Изменение размеров текстового поля
Щелкните текстовое поле и установите указатель на одном из круглых маркеров.
Когда указатель примет вид двунаправленной стрелки  , нажмите кнопку мыши и перетащите границу поля.
, нажмите кнопку мыши и перетащите границу поля.
Поворот текстового поля
Щелкните текстовое поле и установите указатель на зеленый маркер поворота.
Когда указатель примет вид кружка  , нажмите кнопку мыши и перетащите маркер в требуемом направлении поворота.
, нажмите кнопку мыши и перетащите маркер в требуемом направлении поворота.
При изменении размеров текстового поля часть текста может не вмещаться в измененном поле. Чтобы при изменении размеров текстовых полей в публикации текст оставался видимым, включите в Publisher автоматическое изменение размеров текста, последовательно выбравв меню Формат пункты Автоподбор текста и По ширине.

Чтобы добавить новое текстовое поле, выполните следующие действия:
Нажмите кнопку  Текстовое поле на панели инструментов Объекты. (При открывании Publisher панель инструментов Объекты располагается по умолчанию вертикально вдоль левой стороны окна Publisher.)
Текстовое поле на панели инструментов Объекты. (При открывании Publisher панель инструментов Объекты располагается по умолчанию вертикально вдоль левой стороны окна Publisher.)
1. Создайте на странице прямоугольник, выполнив процедуру протягивания мыши.
2. Введите с клавиатуры текст в созданное текстовое поле (окруженное круглыми маркерами).
Если требуется модифицировать внешний вид публикации, в распоряжении имеется множество способов изменения оформления текста и полей, в которых он содержится.
Например, для изменения внешнего вида выделенного текста можно выбрать в меню Формат один из следующих пунктов.
|
|
|
Шрифт, чтобы изменить шрифт, его размер, цвет или стиль начертания.
Абзац, чтобы изменить тип выравнивания, отступы, междустрочный интервал, а также разрывы строк и страниц.
Список, чтобы добавить маркеры и нумерацию или изменить их стиль.
А с помощью команды Текстовое поле (в меню Формат) можно изменять внешний вид текстового поля:
· делать видимой границу вокруг текстового поля;
· изменять цвет фона и границы;
· поворачивать текстовое поле;
· изменять зазор между текстом и границами текстового поля.
Графические объекты в публикации
Термин рисунок используется для обозначения различных графических форматов и источников графики, включая следующие графические элементы:
· прямоугольник, круг, стрелка, линия или автофигура;
· отдельныеграфическиефайлывформатах, такихкак GIF (Graphics Interchange Format), JPEG (Joint Photographic Experts Group), BMP (Bitmap), WMF (Windows Metafile Format), TIF (Tagged Image File Format) и PNG (Portable Network Graphics);
· коллекция картинок;
· сканированные фотографии или изображения, снятые цифровым фотоаппаратом.
Замените рисунок-заполнитель, щелкнув его правой кнопкой мыши и выбрав в контекстном меню команду Изменить рисунок. Если в контекстном меню отсутствует команда Изменить рисунок, значит рисунок входит в группу (как тот, что показан выше). Щелкните рисунок второй раз — по периметру рисунка должны появиться серые кружочки, затем повторно щелкните рисунок правой кнопкой мыши.
|
|
|
Добавление нового рисунка в публикацию:
· Замена рисунка-заполнителя в существующей рамке с помощью команды Изменить рисунок.
· Создание новой рамки с помощью кнопки Рамка рисунка  и вставка в нее рисунка.
и вставка в нее рисунка.
В обоих случаях на первом шаге выбирается источник нового рисунка.
| Тип выбранного рисунка | Последующие действия |
| Коллекция картинок | Откроется область задач Коллекция картинок, где можно найти для вставки картинку, фотографию, клип или аудиофрагмент. |
| Из файла | Откроется диалоговое окно Добавить картинку, в котором можно выбрать требуемый графический файл. |
| Со сканера или фотокамеры | Если к компьютеру подсоединен сканер или цифровая фотокамера с интерфейсом TWAIN или WIA, в публикацию можно добавить изображение непосредственно с подсоединенного устройства. |
Если требуемый рисунок временно отсутствует или неизвестен, можно вставить в публикацию пустую рамку. В меню Вставка выберите пункт Картинка, а затем — пункт Пустая рамка рисунка.
|
|
|
После того как рисунок помещен в рамку на странице публикации, можно изменять его внешний вид, выполняя действия, описанные в следующей таблице.
| Цель | Выполняемые действия |
| Добавление цветной или художественной границы | Нажмите кнопку Формат рисунка  и используйте установки на вкладке Цвета и линии. и используйте установки на вкладке Цвета и линии.
|
| Добавление цветного фона | Нажмите кнопку Формат рисунка и используйте установки на вкладке Цвета и линии. Примечание. Цветной фон будет виден только на рисунках с прозрачными областями, в противном случае не выполняйте закраску всей рамки. |
| Перекрашивание рисунка | Нажмите кнопку Формат рисунка и используйте установки на вкладке Картинка. |
| Изменение контрастности и яркости | Нажмите кнопки контрастности или яркости:
Увеличить контрастность  Уменьшить контрастность
Уменьшить контрастность  Увеличить яркость
Увеличить яркость  Уменьшить яркость
Уменьшить яркость 
|
Стандартные варианты обтекания текстом:
1. По верхнему и нижнему краю. Текст прерывается на верхнем крае рамки рисунка и продолжается после нижнего края рамки
2. По контуру. Текст обтекает вокруг контура рисунка, а не вокруг рамки.
3. Вокруг рамки. Текст обтекает вокруг рамки, а не вокруг рисунка.
4. Отсутствует. Текст размещается так, как если бы рисунок отсутствовал.
|
|
|
Добавление на веб-страницу панели ссылок (или панели навигации по сайту)
Выберите в меню Вставка команду Панельпереходов и выберите команду Существующие. Откроется окно Библиотеки макетов. На закладке Разделы выбрать Панелинавигации и нажать кнопку Добавитьобъект.
Обратите внимание, что таким образом можно добавить и другие веб-элементы на страницу.
Для изменения свойств панели ссылок выделите ее щелчком мыши и нажмите, появившуюся ниже кнопку (см. рис 1)
 Рис.1
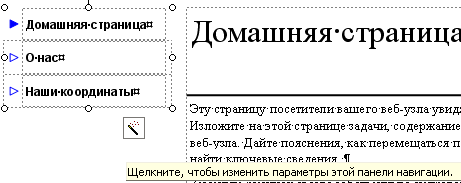
На экране появится область задач Панель навигации, где можно настроить ссылки на страницы веб-узла, изменить их местоположение, дать название страница веб-узла.
Рис.1
На экране появится область задач Панель навигации, где можно настроить ссылки на страницы веб-узла, изменить их местоположение, дать название страница веб-узла.
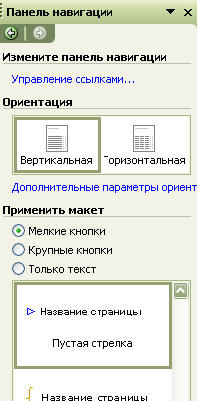
|  Рис. 2
Рис. 2
|
3. Цель деятельности студентов на занятии:
Студент должен знать:
1. Что такое Интернет.
2. Что такое Браузер.
3. Описывать внешний вид страницы при помощи языка HTML.
4. Использовать мастер для создания WEB-страницы.
Студент должен уметь:
1. Создавать газеты, брошюры, визитные карточки, открытки, объявления, подарочные сертификаты.
2. Создавать веб-страницы, для создания которых в Publisher включено множество готовых макетов.
4. Содержание обучения:
1. Основные понятия
2. Язык разметки гипертекстовых документов
3. Создание HTML-документов
4. Основные элементы Web-страницы
5. Построение простейшей WEB-страницы
6. Создание Web-страниц в среде MS Publisher
7. Работа с текстом
8. Графические объекты в публикации
5. Перечень вопросов для проверки уровня знаний:
1. Что такое всемирная паутина?
2. Что такое гипертекст и гиперссылка?
3. Что такое Web-страница?
4. Основные элементы Web-страницы.
6. Перечень вопросов для проверки конечного уровня знаний:
1. Как создается макет Web-страницы.
2. Интерфейсные элементы окна программы.
3. Добавление графических объектов в публикацию.
4. Добавление текста в публикацию.
5. Создание новой публикации на основе шаблона.
Дата добавления: 2019-02-26; просмотров: 190; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
