Задание № 4. Задание размеров изображений
Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
<TITLE>Задание размеров изображений</TITLE>
<BODY>
<IMG SRC=букет.gif WIDTH=300/>
<IMG SRC=букет.gif WIDTH=150/>
<IMG SRC=букет.gif WIDTH=75/>
</BODY>
</HTML>
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

Задание № 5. Использование параметров HSPACE и VSPACE
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

Задание № 6. Использование параметра BORDER
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить примерно следующее:

Задание № 7. Использование альтернативного текста
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить примерно следующее:

Атрибут ALT – это альтернативный текст, который отображает браузер, если по тем или иным причинам он не может загрузить картинку (если картинка была удалена с сервера, задано неверное расширение имени файла изображения или у посетителя отключен показ изображений в браузере).
|
|
|
ЛАБОРАТОРНАЯ РАБОТА № 6
Создание пользовательских форм
Цель: обучить созданию web-страниц, содержащих пользовательские формы.
Время выполнения: два академических часа.
Форма занятия: лабораторная работа.
Задание № 1. Варианты использования элемента текстовой
Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HEAD>
<TITLE>Варианты использования элемента текстовой строки</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="black" LINK="#OOFFOO" ALINK="#OOFFOO" VLINK="blue">
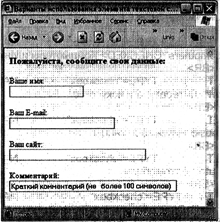
<H3>Пожалуйста, сообщите свои данные:</НЗ>
<FORM NAME="mail" ACTION="/cgi-bin/mail.cgi" METHOD="post"> Ваше имя:<BR>
<INPUT TYPE="text" SIZE="20" MAXLENGTH="50" NAME="name"> <BR><BR>
Ваш E-mail:<BR>
<INPUT TYPE-text" SIZE="30" MAXLENGTH="35" NAME="email"> <BR><BR>
Ваш сайт:<BR>
<INPUTTYPE="text" SIZE="40" MAXLENGTH="60" NAME=="www" > <BR><BR>
Комментарий:<BR>
<INPUT TYPE="text" SIZE="50" MAXLENGTH="100" NAME="comment" VALUE="Краткий комментарий (не более 100 символов)">
</FORM>
</BODY>
</HTML>
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере и результатом должно послужить следующее:
|
|
|

Дата добавления: 2018-11-24; просмотров: 412; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
