Восстановление старой фотографии
1. Коррекция цвета. Вот фотография, на которой мы будем экспериментировать. Если у вас нет своей фотографии, сохраните эту на вашем компьютере и откройте ее в Photoshop.

Первое, что бросается в глаза — сильная насыщенность красными тонами. Исправить это можно следующим способом. В раскрывающихся списках выберите Image (Изображение) » Adjustments (коррекция) → Levels (уровни), или просто нажмите ctrl+L. В открывшемся окне Levels (Уровни) нажмите кнопку Auto (Авто). Посмотрите на результат коррекции цвета. Он бывает не всегда верным.

В нашем случае алгоритм Auto Levels почти не подвел. В противном случае придется корректировать тон вручную, что мы сейчас и рассмотрим. Несмотря на то, что картинка уже выглядит более естественно, все равно присутствует оттенок красного и не хватает контрастности и насыщенности. Нажмите на кнопку Options (параметры) в окне Levels (уровни).

В значениях Shadows (тени) и Highlights (света) установите следующий цвет: #2d2d2d и #FFFFFF соответственно, а значениям Clip (усечение) присвойте по 3% , поставьте флажок Snap Neutral Midtones (Привязать к нейтральным средним тонам), чтобы окончательно избавиться от красного полутона. Хочу отметить, что при коррекции цвета, и не только, все значения ставятся на глазок, то есть методом "тыка". Поэтому, в зависимости от фотографии и потери цвета, значения могут быть другими. Иногда даже нет необходимости прибегать к столь капитальной корректировке цвета, а достаточно подправить один из каналов цвета в Color Balance (цветовой баланс). Но так как изображение у нас запущенное придется повозиться.
|
|
|
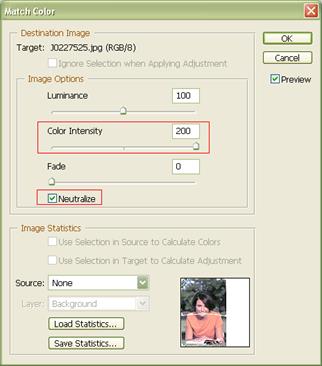
Теперь добавим насыщенности. Перейдите в Image (Изображение) → Adjustments (коррекция) → Match Color(Подобрать цвет). Увеличьте интенсивность цвета с помощью бегунка Color Intensity (Интенсивность цветов) и поставьте флажок Neutralize (Нейтрализовать), чтобы нейтрализовать появляющиеся полутона.

Если красочности все равно мало, то можно попробовать ее добавить с помощью Hue/Saturation (Цветовой тон, насыщенность) ( Ctrl+U ). Если имеются затененные области, то их можно убрать с помощью Shadow/Highlight (Тень/свет).

На этом можно завершить коррекцию цвета и перейти к следующему пункту.
2. Ретуширование. Для того чтобы грамотно удалить трещины с изображения сначала нужно переключится в режим Image → Mode → Lab Color . Дело в том, что в режиме Lab Color мы можем исправлять фотографию отдельно по цвету и по рельефу. Сначала правим рельеф, потом цвет. В режиме RGB такого сделать нельзя. Форма и цвет в нем — это одно целое.
После того, как перейдете в этот режим, щелкните на палитре Layers (Слои) по вкладке Channels (Каналы) и выделите канал Lightness (Яркость). Возьмите инструмент Clone Stamp Tool (Инструмент Штамп, выбирается клавишей S) и с его помощью устраните трещины с фотографии. Можно воспользоваться также аналогичным инструментом Healing Brush Tool(Плошечная восстанавливающая кисть, выбирается клавишей J), но он больше подходит для однородных областей фотографии. Если вы не знаете, как пользоваться Clone Stamp Tool и Healing Brush Tool, тогда распишу процесс по шагам. Зажимаем кнопку Alt и берем образец (клонированную область) рядом с трещиной. Отпускаем Alt и образец (клон) накладываем на трещину. И так много раз.
|
|
|

Как дойдете до лица, будьте предельно осторожны и внимательны. В отличие от мелких царапин, которые, кстати, можно исправлять и в канале Lab, здесь нужна высокая точность. После исправлений щелкните по пиктограмме Lab в палитре Channel и посмотрите, что получилось.

Теперь, где была трещина, осталась только цветная полоска. Исправляется она еще проще. Выбираем инструмент Clone Stamp Tool и работаем так же, только ставим его режим смешивания на Сolor. В этом режиме инструмент будет клонировать только цвет.
В результате...

3. Мелкие и индивидуальные исправления, шумоподавление. Мелкие исправления заключаются в корректировке некоторых деталей в фотографии. Например, устранение цветовых пятен, царапин, шумов, и других мелких недостатков. Также может понадобиться убрать мешки под глазами, морщины и другие недостатки. "Лечится" это все теми же штампом и восстанавливающей кистью. А вот устранение шумов дело куда более сложное. Многочисленные мельчайшие неровности и повреждения поверхности фотографии придают ей нежелательный грязный зернистый эффект. Правда, на этой фотографии он не очень заметен. Исправить этот недостаток можно попытаться с помощью фильтра Blur (размытие). Если такой метод не приводит к хорошему результату, шум можно устранить с помощью программы neatimage или плагина Noise Reduction (его можно найти на нашем сайте в файловом архиве). Программу Neatimage легко найти через поисковик, а еще проще ". com" подписать после названия программы и вставить в Интернет-браузер. В программе достаточно легко разобраться. И напоследок сравним...
|
|
|


Состаривание» фотографии
Откройте своё фото и удостоверьтесь, что оно находится в режиме RGB (Image > Mode > RGB).

Для начала мы добавим небольшую рамку вокруг изображения, но перед этим превратим его в обычный слой. Для этого нужно два раза щёлкнуть по слою Background (панель Layers), после чего в появившемся диалоговом окне нажать ОК. Фон превратился в слой (Layer 0)
|
|
|

Двигаемся в Image > Canvas Size (Ctrl+Alt+C in CS2). Здесь вы можете поэкспериментировать со значениями Width и Heigth. Я взял вот такие настройки:

В результате вы должны получить что-то вроде этого:

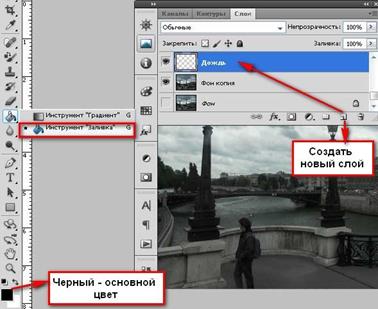
Создайте новый слой и переместите его под слой
с картинкой. Установите основной цвет #F5EBDF, выберете Paint Bucket
Tool (G) и залейте новый слой.

Наступило время убрать цвета с фото и добавить оттенок сепии. Выберите слой с картинкой, щёлкнув по нему. Идём в Image > Adjustments > hue/saturation (Ctrl+U):
Hue: 23
Saturation: 13
Lightness: 0
Colorized: отмечено

Сделаем наше фото более грубым. Создайте новый слой (Ctrl+Shift+N). Выберете прямоугольное выделение (M) и выделите верхнюю половину изображения. Установите основной цвет #C7B299, выберите инструмент заливки (G) и заполните выделенную область.
Filter > texture > grain:
Intensity: 40
Contrast: 50
Grain Type: Vertical
Далее Filter > Brush Strokes > Spatter:
Spray Radius: 10
Smoothness: 5

Удалите выделение (Ctrl+D). Выберите Edit > Transform > Scale (Ctrl+T). В панели опций установите точку соотношений вверх и по центру, и установите H = 200%.

Нажмите Enter. Перейдите в палитру слоёв и установите режим смешивания на Soft Light.

Добавьте немного шума Filter > Noise > Add noise:
Amount: 3-6%
Distribution: Gaussian
Monochromatic

Можно сделать изображение чуть светлее. Заходим Image > Adjustments > Brightness/Contrast Здесь вы можете поэкспериментировать с настройками. В данном примере я установил Brightness +13, Contrast +10.
Теперь добавим эффект перегибов. Переключитесь в палитру каналов и создайте новый канал, нажав соответствующую кнопку внизу палитры Channels.  . Нажмите D, чтобы сбросить цвета и X, чтобы установить чёрный в основной цвет. Выберите Gradient tool (G) . Переместитесь в панель опций, и установите градиент Foreground to background - Reflective - Lighten mode.
. Нажмите D, чтобы сбросить цвета и X, чтобы установить чёрный в основной цвет. Выберите Gradient tool (G) . Переместитесь в панель опций, и установите градиент Foreground to background - Reflective - Lighten mode.

Сделайте несколько полосок в одном из углов. Для этого необходимо отложить маленький отрезок градиента шириной примерно 0,5 см. Получится объемная полоса. Повторите операцию, меняя направления.

Обратитесь к палитре Image > Ajustments > Levels (Ctrl+L). Переместите чёрную стрелку input к белой так, как показано ниже.

Вот так теперь должен выглядеть ваш канал.

Ctrl+левая кнопка мыши по каналу Alpha1, после чего выберите RGB канал.
Переместитесь в Edit > Copy Merged (Shift+Ctrl+C). Затем Edit > Paste (Ctrl+V).
Теперь нам нужно добавить к новому слою стиль. Для этого нужно дважды
щёлкнуть по слою в палитре Layers или нажать соответствующую кнопку внизу ("f").
Выберите Bevel&Emboss и примените следующие настройки:

Для завершения нашей работы осталось слегка осветлить полученный эффект.
Заходим в Image > Adjustments > brightnesscontrast, здесь вы можете поиграть ползунками для достижения наилучшего эффекта. Если перегибы все еще явные, то уменьшите прозрачность на палитре Layers.

После выполнения всех перечисленных действий у вас должно получиться что-то подобное:

Лабораторная работа №34
Наименование работы: Работа со слоями
Цель работы: Научиться работать со слоями в редакторе Adobe Photoshop. Формировать ОК-2, ОК-4, ОК-5, ОК-6, ПК-1.1, ПК-1.6
Литература:
1. Кунтаева Г.Х., Строева Л.Р. Пакеты прикладных программ. Учебное пособие, 2015
2. Шомас Е.А. Компьютерная графика. Учебное пособие, 2015г.
3. Гурский Ю.А., Гурская И.В., Жвалевский А.В. Компьютерная графика: Photoshop CS5, CorelDRAW X5, Illustrator CS5. Трюки и эффекты. – СПб.: Питер, 2011
Задание: Выполните предложенные в приложении задания:
- Наложение слоев в Photoshop
- Создание простого коллажа в Photoshop
- Эффект загнутого уголка
Порядок выполнения работы:
1. Получить допуск к работе;
2. Выполнить задания в соответствии с приложением;
3. Ответить на контрольные вопросы;
4. Составить отчет.
Содержание отчета:
1. Наименование, цель работы, задание;
2. Выполненное задание;
3. Ответы на контрольные вопросы.
Контрольные вопросы:
1. Каково назначение палитры Слои?
2. Каково назначение маски слоя?
ПРИЛОЖЕНИЕ
Наложение слоев в Photoshop. Откройте два, тематически схожих изображения в Photoshop.

Начнем работу с первого изображения. Для начала создадим его дубликат: «Слои→Создать дубликат слоя» (Layers→Duplicate layer).

Перейдем ко второму фото. Нам нужно перенести его на первое изображение. Для этого нам необходимо его выделить: «Выделение→Все» (Select→All) и скопировать: «Редактирование → Скопировать» (Edit→ Copy). А теперь открываем первое фото и нажмем: «Редактирование→Вставить» (Edit→ Past).



Изменим непрозрачность (Opacity) второго изображения (слой 2) до 44%.

Трансформируем слой 2: «Редактирование → Трансформирование → Масштабирование»(Edit→Transform→Scale). Для того чтобы трансформирование применилось, необходимо щелкнуть два раза левой кнопкой мыши по данному изображению. Вот что получилось у меня.


С помощью инструмента «Ластик» (Eraser Tool)  аккуратно удалим ненужные элементы второго фото.
аккуратно удалим ненужные элементы второго фото.

Если вы удовлетворены результатом работы, то можно выполнить сведениеслоёв: «Слои→Выполнить сведение» (Layer→ Flatten Image).
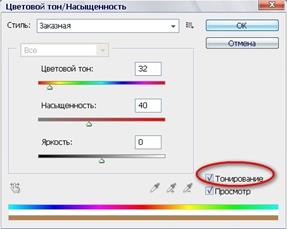
Далее затонируем наш коллаж. Воспользуемся следующей командой: «Изображение → Коррекция→Цветовой тон/Насыщенность» (Image→Adjustment→ Hue/Saturation). В открывшемся окне установим галочку возле слова «Тонирование» (Colorize). Передвигаем ползунки до получения желаемого результата.


А вот и результат. Вы же можете экспериментировать.

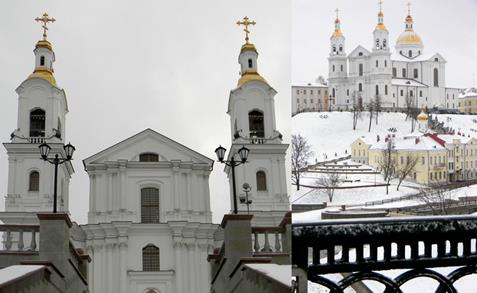
Создание простого коллажа в Photoshop. Определитесь, с темой, на которую вы хотите создать коллаж. Откроем изображение, которое выступит в качестве фоновой подложки для всех остальных снимков. В данном уроке будет делаться коллаж из фотографий города Витебска.

Подготавливаем ряд снимков, которые будут накладываться на фоновое изображение. В данном случае это шесть снимков. Открываем их в редакторе и с помощью инструмента «Перемещение» (Move Tool), перетягиваем каждую из фотографий на фоновой изображение.

Уменьшим фото. Для этого выделим все слои, кроме фонового и, нажав комбинацию клавиш Ctrl+T, масштабируем изображения, при этом не забываем удерживать клавишу Shift, дабы сохранить пропорции фото.

Передвинем снимки с помощью хорошо нам знакомого инструмента Перемещение. Для создания более интересного эффекта, повернем каждый из кадров, нажав Ctrl+T.

Двойным щелчком по любому из шести верхних слоев вызываем окно «Стиль слоя». Добавим снимкам тень (Drop Shadow) и обводку (Stroke). Применяемые в данном примере настройки на скринах ниже. Ваши параметры, возможно, будут другими.



Скопируем и вставим на другие слои стиль слоя. Находясь на слое, к которому были применены эффекты, нажимаем правой клавишей мыши и из всплывающего меню выбираем «Скопировать стиль слоя». Выделим оставшиеся пять слоев, а затем, нажав правой кнопкой мыши, выберем из меню «Вставить стиль слоя». Добавим текст. Результат:

Эффект загнутого уголка на фото. Откроем изображение в программе. Сделаем из фонового слоя обычный слой. Для этого дважды щелкнем правой кнопкой мыши по фоновому слою на панели «Слои». В открывшемся окне присвоим ему какое-нибудь имя и нажмем OK.

Создадим новый слой, нажав на соответствующую иконку внизу панели «Слои». Поменяем местами Слой 1 и Слой 0, как показано на скриншоте ниже.

Придадим Слою 1 белый цвет с помощью инструмента «Заливка» (Paint Bucket Tool).

Сделаем активным Слой 0 с розой и выполним действие: «Редактирование → Трансформирование → Деформация» (Edit → Transform → Warp). На вашем изображении должна появиться сетка. Потянем один из углов, имитируя загиб.

Выделим уголок инструментом « Прямолинейное лассо » (Polygonal Lasso Tool). Вы же можете выбрать любой другой для вас удобный инструмент. Для удобства увеличим масштаб изображения.

Скопируем и вставим на новый слой ранее выделенную область: «Редактирование → Скопировать» (Edit → Copy ) или (Cntr+C), «Редактирование → Вставить» (Edit → Paste) или (Cntr+V). Затем двойным щелчком правой клавиши мыши по этому слою откроем окно «Стиль слоя». Применим параметры: Тень (Drop Shadow),Внутренняя тень (Inner Shadow), Наложение цвета (Color Overlay). Настройки на скриншотах ниже.



Перейдем на слой с цветком. Применим к нему стиль слоя – тень.


Можно написать текст, и получится неплохая открытка:

Лабораторная работа №35
Наименование работы: Художественные инструменты и трансформация рисунков
Цель работы: Научиться использовать различные инструменты редактора Adobe Photoshop. Формировать ОК-2, ОК-4, ОК-5, ОК-6, ПК-1.1, ПК-1.6
Литература:
1. Кунтаева Г.Х., Строева Л.Р. Пакеты прикладных программ. Учебное пособие, 2015
2. Шомас Е.А. Компьютерная графика. Учебное пособие, 2015г.
3. Гурский Ю.А., Гурская И.В., Жвалевский А.В. Компьютерная графика: Photoshop CS5, CorelDRAW X5, Illustrator CS5. Трюки и эффекты. – СПб.: Питер, 2011
Задание: Выполните предложенные в приложении задания:
- Обработка пейзажа в Photoshop
- Создание леса
- Создание штампа (печати)
Порядок выполнения работы:
1. Получить допуск к работе;
2. Выполнить задания в соответствии с приложением;
3. Ответить на контрольные вопросы;
4. Составить отчет.
Содержание отчета:
1. Наименование, цель работы, задание;
2. Выполненное задание;
3. Ответы на контрольные вопросы.
Контрольные вопросы:
1. Перечислите инструменты, которые использовали при выполнении работы. Каково их назначение?
ПРИЛОЖЕНИЕ
Обработка пейзажа в Photoshop. Для работы понадобится фотография пейзажа, выполненного весной или летом.

Разобьём нашу фотографию на четыре сегмента с помощью инструмента «Прямоугольная область» (Rectangular Marquee Tool). Для того чтобы сделать фрагменты одинаковыми выполнить команду «Показать сетки» (Show Grids).

На панели инструментов нажимаем «Прямоугольная область» (Rectangular Marquee Tool). Определяем ширину растушеванного края с помощью параметра «Растушевка» (Feather). Здесь взято 30 пикс. Выделяем первый фрагмент. После чего сетку на время можно отключить. Позже она нам еще пригодиться для выделения остальных участков.

Скопируем выделение на новый слой. Для этого щелкнем правой клавишей мыши внутри выделения и из выпадающего меню выберем «Скопировать на новый слой». Создадим новый корректирующий слой для этого внизу панели «Слои» щёлкнем по иконки черно-белого кружка и выберем “Микширование каналов” (Channel Mixer). Для того, чтобы корректировки коснулись только слоя с первым фрагментом создадим обтравочную маску, выполнив «Слои→Создать обтравочную маску» (Layer→Create Clipping Mask) или нажмем комбинацию клавиш (Alt+Cntr+G). Поменяем режим наложения корректирующего слоя с Нормального на Точечный свет (Pin Light) или “Замена светлым” (Lighten). Попробуйте оба варианта и выберите подходящий в процессе работы. Теперь в окне “Микширование каналов” установим галочку возле «Монохромный» (Monochrome) и начинаем передвигать ползунки. Мои настройки показаны на скрине ниже, ваши могут отличаться от них. Вот наша зима уже готова. Вы всегда можете вернуться и откорректировать ваши параметры, надо лишь щелкнуть дважды левой клавишей мыши по миниатюре “Микширование каналов” на панели «Слои».

Пришло время весне. Хотя фото было сделано самой настоящей весной, на снимке много желтого, исправим это и сделаем зелень на втором фрагменте нежно зеленой. Но сначала, необходимо выделить второй фрагмент по аналогии с первым и скопировать его на новый слой. Будьте внимательны, когда будите копировать на новый слой на панели «Слои» должен быть активным самый нижний слой с первоначальной фотографией.
Теперь активируем слой со вторым фрагментом фото и создадим новый корректирующий слой, щёлкнув по иконки черно-белого кружка внизу панели «Слои» и выбрав “Выборочная коррекция цвета” (Selective Color). Как и в первом случае создаем обтравочную маску, выполнив «Слои→Создать обтравочную маску» (Layer→Create Clipping Mask) или нажмем комбинацию клавиш (Alt+Cntr+G). Настроим параметры.

На третьем участке фотографии разместится лето, со своими ярко зелеными красками. Сначала мы выделяем фрагмент, затем копируем его на новый слой. Создаем новый корректирующий слой “Выборочная коррекция цвета” (Selective Color) и экспериментируем с настройками.

Ну, вот наконец-то мы добрались до золотой осени. Выполним предыдущие операции, применим иные настройки в окне “Выборочная коррекция цвета” (Selective Color) и осень готова.

С помощью инструмента «Горизонтальный текст» (Horizontal Type Tool) можно сделать надписи, обозначающие соответствующую пору года. Добавить каждому слову «Стиль слоя» Тень (Drop Shadow). Создать новый слой, поместила его над слоем с первоначальной фотографией и залила белым цветом, сделала невидимым нижний слой и вот что из всего этого получилось:

Создание леса. Создаём документ

Выбираем инструмент градиент и ставим следующие настройки

Проводим его с верхнего левого угла в нижний правый. Выбираем прямоугольное выделение и выделяем нижнюю часть рисунка и заливаем его цветом потемнее

Выбираем инструмент кисть с параметрами травы и делаем закрашивание

Выбираем инструменты затемнение и осветление и, щёлкая правой кнопкой мыши на рисунке, выбираем параметры такие же, что и на кисти. Поводим по траве по очереди каждым инструментом. Делаем то же самое с листиками.




Применим фильтр

И поставим получившееся солнышко в правый верхний угол.

Создание штампа (печати). Создаем новый документ произвольного размера (Ctrl+N). Например, 1000х1000. С помощью инструмента «Прямоугольник» (U) рисуем прямоугольник. Можно и круг, в зависимости от формы будущей печати.
Цвет #5D85CF, например,

Рисуем в середине еще один прямоугольник цвета фона. Можно просто вырезать середину при помощи инструментов выделения – выделяем и нажимаем Delete.


Вписываем текст.

При помощи ластика  портим немного нашу печать. Лучше при этом выбирать кисть из нескольких точек. А при помощи инструмента
портим немного нашу печать. Лучше при этом выбирать кисть из нескольких точек. А при помощи инструмента  немного сдвигаем слишком резкие границы. Применим фильтр «размытие в движение» Угол: 30, смещение: 2-4 пикселя (по вкусу).
немного сдвигаем слишком резкие границы. Применим фильтр «размытие в движение» Угол: 30, смещение: 2-4 пикселя (по вкусу).
Вот и готово.

Лабораторная работа №36
Наименование работы: Использование фильтров разного типа
Цель работы: Научиться создавать различные эффекты с помощью фильтров. Формировать ОК-2, ОК-4, ОК-5, ОК-6, ПК-1.1, ПК-1.6
Литература:
1. Кунтаева Г.Х., Строева Л.Р. Пакеты прикладных программ. Учебное пособие, 2015
2. Шомас Е.А. Компьютерная графика. Учебное пособие, 2015г.
3. Гурский Ю.А., Гурская И.В., Жвалевский А.В. Компьютерная графика: Photoshop CS5, CorelDRAW X5, Illustrator CS5. Трюки и эффекты. – СПб.: Питер, 2011
Задание: Выполните предложенные в приложении задания:
- Эффект дождя
- Эффект картины
- Эффект карандашного рисунка
Порядок выполнения работы:
1. Получить допуск к работе;
2. Выполнить задания в соответствии с приложением;
3. Ответить на контрольные вопросы;
4. Составить отчет.
Содержание отчета:
1. Наименование, цель работы, задание;
2. Выполненное задание;
3. Ответы на контрольные вопросы.
Контрольные вопросы:
1. Для чего применяются фильтры в редакторе Adobe Photoshop?
2. Какие фильтры вы применяли при выполнении каждого задания?
3. На какие группы разделяются фильтры?
ПРИЛОЖЕНИЕ
Эффект дождя в Photoshop. Откроем фотографию, на которой будем воссоздавать дождливую погоду и продублируем ее: «Слои→Создать дубликат слоя» (Layers→Duplicate layer). Фото было сделано в пасмурный день, поэтому не понадобилась замена неба. Если небо на вашем снимке яркое и безоблачное, то для начала его необходимо поменять.

Создадим новый слой, щелкнув на соответствующую иконку внизу панели «Слои». Придадим ему черный цвет с помощью инструмента «Заливка» (Paint Bucket Tool) и для удобства назовем его Дождь.

Выполним действие: «Фильтр→ Шум → Добавить шум» (Filter → Noise → Add noise). Мои настройки на скриншоте ниже:

Добавим еще один фильтр: «Фильтр→ Размытие → Размытие в движении» (Filter →Blur → Motion Blur). Отрегулируем настройки в зависимости от желаемого эффекта. Здесь установлен угол Angle (-84), смещение Distance (30).
На панели «Слои» изменим режим наложения слоя «Дождь» на Экран (Screen). Вот что в результате получилось:

Такой сплошной и одинаковый дождь выглядит неестественно. Исправим этот недостаток. Добавим к слою «Дождь» слой-маску, щелкнув на иконку внизу панели «Слои». Зальем ее черным цветом. Фото должно принять первоначальный вид. Выберем инструмент «Кисть» (Brush Tool) с мягкими краями, белый цвет в качестве основного и проявим дождь в тех местах, где он необходим. Здесь оставлена без дождя нижняя часть снимка. Теперь фотография выглядит более реалистично.


Во время сильного дождя видимость предметов, которые находятся вдалеке, снижается. Создадим подобный эффект. Для этого продублируем слой «Дождь». Кистью черного цвета уберем излишки дождя с передних объектов.

Сделаем фото темней. Щелкнем на иконку «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) внизу панели «Слои» и из появившегося списка выберем «Уровни» (Levels). В открывшемся окне передвинем средний ползунок. (В примере значение 0,84). Потом кистью с черной краской прошлись по зданиям, расположенными за мостом, чтобы они вернули свой первоначальный вид. Добавим на фото молнию.

Последние штрихи – в виде тени от перил и капель на асфальте на новых слоях. Тень я сделала с помощью мягкой кисти черного цвета, понизив затем непрозрачность до 54%. Для того, чтобы воспроизвести эффект капель, бьющихся об асфальт, я воспользовалась специальной кистью, скаченной из Интернета. Вот и финал:

Эффект картины в Photoshop. Откроем в Photoshop изображение, из которого будем создавать картину.

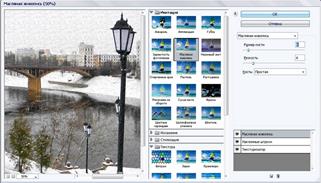
Создадим дубликат фотографии и сделаем его активным: «Слои→Создать дубликат слоя» (Layers→Duplicate layer). Выполним следующее действие: «Фильтр→Галерея фильтров» (Filter→Filter Gallery…). Проверим, чтобыв открывшемся диалоговом окне миниатюры фильтров не были скрыты. Если они не видны, то нажмите кнопку  «Показать/Скрыть» в верху галереи. Благодаря окну предварительного просмотра вы всегда можете следить за ходом изменений. Для удобства вы также можете менять масштаб изображения с помощью «+» и «-» внизу окна просмотра.
«Показать/Скрыть» в верху галереи. Благодаря окну предварительного просмотра вы всегда можете следить за ходом изменений. Для удобства вы также можете менять масштаб изображения с помощью «+» и «-» внизу окна просмотра.
Схема применения фильтров:
- Выберем категорию, чтобы увидеть полный список фильтров данной категории, щелкнем на перевернутый треугольник.
- Настроем параметры фильтра.
- Нажав на  возле фильтра в правом нижнем углу, вы можете скрыть его эффект.
возле фильтра в правом нижнем углу, вы можете скрыть его эффект.
Если фильтр не подошел, удалите его с помощью кнопки 
- Для создания нового слоя эффектов (фильтра) нажмите 
- После применения всех фильтров нажмем «OK».
- Применим к нашему изображению несколько фильтров согласно вышеописанной схеме. Настройки параметров отображаются на рисунках ниже:
а) Фильтр «Текстуризатор» (Texturizer) из категории «Текстуры» (Texture);
б) Фильтр «Наклонные штрихи» (Angled Strokes) из категории «Штрихи» (Brush Strokes);
в) Фильтр «Масляная живопись» (Paint Daubs) из категории «Имитация» (Artistic);
г)Фильтр «Кракелюры» (Craquelure) из категории «Текстуры» (Texture).




Украсим нашу картину с помощью рамки. Здесь взят готовый шаблон, а вы можете создать свою рамку

Эффект карандашного рисунка. Открываем фото, желательно использовать с однородным фоном, ну или отделить объект от фона, вариантов это сделать много. Делаем копию слоя и обесцвечиваем её (Ctrl+J, потом Ctrl+Shift+U)

Теперь делаем ещё пару копий этого обесцвеченного слоя. К верхнему применяем:
Фильтр -Другое- Цветовой контраст

Теперь Уровни, жмём Ctrl+L.

Ставим слой в режим Перекрытие, непрозрачность 50%. Теперь переходим к первой копии. Применяем Фильтр-Имитация-Аппликация.

Далее добавляем Шум.

Теперь Фильтр-Размытие в движении.

Теперь добавим резкости, Фильтр-Усиление резкости, (если мало, примените фильтр нужное количество раз нажав Ctrl+F). Снижаем непрозрачность этого слоя до 80% (индивидуально). Ну и напоследок под этим слоем создайте новый корректирующий слой Яркость/Контраст.

Итоговое изображение:

Лабораторная работа №37
Наименование работы: Создание анимации
Цель работы: Научиться с помощью редактора Adobe Photoshop создавать анимированные изображения. Формировать ОК-2, ОК-4, ОК-5, ОК-6, ПК-1.1, ПК-1.6
Литература:
1. Шомас Е.А. Компьютерная графика. Учебное пособие, 2015г.
2. Гурский Ю.А., Гурская И.В., Жвалевский А.В. Компьютерная графика: Photoshop CS5, CorelDRAW X5, Illustrator CS5. Трюки и эффекты. – СПб.: Питер, 2011
Задание: Выполните предложенные в приложении задания:
- Сияющий текст
- Создание произвольной анимации
Порядок выполнения работы:
1. Получить допуск к работе;
2. Выполнить задания в соответствии с приложением;
3. Ответить на контрольные вопросы;
4. Составить отчет.
Содержание отчета:
1. Наименование, цель работы, задание;
2. Выполненное задание;
3. Ответы на контрольные вопросы.
Контрольные вопросы:
1. Что такое анимация? Где ее применяют?
2. Основные кнопки панели Анимация.
ПРИЛОЖЕНИЕ
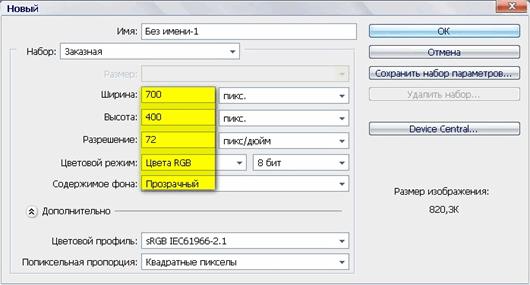
Сияющий текст. Создадим новый документ: «Файл→Создать» (File→New). Характеристики файла на скриншоте ниже.

С помощью инструмента «Заливка» (Paint Bucket Tool) придадим документу цвет 04137e или какой-либо другой на ваше усмотрение. Сделаем надпись, воспользовавшись инструментом «Горизонтальный текст» (Horizontal Type Tool). Здесь применен цвет- 5239f5, шрифт – Cooper Std

Растрируем текстовый слой: «Слои → Растрировать → Текст» (Layer → Rasterize → Type). Продублируем слой с надписью трижды.

Активируем слой с оригиналом надписи, остальные копии слоя с текстом пока скроем
(щелкнув на глаз). Применим к нему фильтр «Зернистость фотопленки»: «Фильтр → Имитация → Зернистость фотопленки» (Filter→ Artistic → Film Grain). В открывшемся окне отрегулируем параметр «Зерно» (Grain).

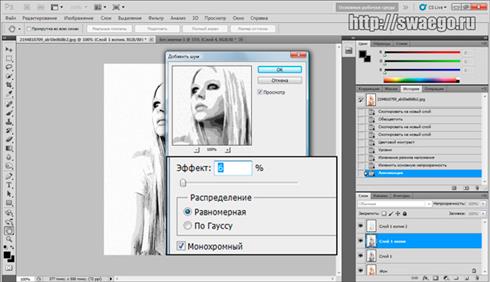
Выберем инструмент «Кисть» (Brush Tool) в форме звезд из библиотеки «Разные кисти» (Assorted Brushes). Сделаем в качестве основного цвета белый. Нарисуем звезды разных размеров на буквах.

Возьмем круглую кисть с размытыми краями и нарисуем на наших буквах белые точки, меняя периодически размер кончика кисти.

Применим те же действия к остальным слоям с текстом. Для каждого слоя используем разные значения параметра «Зерно» фильтра «Зернистость фотопленки». Например, здесь применен: к первому слою 6, ко второму 8, к третьему 10, к четвертому 12. (не забудьте сделать корректируемый слой видимым и активным). Также на каждом слое рисуем разные звезды и белые точки.
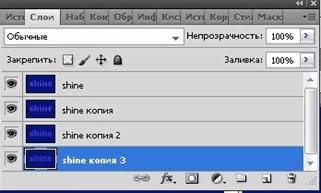
Создадим три копии слоя с заливкой. Объединим попарно слой с заливкой с текстовым слоем. Выделив их и выполнив: «Слои→Объединить слои» (Layer → Merge Down) или нажмем комбинацию клавиш Ctrl+E. В результате должно получиться четыре слоя, как показано на скриншоте ниже.

Сделаем видимым только нижний слой и выполним действие: «Окно→Анимация» (Window→ Animation). На панели «Анимация» нажмем в правом верхнем углу на стрелочку, и из появившегося выпадающего меню выберем «Создать кадры из слоев» (Make Frames from layers).

Зададим время отображения каждого кадра. Начнем с первого кадра: обозначим его и щелкнем на маленький треугольник под ним. Откроется всплывающее меню, из которого мы выбираем, например, 0,2 сек. Аналогичные действия проделываем с остальными кадрами. Определим количество повторов воспроизведения наших кадров. Для этого щелкнем «Выбор параметра цикла» в нижней левой части панели «Анимация» и выберем, например, постоянно. Вот и все. Нажав на кнопку управления «Запуск воспроизведения анимации» (Plays animation) на панели «Анимация», вы можете посмотреть то, что у вас получилось.

Далее сохраним нашу анимацию. Для этого выполним действие: «Файл → Сохранить для Web и устройств» (File→ Save for Web&Devices) или нажмем комбинацию клавиш (Alt+Shift+Ctrl+S). Будьте внимательны, анимированные файлы сохраняются в GIF формате. А после сохранения, посмотрите анимацию через веб-браузер.

Лабораторная работа № 38
Наименование работы: Знакомство с графическим редактором GIMP. Коррекция цветных изображений
Цель работы: Получить практические навыки работы с графическим редактором GIMP. Освоить инструменты рисования. Научиться создавать геометрические фигуры, корректировать изображения. Формировать ОК-2, ОК-4, ОК-5, ОК-6, ПК-1.1, ПК-1.6
Литература:
1. Кунтаева Г.Х., Строева Л.Р. Пакеты прикладных программ. Учебное пособие, 2015
Задание: Выполните предложенные в приложении задания:
- Создать залитые круги, квадраты или другие геометрические фигуры.
- Используя инструменты рисования, нарисовать произвольный рисунок в стиле «Живопись».
- Улучшить вид старой черно-белой фотографии.
- Откорректировать изображение, используя инструмент Рисование шаблоном.
Порядок выполнения работы:
1. Получить допуск к работе;
2. Выполнить задания в соответствии с приложением;
3. Ответить на контрольные вопросы;
4. Составить отчет.
Содержание отчета:
4. Наименование, цель работы, задание;
5. Выполненное задание;
6. Ответы на контрольные вопросы.
Контрольные вопросы:
1. Расшифруйте аббревиатуру GIMP.
2. Перечислите возможности редактора GIMP.
3. Перечислите основные компоненты диалогового окна GIMP
4. Что представляет из себя окно изображения?
5. Перечислите основные компоненты панели инструментов
6. Что такое тоновая коррекция?
7. С помощью каких инструментов можно регулировать цветовой баланс?
8. Для каких целей применяется инструмент Кривые?
9. Как выполняется процедура удаления красных глаз?
10. Каким образом можно снизить шум?
ПРИЛОЖЕНИЕ
GIMP — многоплатформенное программное обеспечение для работы над изображениями. GIMP является акронимом, означающим GNU Image Manipulation Program. Редактор GIMP пригоден для решения множества задач по изменению изображений, включая ретушь фотографий, объединение и созданий изображений. Программа GIMP многофункциональна. Ее можно использовать как простой графический редактор, как профессиональное приложение по ретуши фотографий, как сетевую систему пакетной обработки изображений, как программу для рендеринга изображений, как преобразователь форматов изображения и т.д.
GIMP спроектирован расширяемым при помощи дополнений, реализующих любые возможные функции. Передовой интерфейс для разработки сценариев позволяет легко автоматизировать выполнение любых задач любого уровня.
Одной из сильных сторон GIMP является его доступность из многих источников для многих операционных систем. GIMP входит в состав большинства дистрибутивов GNU/Linux. GIMP также доступен и для других операционных систем вроде Microsoft Windows™ или Mac OS X™ от Apple (Darwin ). GIMP — свободное программное обеспечение, выпускаемое под лицензией GPL(General Public License). GPL предоставляет пользователям право доступа к исходному коду программ и право изменять его.
Дата добавления: 2020-11-15; просмотров: 125; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
