Прозрачность и наложение фигур
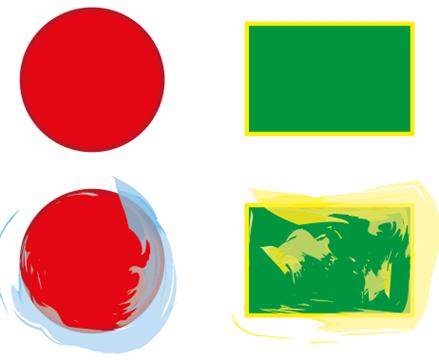
По умолчанию объекты в Иллюстраторе создаются непрозрачными (рис. 55).

Рис. 55
Объекты можно сделать прозрачными, выбрав в меню
Окно -> Прозрачность
Выделим объекты и в палитре Прозрачность установим 50% (рис. 56).

Рис. 56
Объекты станут полупрозрачными (рис. 57).

Рис. 57
Если фигуры пересекаются, то в палитре Прозрачность имеются различные способы наложения (рис. 58).

Рис. 58
Выравнивание объектов
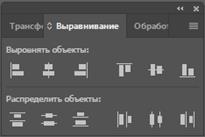
Для выравнивания объекта относительно друг друга используется специальная панель (рис. 59). Она вызывается из меню
Окно -> Выравнивание

Рис. 59
Выравнивать можно центры или внешние границы фигур. Например, имеем два объекта (рис. 60). Выделим их и нажмём на значки Выравнивание по центру (рис. 61). В результате центры объектов совпадут (рис. 62)

| 
| 
|
| Рис. 60 | Рис. 61 | Рис. 62 |
На рис. Показано четыре геометрических примитива (рис. 63).

Рис. 63
На панели Выравнивание нажмём на значок Вертикальное выравнивание вверх (рис. 64).

Рис. 64
Фигуры выровняются по верхнему краю (рис. 65)

Рис. 65
Градиентная заливка
Градиентная заливка выполняется с помощью палитры градиент  , расположенной справа.
, расположенной справа.
Палитра градиента по умолчанию показана на рис. 66.

Рис. 66
Градиент может быть линейным или радиальным, направление градиента задаётся в градусах.
|
|
|
На рис. 67 показана градиентная линейка и образец заливки по четырем цветам.

Рис. 67
Тот же градиент, но радиального типа (рис. 68).

Рис. 68
Направление градиента можно указать в палитре (рис. 69 и 70).

Рис. 69

Рис. 70
Задание 6
Создайте рисунок с градиентной заливкой.
Стили графики
Палитра Стили графики позволяет заполнить контур образцом из библиотеки. В открытой палитре (Окно -> Стили графики) образцов обычно не много (рис. 71).

Рис. 71
Однако можно вызвать библиотеки, щелкнув ЛКМ в левом нижнем углу палитры. В библиотеках есть большое количество вариантов заливки.
Если объект выбран, то щелкнув на образец из библиотеки, зальем контур. Например, варианты заливки (рис. 72).

Рис. 72
Градиентная сетка
Нарисуем каплю (рис. 73)

Рис. 73
Воспользуемся инструментом Градиентная сетка (рис. 74).

Рис. 74
Отметим точку на фигуре как показано на рис. 75. Инструмент нарисует параллель и вертикаль градиентной сетки

Рис. 75
Щёлкнем ЛКМ немного выше первой точки и получим вторую параллель (рис. 76).

Рис. 76
Укажем третью точку выше первых двух (рис. 77). Щелкнем на точку и укажем белый цвет заливки. Для первой точки выберем голубой цвет, немного светлее фона, а для второй немного темнее.
|
|
|

Рис. 77
Сместим первую и вторую точку вниз (рис. 78).

Рис. 78
Выберем инструмент Выделение и нажмем ЛКМ на свободном месте чертежа. Градиентная сетка исчезнет и в документе появится окончательное изображение (рис. 79).

Рис. 79
Задание 7.
С помощью градиентной сетки создайте рисунок жемчужины (рис. 80).
(Жемчуг может быть и розовым).

Рис. 80
Морфинг
Инструмент Переход позволяет по шаговую плавную трансформацию одного объекта в другой. Значок инструмента показан на рис. 81

Рис. 81
Предположим, что у нас имеются две цветные кривые линии (рис. 82).

Рис. 82
Трансформируем одну линию в другую. Дважды кликнем ЛКМ на инструмент Переход (рис. 83).

Рис. 83
Зададим число шагов – 10 и нажмем ОК. Выберем одну и вторую линию. Результат морфинга на рис. 84.

Рис. 834
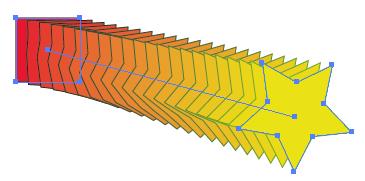
На рис. 85 показан морфинг из квадрата в звезду.

Рис. 85
Морфинг окружности и эллипса имитирует плавный переход светотеней (рис. 86)

| 
|
Рис. 86
Стандартный переход можно заменить на Переход по кривой. Например, имеется переход и кривая линия (рис. 87).
|
|
|

Рис. 87
Выделим переход и, нажав на клавишу Shift, выделим кривую. Выберем в меню
Объект -> Переход -> Заменить траекторию
В результате получим криволинейный переход (рис. 88).

Рис. 88
Массив
Самый простой способ копирования объекта – это его выделение, и перетаскивание мышью в сторону при нажатой клавише Alt. В Иллюстраторе также работают Ctrl + с (копировать) и Ctrl + v (вставить).
Чтобы создать одномерный массив объекта, надо его выделить и выбрать команду меню (рис. 89)
Эффект -> Трансформировать

Рис. 89
В окне можно выбрать коэффициент масштаба, величину смещения и количество копий. Массив показан на рис. 90.

Рис. 90
Ещё один способ многократного дублирования следующий. Пусть имеется объект - синий круг (рис. 91)

Рис. 91
Выделим круг и, удерживая клавишу Alt, перенесём его на некоторое расстояние , создав копию (рис. 92).

Рис. 92
Не снимая выделение, выполним многократное копирование, удерживая клавишу Ctrl и нажимая на клавишу D (рис. 93)

Рис. 93
Описанный способ копирования можно использовать для рисования орнамента.
Символы
Символ – графический объект многократного использования, который хранится в палитре Символы (что очевидно). Палитра открывается при нажатии на значок  или вызовом из меню
или вызовом из меню
|
|
|
Окно -> Символы
В gалитре символов не много (рис. 94).

Рис. 94
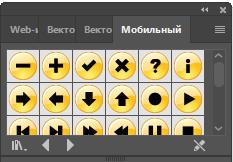
Основное количество символов находятся в библиотеках. Например, библиотека Мобильный (рис. 95).

Рис. 95
Символ из библиотеки можно перетащить в окно документа непосредственно или в палитру Символы для дальнейшего использования.
Работая с символами используются следующие инструменты (рис. 96).

Рис. 96
Например, распыление символов цветного круга (рис. 97).

Рис. 97
Символы в документе, как и любой другой геометрический объект, можно трансформировать.
Использование символов позволяет сократить затраты времени на создание документа.
Символ можно сделать самому. Для этого следует выделить геометрический объект и перетащить его в палитру символов.
Например, у нас имеется фрагмент рисунка Грибы (рис. 98).

Рис. 98
Выделим фрагмент и перетащим его в палитру Символы.
А теперь можно распылить сохраненный в палитре символ (рис. 99).

Рис. 99
Узоры
Создание Узоры (патернов) в Иллюстраторе создаются с помощью палитры Узоры.Для создания узора надо построить с помощью инструментов образец. Пусть у нас будет звезда (рис. 100)

Рис. 100
Выделим звезду и вызовем из меню палитру
Объект -> Узор -> Создать
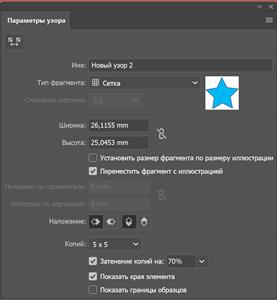
Панель Параметры узора показана на рис. 101

Рис. 101
По умолчанию в палитре установлен Тип фрагмента Сетка. Сетчатый узор приведен на рис. 102.
В палитре имеется возможность установить и другие типы узора (рис.103).
После выбора типа необходимо щелкнуть на кнопке Готово (рис.104) и узор будет сохранен в палитре Символы.
Этот символ можно будет использовать для нанесения узора на поверхность объекта.

Рис.102

Рис.103

Рис. 104
Нарисуем окружность (рис.105).

Рис. 105
Перетащим из палитры Символы Новый символ (звезда) на поверхность круга (рис.106)

Рис. 106
Таким способом могут быть созданы различные узоры.
Задание 8.
Нарисуйте три цветных воздушных шарика. Сделайте их полупрозрачными. Занесите в Палитру символов. С помощью Распылителя символов сделайте «праздничное» оформление документа.
Работа с кистями
Типы кистей
В компьютерной живописи кисти с настраиваемыми параметрами являются основными инструментами для рисования. В графическом дизайне кисти скорее относятся к вспомогательным инструментам, чем к основным. Их используют: для обвода контуров, создания объектов с нерегулярными краями (дым, облака), распределения регулярных элементов вдоль кривой. выполнения живописных фрагментов для привлечения внимания.
В Иллюстраторе имеются 6 типов кистей
1.Калиграфическая
2.Объектная
3.Узорчатая
4.Дискретная
5.Кисть из щетины
6.Кисть-клякса
Панель Кисти и ее значки показаны на рис. 107

Рис. 107
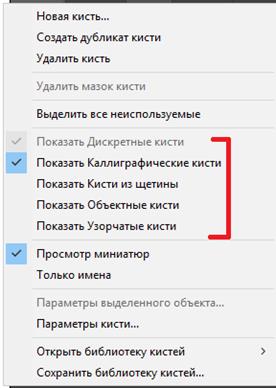
В панели Кисти можно настроить только пять кистей. Шестая – Кисть-клякса имеет отдельный инструмент в Панели инструментов так, как она разработана сравнительно недавно. Когда Вы работаете с конкретным типом кистей, разумнее всего активизировать именно этот тип кистей в меню Палитры Кисти (рис. 108).

Рис. 108
Калиграфическая кисть
Каллиграфические кисти создают мазки, моделирующие письмо пером. Этой кистью можно имитировать рукописный текст. Мазок кисти создается перемещением эллипса по пути движения. Двойной щелчок по панели Кисти вызывает панель параметров (рис. 109).

Рис. 109
В панели можно установить: величину эллипса, создающего мазок, положение главной оси относительно направлении движения кисти, степень закругленности кисти. На рис. 110 и рис. 111 образцы, выполненные каллиграфической кистью.

| 
|
| Рис. 110 | Рис. 111 |
Объектные кисти
Объектные кисти отражают форму вдоль всей линий контура. На рис.112 показаны примеры кистей.



Рис. 112
После выбора кисти можно вызвать панель параметров, дважды щелкнув на кисть. Рисование мазков выполняется инструментом кисть  .
.
Кисти используются для обводки контуров (рис. 113).

Рис. 113
Кисти из щетины
Кисти из щетины имитируют мазки обычной кистью для рисования краской. Панель настройки кисти показана на рис. 114

Рис. 114
При подтверждении параметров кисти появляется панель (рис. 115), в который можно указать, относятся эти изменения к уже нарисованным мазкам или нет (Оставить мазки).

Рис. 115
Мазки с различными настройками кисти на рис. 116

Рис. 116
В Иллюстраторе имеются три способа рисования кистями (рис. 117).

Рис. 117
Рассмотрим способ Рисование за объектом. Нарисуем облачный фрагмент (рис. 118). Перед рисованием необходимо установить цвет заливки (например, белый).

Рис. 118
Пример рисования за объектом зеленой кистью показан на рис. 119.

Рис. 119
Для рисования Внутри объекта, сам объект должен быть нарисован в стандартном режиме. Выделим сам объект. Установим цвет обводки. Этим цветом будет рисовать кисть внутри объекта. При рисовании можно заходить кистью за контур. Окончательно мазки будут расположены только внутри контура (рис. 120).

Рис. 120
Наиболее полно свойства кистей из щетины реализуются при использовании планшета Watcom. В этом случае поддерживается 6-ть степеней свободы перемещения стилуса.
Мазки кисти из щетины формируются несколькими накладывающийся друг на друга прозрачными контурами с заливкой.
Узорчатые кисти
Узорчатые кисти используются для рисования различных рамок. Узорчатую кисть можно вызвать из библиотеки Границы (рис. 121).

Рис. 121
На рис. 122 показана часть мазков кистей из библиотеки границы.
Щелкнув дважды ЛКМ в палитре Кисти, можно вызвать панель настройки параметров

Рис. 122
Для вызова Панели настройки параметров кисти надо дважды щелкнуть ЛКМ палитре Кисти на миниатюре кисти.
Можно создать свою узорчатую кисть, сделав заранее дополнительные графические символы.
Задание 9.
Разрисуйте кистями контурный рисунок, нарисованный в задании 2.
Текст
Создание текста
Текст, как элемент дизайна, несет важную смысловую нагрузку. Иллюстратор позволяет добавить в документ: строку, многострочный текст, создать колонки, залить текстом форму или расположить текст вдоль кривой, работать с символами шрифта как с геометрическими объектами.
В Иллюстраторе текст создаётся тремя способами: текст из точки, текст в области и текст по контуру.
Текст из точки это горизонтальная или вертикальная строка, начинающаяся от точки вставки и расширяющаяся по мере ввода символов. Для переноса на следующую строку надо нажать Enter.
Текст в области использует границы объекта или заданной рамки для размещения по горизонтали и вертикали. Когда текст достигает границы области или рамки, символы переносятся на следующую строку. Таким образом могут создаваться абзацы текста.
Текст по контуру вводит символы вдоль открытого или закрытого контура. Текст вводится по направлению создания контура.
И так для ввода текста выбираем инструмент  , и щелкаем ЛКМ на поле документа и вводим символы. При нажатии на Enter вводимые
, и щелкаем ЛКМ на поле документа и вводим символы. При нажатии на Enter вводимые
символы переносятся на следующую строку. Для завершения текста нажимаем на Ctrl + Enter.
Тип шрифта устанавливается в меню Текст -> Шрифт, высота (кегль) в пунктах Текст -> Кегль.
Для специальных символов используется Текст -> Глифы.
Направление текста выбирается Текст -> Ориентация текста -> Горизонтальная/Вертикальная.
Если напечатанный текст выделить инструментом Выделение, то рамка вокруг текста будет выглядеть так (рис. 115)

Рис.123
Как и всякий геометрический объект его можно трансформировать. Для преобразования текста из точки в текст в области, надо дважды щелкнуть ЛКМ на окружности рамки.
Ввод текста в области начинается с создания инструментом текс рамки (рис. 124).

Рис. 124
Далее вводится текст (рис. 125)

Рис. 125
Выделенную рамку можно деформировать, перенося угловые маркеры стрелкой инструмента Прямое выделение (рис. 126 )

Рис. 126
На рамке справа внизу появился красный плюс. Это указывает на то, что текст не вместился в рамку, и имеются еще невидимые символы.
Для того, чтобы увидеть весь текст, надо либо увеличить рамку, либо создать новую и связать ее с первой. Однако эти операции в данной методичке рассматриваться не будут так, как существует специальная программа InDesign, предназначенная для работы с большими текстами. Предполагается приступить к ознакомлению с программой InDesign сразу после изучения Иллюстратора.
Для управления параметрами абзаца и символов существуют специальные палитры, которые можно вызвать из меню (рис. 127 и рис. 128):
Окно -> Текст -> Абзац

Рис. 127
Окно -> Текст -> Символ

Рис. 128
Свойства этих палитр мы не будем рассматривать также по причине высказанных выше соображений.
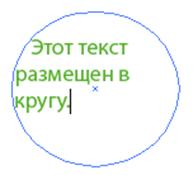
В качестве области для ввода текста можно использовать геометрические примитивы например, круг (рис. 129).

Рис. 129
Менять цвет шрифта (заливки) можно только тогда, когда символы выделены инструментом Текст!
Текст по контуру
Для расположения текста по контуру надо сначала начертить этот контур. Затем выбрать документ Текст по контуру и щелкнуть ЛКМ на начало контура и можно вводить текст (Рис. 130).

Рис. 130
Текст, выполненный по окружности (рис. 131)

Рис. 131
Текст, выполненный по спирали (рис. 132)

Рис. 132
Деформация текста
Деформация текста - еще один эффект, который может украсить Ваш документ. При деформации текста сохраняется возможность его редактирования путем замены отдельных букв или целых слов.
Текст деформируется инструментом Создать оболочку, который находится на Контрольной панели (рис. 133). Инструмент появляется при выделении текста инструментом Выделение.

Рис. 133
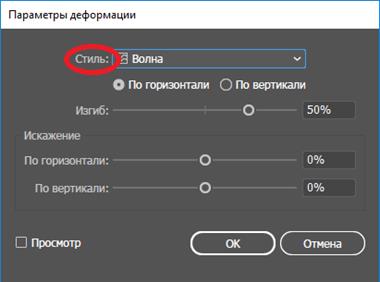
В выпадающем окне надо выбрать Стиль деформации (рис. 134)

Рис. 134
Стилей деформации много. На рис. 135 показаны образцы текста, к которым были применены различные стили деформации.
Если деформированный текст будет вставляться в простой текстовый блок, желательно, чтобы обычный текст не заслонялся деформированным, а его обтекал. Вызовем команду меню
Объект -> Обтекание текстом -> Создать
Параметры обтекания:
Объект -> Обтекание текстом -> Параметры обтекания текстом
Деформировать можно не только текст, но и любой геометрический объект.

Рис. 135
Деформировать можно не только текст, но и любой геометрический объект.
Текст- обтравочная маска
Обтравочная маска – это объект, форма которого маскирует другой рисунок. Маска находится на самом верху, а из ниже лежащего изображения видимыми остаются только те области, которые лежат в пределах маски. Рисунок обрезается по форме маски.
В качестве обтравочной маски можно использовать текст.
Рисунок и маска находятся в одном слое, причем маска должна быть поверх остальных.
Нарисуем цветной четырехугольник (рис. 136).

Рис. 136
Выберем инструмент Текст, и нарисуем текстовую область по размеру прямоугольника. Установим высоту кегля 14 пунктов. Введем произвольный текст (рис. !37).

Рис. 137
Установим кегль 100 пт. стиль шрифта Bold. Наберем текст поверх текста (рис.138).

Рис. 138
Выделим рамкой все элементы изображения (рис.139).

Рис. 139
В меню выберем Объект -> Обтравочная маска -> Создать. Изображение примет вид (рис.140).

Рис. 140
Текст с тенью
Падающую тень от текста можно создать с помощью меню (рис. 141):

Рис. 141
Выделим текст инструментом Выделение (рис.142).

Рис. 142
Воспользуемся инструментом Применить тень (рис. 143).

Рис. 143
Параметры тени можно изменить, выбрав раздел меню Тень...
К тексту можно применить и другие эффекты из меню Эффект. Например, Эффект -> Стилизация -> Внутреннее свечение (рис. 144).

Рис. 144
Дата добавления: 2021-03-18; просмотров: 72; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
