввода, нужно войти в (…) поля Mask:

Рис. 7. 3. Все возможные маски ввода
Также здесь же можно изменить готовую или задать свою (<Специальный>).
Добавим обработчики событий. Для кнопки Выбрать изображение:
private void button16_Click(object sender, EventArgs e)
{
try
{
checkBox1.Checked = false;
radioButton1.Visible = false;
radioButton2.Visible = false;
maskedTextBox1.Visible = false;
dateTimePicker1.Visible = false;
// Открываем диалог открытия файла
FileOpen.FileName = "Изображение";
FileOpen.ShowDialog();
String ImageName = FileOpen.FileName;
// Создаём поток для содержимого файла
|
|
|
Stream FStream = FileOpen.OpenFile();
// Загружаем файл (открываем форматированный текст)
pictureBox1.Image = Image.FromFile(ImageName);
// Закрываем поток и высвобождаем память
FStream.Close();
this.Text = Title + " :: " + FileOpen.FileName;
}
catch
{
// Ловим ошибку: файл не найден
}
}
Для выделения переключателя с флагом CheckBox (событие CheckedChanged, аналог Click):
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
if (checkBox1.Checked == true)
{
radioButton1.Visible = true;
radioButton2.Visible = true;
}
else
{
radioButton1.Visible = false;
radioButton2.Visible = false;
maskedTextBox1.Visible = false;
dateTimePicker1.Visible = false;
}
}
И аналогичные события для RadioButton’ов:
private void radioButton1_CheckedChanged(object sender, EventArgs e)
{
maskedTextBox1.Visible = true;
dateTimePicker1.Visible = false;
}
private void radioButton2_CheckedChanged(object sender, EventArgs e)
{
maskedTextBox1.Visible = false;
dateTimePicker1.Visible = true;
}
Событие MouseHover (возникает в случае задержки курсора мышки на элементе) для PictureBox:
private void pictureBox1_MouseHover(object sender, EventArgs e)
{
if (pictureBox1.Image != null)
Hint.SetToolTip(pictureBox1, "Размер изображения: " + "\nШирина: " + pictureBox1.Image.PhysicalDimension.Width + "\nВысота: " + pictureBox1.Image.PhysicalDimension.Height);
|
|
|
}
Теперь разберёмся с третьей вкладкой TabControl. Единственная кнопка данной вкладки («Простые часы») будет вызывать новую форму. Добавим её, выполним последовательно «Проект» –> «Добавить форму Windows...». В открывшемся окне в поле Имя вводим LWP 05 Clock . cs и жмём Добавить. Получаем новую форму в обозревателе решений. Поменяем её свойства следующим образом:
| Text | изменим с LWP 05 Clock на Элементы управления ( C #) :: Простые часы |
^ Поменяем заголовок формы (то что отображается в шапке приложения слева).
| MaximizeBox | изменим с True на False |
^ Уберём кнопку Развернуть.
| Icon | изменим изображение (иконку) приложения |
^ Необходим файл значка *. ico.
| Size | изменим со значений 300; 300 на 400; 150 |
^ Поменяем размер формы.
| FormBorderStyle | изменим с Sizable на FixedDialog |
^ Сделаем окно «неизменяем» по размерам.
Основу часов должен составлять всё тот же простой таймер (Timer). Но, к сожалению, точность таймера ОС оставляет желать лучшего. Сообщения таймера, создающие события Tick, проходят через очередь приложения. К тому же, другие приложения могут блокировать на некоторое время работу Вашего приложения. Поэтому события таймера возникают в общем случае нерегулярно. Кроме того, несмотря на возможность указания интервалов времени в миллисекундах, реальная дискретность таймера определяется периодом прерываний, посылаемых таймером.
Нерегулярность прихода сообщений таймера не вызывает особых проблем, если речь не идёт о системах реального времени. Такие системы, основанные на ОС Microsoft Windows, должны использовать специальные драйверы для работы с периферийными устройствами, критичными к скорости реакции системы. Строго говоря, ОС Microsoft Windows не предназначена для работы в системах реального времени. Скорее, она ориентирована на работу с пользователем, когда небольшие задержки событий во времени не имеют никакого значения. Системы реального времени обычно создаются на базе специальных ОС реального времени.
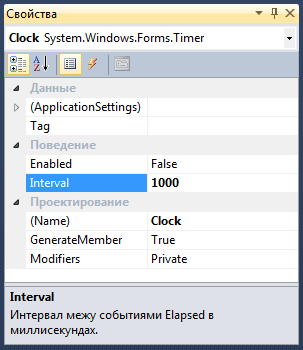
Добавим на форму LWP 05 Clock элемент Timer и изменим его свойства следующим образом:
| (Name): | Clock |
| Interval: | 1000 |

Рис. 7. 4. Свойства добавленного таймера Clock
По умолчанию таймер создается в заблокированном состоянии. Чтобы его разблокировать, необходимо записать значение true в свойство Enabled. Сделаем это в коде инициализации формы. В файле LWP 04 Clock . cs найдём:
public LWP05Clock()
{
InitializeComponent();
}
Заменим этим кодом:
public LWP05Clock()
{
InitializeComponent();
Clock.Enabled = true;
}
Таймер генерирует события Tick, период которых задается свойством Interval. Это уже было рассмотрено в данной лабораторной работе, но напоминаем. Обработчик этих событий может выполнять любые действия в соответствии с логикой работы приложения.
Установим на форме один TextBox со следующими свойствами:
| (Name): | Now |
| ReadOnly: | True |
Две кнопки слева и справа под TextBox со свойствами:
| (Name): | button1 |
| Text: | Старт |
| (Name): | Button2 |
| Text: | Стоп |
А также поставим на форму не совсем стандартный элемент (отсутствует в группе Стандартные элементы правления на панели элементов). Им станет TrackBar:

Найти его можно просто раскрыв список Все формы Windows Forms панели элементов.
TrackBar:
| (Name): | Seconds |
| Maximum: | 60 |
| Minimum: | 1 |
Элемент управления TrackBar представляет собой шкалу с движком, с помощью которого пользователь может изменять (регулировать) численное значение. Это может быть уровень громкости, баланс звуковых каналов, насыщенность отдельных компонентов цвета, яркость и пр.
Движок элемента управления TrackBar можно передвигать мышью, клавишами перемещения курсора, а также клавишами Home, End, P age Up и P a g e D ow n. При перемещении движка создаются события Scroll.
Помимо движка, в окне элемента управления TrackBar есть деления. Они отображаются в виде коротких штрихов, расположенных на равном расстоянии друг от друга.
Можно выбрать горизонтальное или вертикальное расположение окна TrackBar. Деления могут находиться с любой стороны, с обеих сторон или их может не быть совсем.
При создании элемента управления TrackBar приложение должно определить диапазон значений, соответствующих положению движка, шаг делений, а также шаг изменения этих значений.
Свойство Value хранит текущее значение, непосредственно связанное с положением движка в окне регулятора. Программа может не только читать это свойство, но и писать в него. При этом положение движка будет изменяться соответствующим образом.
Свойства Minimum и Maximum определяют, соответственно, минимальное и максимальное значение, связанное с движком. По умолчанию минимальное значение равно 1, а максимальное — 10.
Дискретность изменения значения при использовании клавиш перемещения курсора задается свойством SmallChange. По умолчанию она равна 1. Что же касается дискретности при использовании клавиш P a g e Up и P a g e D ow n, то её можно задать с помощью свойства LargeChange. По умолчанию значение этого свойства равно 5.
Чтобы задать количество штрихов, отображаемых на шкале элемента управления TrackBar, нужно отредактировать свойство TickFrequency.
Изменяя свойство Orientation, можно задать горизонтальное или вертикальное расположение окна элемента управления TrackBar. В первом случае свойство должно содержать значение System.Windows.Forms.Orientation.Horizontal, а во втором — System.Windows.Forms.Orientation.Vertical.
Свойство TickStyle задает стиль шкалы и ползунка. Вот возможные значения: None; TopLeft; BottomRight; Both.
В первом случае, при использовании значения None, штрихи не отображаются на шкале. Остальные константы позволяют задать расположение штрихов сверху или снизу (справа или слева) от движка, а также по обе стороны движка (значение Both).
Последний штрих. Размести под TrackBar один Label (чтобы использовать TrackBar по назначению).
Окончательный вид формы будет таким:

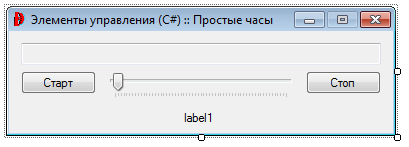
Рис. 7. 5. Расстановка элементов последней формы LWP 05 Clock
Перепишем код метода LWP 05 Clock ():
public LWP05Clock()
{
InitializeComponent();
Clock.Enabled = true;
label1.Text = "";
}
Инициализируем единственное событие таймера Clock — Tick:
private void Clock_Tick(object sender, EventArgs e)
{
DateTime dt = DateTime.Now;
Now.Text = dt.Hour + ":" + dt.Minute + ":" + dt.Second;
if (Clock.Enabled == true)
{
button1.FlatStyle = FlatStyle.Standard;
button1.BackColor = Color.LawnGreen;
}
label1.Text = "";
Seconds.Value = dt.Second;
}
Проинициализируем событие Scroll для TrackBar:
private void Seconds_Scroll(object sender, EventArgs e)
{
label1.Text = Seconds.Value.ToString();
}
Событие Click кнопки Старт:
private void button1_Click(object sender, EventArgs e)
{
Clock.Start();
button2.FlatStyle = FlatStyle.System;
button1.FlatStyle = FlatStyle.Standard;
button1.BackColor = Color.LawnGreen;
}
Событие Click кнопки Стоп:
private void button2_Click(object sender, EventArgs e)
{
Clock.Stop();
button1.FlatStyle = FlatStyle.System;
button2.FlatStyle = FlatStyle.Standard;
button2.BackColor = Color.IndianRed;
}
Событие Click кнопки Простые часы главной формы LWP 05 Main:
private void button17_Click(object sender, EventArgs e)
{
LWP05Clock Form = new LWP05Clock();
Form.ShowDialog();
}
Завершающая часть
Компилируем приложение (Release) и запускаем. Результат работы показан на рисунках ниже:

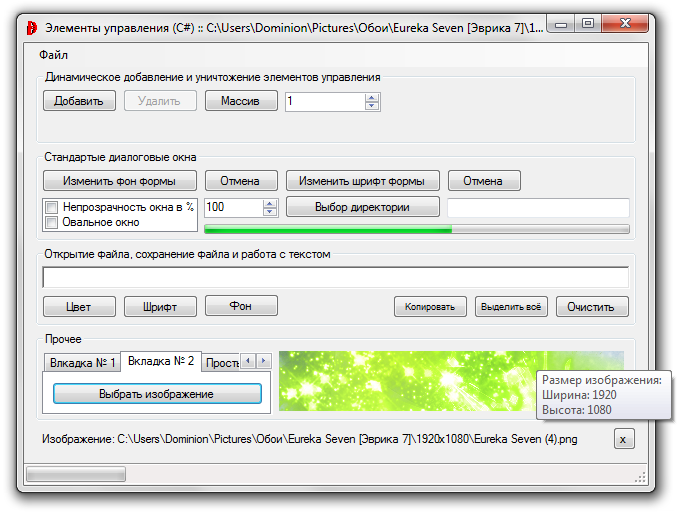
Рис. 8. 1. Модифицированное приложение Windows Forms
Отображение выбранного с помощью диалога изображения и всплывающей подсказки при наведении на изображении мышки. Полный путь до этого изображения и название с расширением отображены в заголовке приложения на рисунке выше (вынесено в статичное текстовое поле около строки состояния).

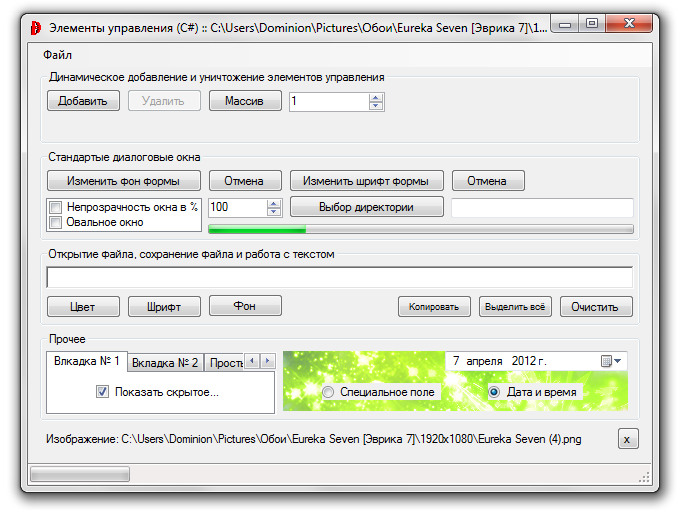
Рис. 8. 2. Модифицированное приложение Windows Forms : результат работы переключателей на фоне уже выбранного изображения

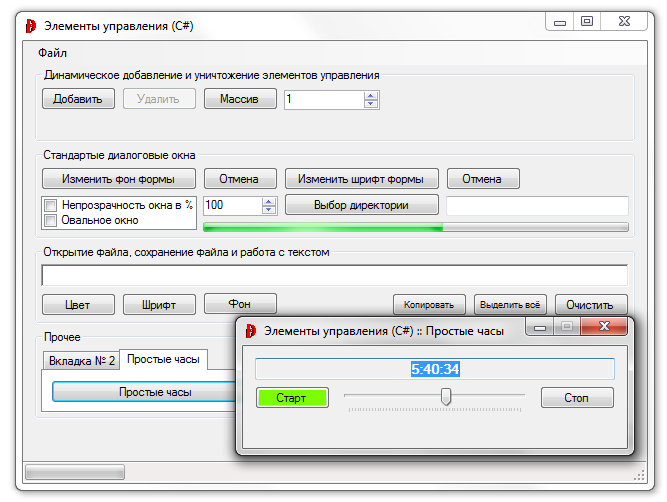
Рис. 8. 3. Модифицированное приложение Windows Forms: результат работы формы Простые часы (ползунок двигается с каждой секундой при работающих часах)
Дата добавления: 2019-09-13; просмотров: 272; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
