При подведении курсора мыши к аббревиатуре HTML всплывет окошко с расшифровкой.
ЛАБОРАТОРНЫЕ РАБОТЫ ДЛЯ СТУДЕНТОВ ЗАОЧНОГО ОТДЕЛЕНИЯ ПО ДИСЦИПЛИНЕ «ИНФОРМАТИКА И ПРОГРАММИРОВАНИЕ» (3 СЕМ.)
ПРИМЕНЕНИЕ HTML ДЛЯ СОЗДАНИЯ WEB-СТРАНИЦ.
Цель: Освоить основы декларативного языка HTML. Ознакомиться с базовыми тегами языка и со структурой web-документа. Научиться форматировать web-страницы, вставлять рисунки, таблицы, пользовательские формы и т.д.
Используемый инструментарий:
· Операционная система WINDOWS, LINUX;
· Простейший текстовый редактор БЛОКНОТ, (NOTEPAD, ТЕКСТОВЫЙ РЕДАКТОР, WEB-РЕДАКТОР, HTML-РЕДАКТОР);
· Браузер INTERNET EXPLORER (CHROME, MOZILLA, OPERA и др.).
Требования к выполнению работы:
1. Создать на рабочем столе папку Фамилия_группа_ HTML (Например, Петров_274_ HTML)
2. Задания выполняются последовательно, с созданием файлов по каждому заданию в текстовом редакторе (Блокнот) и с сохранением их с расширением *. htm или *. html . Например, ЛР_1_Зад_1. html
3. Созданный файл открывается в доступном браузере (Команда контекстного меню Открыть с помощью/ Chrome). Страница просматривается и создается скриншот (снимок экрана) с помощью программы PrintKey (Папка заданий ИНФОРМАТИКА И ПРОГРАММИРОВАНИЕ). Как альтернатива – использование клавиши Print Screen (Prt Sc) клавиатуры.
4. По каждой лабораторной создается Отчет по лабораторной работе. В состав входит – Титульный лист; Описание выполненных заданий – заголовок задания, код HTML и скриншот результата с кратким пояснением из файла задания (при необходимости).
|
|
|
5. В конце Отчета приводится Перечень использованных тегов, атрибутов и значений, примененных при выполнении лабораторной работы. Например, Теги < TH > </ TH > определяют заголовок HTML таблицы . Атрибут COLSPAN - устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Перечень основных тэгов и атрибутов приведен в файле Словарь HTML . doc (Папка заданий ИНФОРМАТИКА И ПРОГРАММИРОВАНИЕ).
6. Базовая структура web-документа имеет вид
<HTML>
<HEAD>
<TITLE> </TITLE>
</HEAD>
<BODY >
</BODY>
</HTML>
и подставляется в задания как шаблон
ПРИМЕР:
Задание № 1. Создание простейшего HTML-документа
<HTML>
<HEAD>
<TITLE>Moй первый HTML-документ</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF" TOPMARGIN="30" TEXT="black" LINK="#00FF00" ALINK="#00FF00" VLINK="blue">
Это мой первый HTML-документ!
</BODY>
</HTML>
В скриншоте отображается путь к сохраненному файлу и фамилия исполнителя.
 |

Используемые теги
1. <HEAD> и </HEAD>. Между этими тэгами располагается информация о документе.
2. <TITLE> и </TITLE>. В этих тэгах заключается название странички, которое будет выведено в рамке окна программы просмотра.
|
|
|
3. … и т.д.
ЛАБОРАТОРНАЯ РАБОТА № 1
Знакомство со структурой HTML -документа. Применение тегов логического и физического форматирования
Цель: научить применять теги логического и физического форматирования при создании Web-страниц.
Время выполнения: два академических часа.
Форма занятия: лабораторная работа.
Задание № 1. Создание простейшего HTML-документа
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

 Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:
Задание № 2. Использование тега <ACRONYM>
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

 Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:
При подведении курсора мыши к аббревиатуре HTML всплывет окошко с расшифровкой.
Задание № 3. Выделение текста курсивом с использованием тега < EM > </ EM >
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:
|
|
|

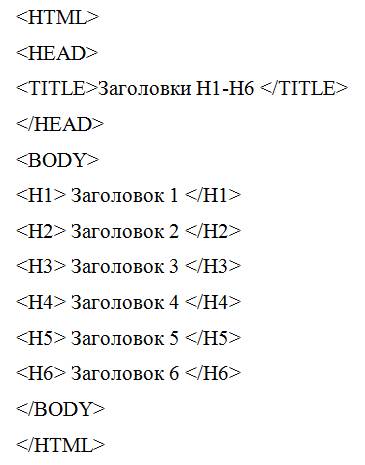
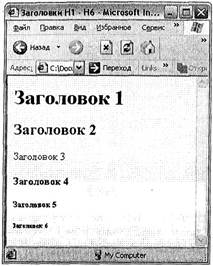
Задание № 4. Использование тегов < H 1>  <Н6>
<Н6>
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

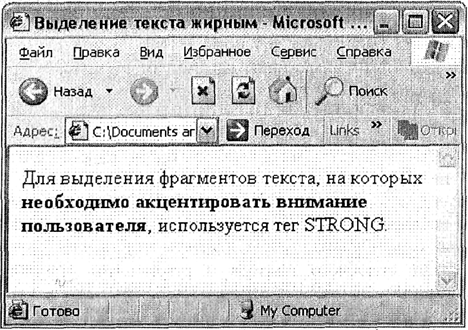
Задание № 5. Использование тега <STRONG>
Запустите программу Блокнот и осуществите ввод следующего HTML кода:


Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:
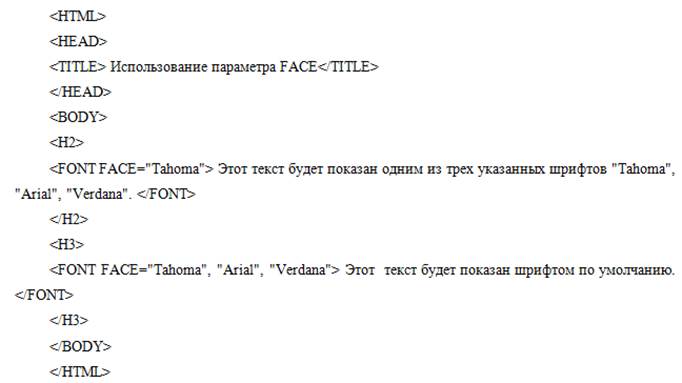
Задание № 6. Использование параметра FACE тега < FONT >
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

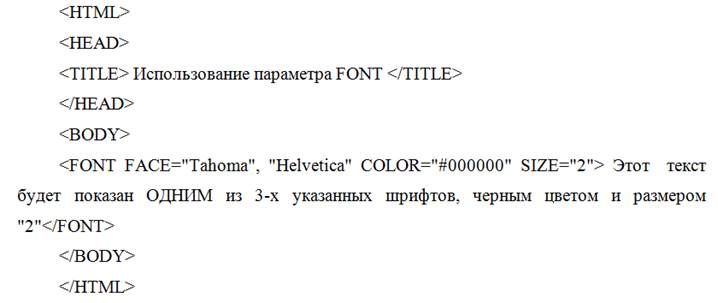
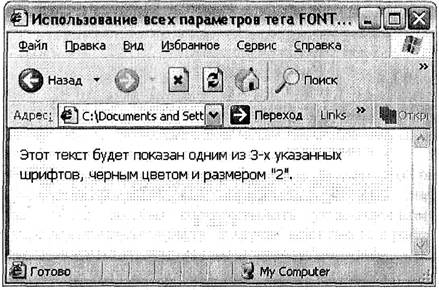
Задание № 7. Использование всех параметров тега < FONT >
Запустите программу Блокнот и осуществите ввод следующего HTML кода:

Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:
|
|
|

Дата добавления: 2018-11-24; просмотров: 242; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
