Year era after 2012, and doesn't actually predict a life-ending
Apocalypse. But given that the long-dead Mayans were wrong about
Virtually everything else, why should we trust them on this?
</p>
<h2>Robot Takeover</h2>
<p>Not quite as frightening as a Vampire Takeover or Living-Dead
Takeover, a robot rebellion is still a disquieting thought. We are
Already outnumbered by our technological gadgets, and even Bill Gates
Fears the day his Japanese robot slave turns him over by the ankles
and asks (in a suitably robotic voice) "Who's your daddy now?"
</p>
<h2>Unexplained Singularity</h2>
<p>We don't know how the universe started, so we can't be sure it won't
Just end, maybe today, and maybe with nothing more exciting than a
puff of anti-matter and a slight fizzing noise.</p>
<h2>Runaway Climate Change</h2>
<p>Dismissed by some, Al Gore's prophecy of doom may still come true. If
It does, we may have to contend with vicious storms, widespread food
shortages, and surly air conditioning repairmen.</p>
<h2>Global Epidemic</h2>
<p>Some time in the future, a lethal virus could strike. Predictions
Differ about the source of the disease, but candidates include
Monkeys in the African jungle, bioterrorists, birds and pigs with the
Flu, warriors from the future, an alien race, hospitals that use too
Many antibiotics, vampires, the CIA, and unwashed brussel sprouts.
Whatever the source, it's clearly bad news.
</p>
</div>
<div class="Footer">
<p class="Disclaimer">These apocalyptic predictions do not reflect the views of the
author.</p>
<p>
<a href="AboutUs.html">About Us</a>
<a href="Disclaimer.html">Disclaimer</a>
<a href="ContactUs.html">Contact Us</a>
</p>
<p>Copyright © 2011</p>
</div>
</ body >
</ html >
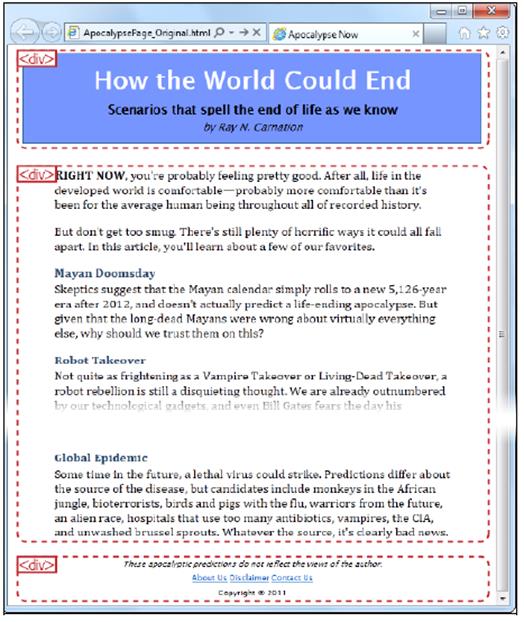
В хорошо написанной, традиционной HTML-странице (подобной этой) большинство работы по форматированию отдается на откуп таблице стилей посредством кон тейнеров <div> и <span>. Элемент <span> позволяет форматировать отрывки текста внутри другого элемента. А элемент <div> — целые блоки содержимого, и устанавливает общую структуру страницы (рис. 2.2).
|
|
|

Рис. 2.2. Элементы <div> разбивают эту страницу на три логических блока: верхний колонтитул вверху, основное содержимое и нижний колонтитул внизу
В данном случае перед таблицей стилей стоит легкая задача форматирования. Для всей страницы установлена максимальная ширина в 800 пикселов, чтобы текст не отображался длинными строками на широкоформатных мониторах. Верхний колонтитул помещен в блок синего цвета, для содержимого сделан отступ с каждой стороны, а нижний колонтитул расположен по центру страницы внизу.
Элемент <div> делает задачу форматирования легкой. Рассмотрим, например, таблицу стилей для форматирования блока верхнего колонтитула и его содержимого:
/* Форматируем элемент <div>, который представляет верхний колонтитул
(как блок с рамкой и синей заливкой). */
.Header {
background-color: #7695FE;
border: thin #336699 solid;
padding: 10px;
margin: 10px;
text-align: center;
}
/* Форматируем все заголовки <h1> в элементе <div>
верхнего колонтитула (заголовок статьи). */
.Header h1 {
margin: 0px;
color: white;
font-size: xx-large;
|
|
|
}
/* Форматируем подзаголовок в элементе <div> заголовка. */
.Header .Teaser {
margin: 0px;
font-weight: bold;
}
/* Форматируем строку с именем автора в элементе <div>. */
.Header .Byline {
font-style: italic;
font-size: small;
margin: 0px;
}
Код готового сайта в CSS
body {
font-family: "Lucida Sans Unicode", "Lucida Grande", Verdana, sans-serif;
max-width: 800px;
}
.Header {
background-color: #7695FE;
border: thin #336699 solid;
padding: 10px;
margin: 10px;
text-align: center;
}
.Header h1 {
margin: 0px;
color: white;
font-size: xx-large;
}
.Header .Teaser {
margin: 0px;
font-weight: bold;
}
.Header .Byline {
font-style: italic;
font-size: small;
margin: 0px;
}
.Content {
font-size: medium;
font-family: Cambria, Cochin, Georgia, Times, "Times New Roman", serif;
padding-top: 20px;
padding-bottom: 5px;
padding-left: 50px;
padding-right: 50px;
line-height: 120%;
}
.Content .LeadIn {
font-weight: bold;
font-size: large;
font-variant: small-caps;
}
.Content h2 {
color: #24486C;
margin-bottom: 2px;
font-size: medium;
}
.Content p {
margin-top: 0px;
}
.Footer {
text-align: center;
Font-size: x-small;
}
.Footer .Disclaimer {
font-style: italic;
}
.Footer p {
margin: 3px;
}
Дата добавления: 2019-01-14; просмотров: 138; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
