Задание № 4. Пример маркированного списка
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

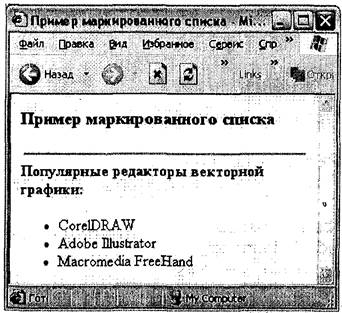
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

Задание № 5. Примеры различных типов маркированного списка
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

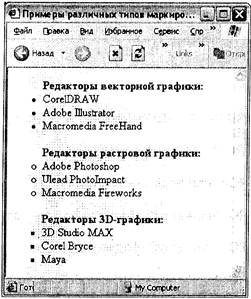
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

Задание № 6. Пример использования графических маркеров
Перед написанием кода в вашей рабочей папке, где находятся выполненные задания, разместите рисунок любого маркера (предварительно подберите его в Интернет, например, выбрав Yandex.ru – картинки - маркеры для списка). Сохраните рисунок под именем marker.gif, при необходимости подкорректируйте его размер. Можно использовать рисунок, предложенный преподавателем в папке заданий. Запустите программу Блокнот и осуществите ввод следующего HTML кода:

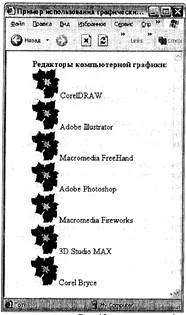
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

Задание № 7. Пример использования вложенных списков
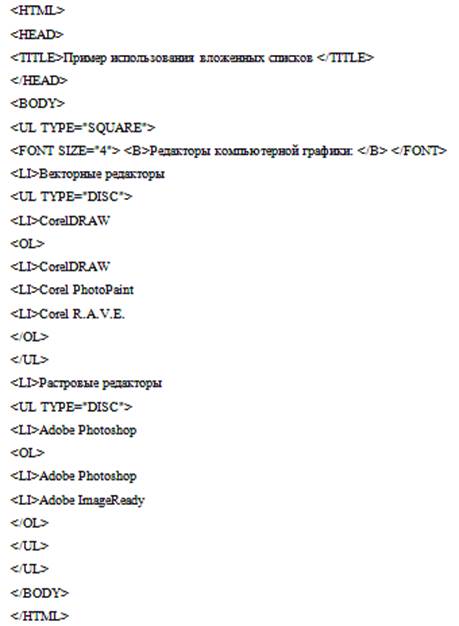
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

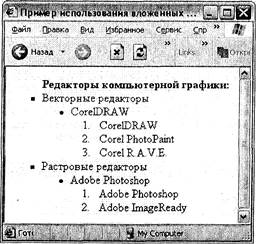
 Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:
|
|
|
Задание № 8. Списки определений
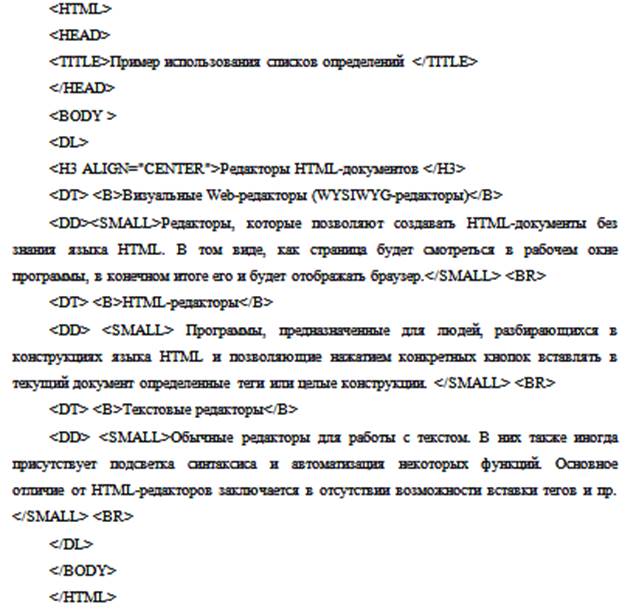
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

ЛАБОРАТОРНАЯ РАБОТА № 3
Создание таблиц средствами HTML
Цель: научить создавать таблицы посредством применения основных тегов.
Время выполнения: два академических часа.
Форма занятия: лабораторная работа.
Задание № 1. Пример простейшей таблицы
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере и ознакомьтесь с результатом.

Задание № 2. Пример выравнивания таблицы по центру
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

Дата добавления: 2018-11-24; просмотров: 202; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
