Задание на лабораторную работу
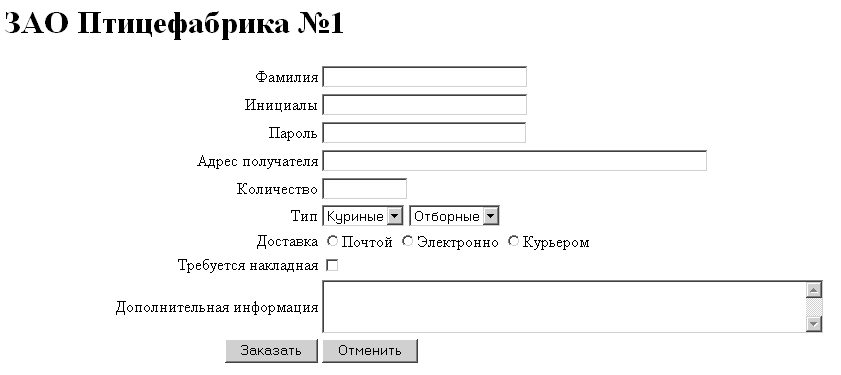
- Создайте форму следующего вида:

|
| Figure: Форма №1. |
- Создайте форму ввода сведений о пользователе, содержащую не менее 20 полей различного вида и назначения.
Лабораторная работа № 5.
Технология CSS. Проектирование
Оформления web-сайта.
Цель работы: Изучить основы технологии CSS на примере разработки собственного сайта.
Базовые сведения:
Фреймы
Фреймы используются для того, чтобы разделить окно браузера на несколько частей, в каждой из которых может отображаться свой HTML-документ. Есть очень мало случаев, когда их применение оправдано.
Фреймы бывают двух типов: обычные и встроенные внутрь HTML-документа.
Описание фреймовой структуры создается при помощи тэгов <frameset> и <frame>.
Frameset описывает разделение окна на несколько частей по горизонтали или вертикали. Для этого используются атрибуты rows или cols, в которых через запятую указываются размеры соответствующих под-структур в виде количества пикселей, процентов или пропорциональном виде.
Для описания фрейма используется тэг <frame> с атрибутами:
- name - название фрейма,
- src - URL содержимого фрейма,
- noresize - запрет изменения размера фрейма,
- scrolling - указание наличие скроллинга (yes, no, auto (по мере необходимости)),
- frameborder со значениями 1 или 0 (наличие или отсутствие рамки),
- marginwidth и marginheight — расстояния между границами фрейма и другими объектами).
<noframes> выделяет часть HTML-документа, которая не отображается в случае поддержки фреймов.
|
|
|
Встроенные фреймы создаются с помощью тэга <iframe> (по способу размещения они похожи на рисунки). Атрибуты name, scrolling, marginwidth иmarginheight, frameborder, src имеют тот же смысл, что и в тэге <frame>. Атрибуты align, height и width имеют тот же смысл, что и в тэге <img>
Технология CSS
Каскадные таблицы стилей или CSS (от английского Cascading Style Sheets) являются следствием дальнейшего развития HTML и дают нам возможность перейти на следующий уровень представления информации. Таблицы стилей позволяют разделить смысловое содержимое странички и его оформление.
В первых версиях стандарта HTML не было предусмотрено никаких средств для управления внешним видом информации. Общая концепция гипертекста была направлена на доступность информации для любых устройств, способных воспроизводить текст. Для разметки рекомендовалось использовать только логические теги, определяющие заголовки, подзаголовки, списки, абзацы, цитаты и т.д. - то есть, те элементы, которые и составляют структуру документа. Интерпретация же внешнего вида оставалась полностью на совести оконечного терминала.
Однако с тех пор много что изменилось, и стандарт HTML потерял первоначальную стройность. Вначале Netscape добавил "улучшенные теги", которые позволили более широко управлять внешним видом представляемой информации. Нововведение прижилось, и все расширения Netscape стали стандартом de facto. Потом точно также поступила Microsoft. Когда спохватились, то HTML представлял собой ужасную смесь логических и оформительских тегов, несовместимых расширений и полностью перестал отвечать первоначальной концепции - представлять информацию на любом устройстве независимо от его характеристик по выводу информации.
|
|
|
Тогда была предпринята широкомасштабная стандартизация. В результате чего на свет явился стандарт HTML 3.2. Он не был революционным, а лишь расставил по местам все нововведения и выработал общие рекомендации для производителей броузеров. Революционные изменения были введены в новом стандарте - HTML 4.0 или, как его стали называть, Dynamic HTML. В обращение были введены слои, таблицы стилей и универсальная объектная модель броузера.
Каким же образом была решена проблема с представлением внешнего вида информации? В этом и заключается революционность подхода. Все оформление рекомендуется вынести во внешний стилевой файл. Основная же страничка будет содержать только информацию и ссылки на необходимые стили.
|
|
|
При показе странички конкретному устройству должна быть задействована соответствующая случаю таблица стилей. Для сотового телефона и монитора компьютера они, разумеется, должны быть разными. В первом случае мы используем минимальное оформление, которое позволит представить информацию наиболее оптимально и компактно. Во втором же случае в нашем распоряжении имеется все богатство шрифтового и цветового оформления.
Таблицу стилей нужно написать всего один раз при создании сайта для каждого из устройств, на котором планируется вывод информации. К тому же таблица стилей может быть единой для целого сайта. И, следовательно, не нужно будет повторять одни и те же описания стилей на каждой из страниц.
Размещение всей стилевой информации в одном внешнем файле открывает нам и другие полезные возможности - ведь изменив содержимое только одного (!) стилевого файла, мы можем в считанные секунды сменить весь дизайн сайта. Причем никаких других переделок не понадобится. Разумеется, это верно лишь в том случае, если первоначально сайт был спроектирован верно.
Подключение таблиц стилей
Для осуществления этой задачи мы можем воспользоваться одним из 3-х предлагаемых методов:
|
|
|
- внешний файл,
- inline-описание,
- описание в секции заголовка.
Inline-описание
или описания, встроенное в тег:
<p style="color:red; text-align:center;">Этот текст переопределен стилем</p>При помощи дополнительного атрибута style мы можем определить нужные нам стилевые параметры в любом теге. Это самый легкий способ, и действует он в пределах лишь одного тега. Но представьте, насколько вырастет размер файла, и насколько неудобно будет его исправлять, если мы будем указывать стиль у каждого тега. Этот способ не слишком отличается, к примеру, от прямого описания внешнего вида при помощи тега <font>.
Описание в секции заголовка.
Его действие распространяется на всю страничку. Определение стилей происходит при помощи классов, которые представляют собой списки с определением всех необходимых параметров оформления.
При использовании этого метода описание стилей необходимо разместить в секции заголовка:
<head> ....<style type="text/css"><!--.header {text-align :center;font-size : 27pt;}.red {color : red; }--></style></head>Теперь эти стили можно применять в любом месте html-кода. Для этого используется следующая конструкция:
<p class=header>Этот текст написан стилем header<p> <p class=red>Этот текст написан красным цветом<p>Как видите, все не так уж сложно. Главное понять основные принципы. Кроме определения новых классов мы также имеем возможность переопределять стандартные теги. Например, тег <p>:
<style type="text/css"><!-- p { text-align : center; font-size :12pt;}--> </style>Теперь весь текст, заключенный в теги <p></p>, будет выглядеть так, как определено данным стилем. Это очень удобно и позволяет легко адаптировать уже существующие странички к использованию стилей. Кроме того, это несколько уменьшает объем файла за счет отсутствия лишних атрибутов class.
Дата добавления: 2019-02-12; просмотров: 190; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
