Изменение размера одного из изображений
Шаг 6
Если какое-либо из изображений понадобилось уменьшить в размере, нажмите Command + T (PC: Ctrl + T), чтобы вызвать инструмент Свободная трансформация (Free Transform tool). Единственная проблема это то, что изображение спидометра настолько большое, что мне не видны все метки-манипуляторы (видимые я выдел красным снизу на рисунке).

Чтобы решить эту проблему, нажмите Command + 0 (PC: Ctrl + 0). Это подгонит изображение к размеру экрана, что означает, что окно документа также изменилось так, что стали видимыми все четыре метки-манипулятора (все они обведены красным снизу)

Шаг 7
Чтобы вращать изображение наведите ваш курсор на любой угловой манипулятор и протяните в любом направлении.

Также можно передвигать изображение, кликнув внутри выделительной рамки (курсор превратится в стрелки, как на рисунке снизу).

Если вы хотите сделать изображение меньше, нажмите и удерживайте клавишу Shift во время перетягивания во внутрь любой из угловых меток. Совет: нажатие клавиши Shift уменьшает изображение пропорционально. Воздержитесь от увеличения изображений, так как вы можете "взорвать" на нем пиксели, выведя их из обычного разрешения. Вы не потеряете в качестве, если сделаете изображение меньше, однако изображение быстро полетит ко всем чертям, если вы увеличите его.

Шаг 8
После того, как вы закончите со всеми трансформациями (вращение, перемещение, изменение размера) нажмите ввод, чтобы сохранить изменения. Итак, вот, что мы имеем:
|
|
|

Делаем черно-белым
Коллаж смотрится достаточно хорошо, тем не менее, мне кажется, что он будет смотреться еще лучше, если бы фотография мотоцикла была черно-белой. Чтобы сделать это, мы можем использовать регулировочный слой, так, чтобы конверсия в черно-белое происходила на своем собственном слое. Таким образом мы не повредим исходное фото, на тот случай если нам не понравится эффект или же мы передумаем.
Шаг 9
Кликните один раз, чтобы выделить слой с мотоциклом и кликните по черной наполовину с белым иконке внизу панели слоев, чтобы создать регулировочный слой. Если у вас установлен Photoshop CS3, выберите Black & White. Если у вас CS2, выберите Channel Mixer и отметьте поле Monotone внизу окна.

На панели слоев вы заметите, что черно-белый регулировочный слой находится отдельным слоем, сверху слоя с мотоциклом.

Вот законченное изображение:

Урок по созданию виртуального солнца
Это коротенький урок для Беверли и всех, кого это может заинтересовать. Я использую версию photoshop CS2. (Извиняюсь перед теми, кто использует другие программы. Я не знаю имеют ли они схожие фильтры.)
Обратите внимание: я не изобретал эту технику. Я почти ничего не знаю о графике и потихоньку пытаюсь учиться. Сейчас я учусь, выполняя различные уроки, которые я нахожу в Интернет. Вот как я выучил технику волновыхполярных координат.
|
|
|
Для тех из вас, кто понимает в графике, я думаю, это покажется графикой из детского сада. Однако, я был очень рад, выучив эти первые шаги в графике!
Виртуальное солнце можно легко создать в три основных шага: 1 - сделайте градиент 2 - поэкспериментируйте с волновым фильтром 3 - используйте фильтр полярных координат и это почти все, что нужно!
Вот пошаговые картинки:
Создайте новый файл, примерно равных размеров. Убедитесь, что цвет переднего плана черный, а цвет фона - белый.

Сделайте градиент от примерно нижней трети до верхней трети (обычный градиент " передний план на фон")




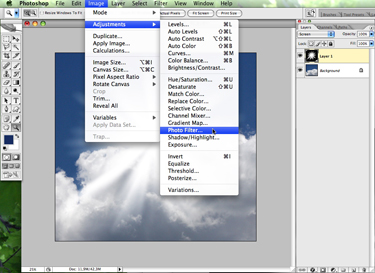
Теперь примените волновой фильтр: Filter -> Distort -> Wave...

Поэкспериментируйте с различными настройками; попробуйте синусоидальный или квадратный тип. В зависимости от настроек у вас могут получаться очень отличающиеся солнца. Вот один пример:

И наконец, просто примените фильтр полярных координат: Filter -> Distort -> Polar coordinates...



Вот второй пример, используем синусоидальную волну, вместо квадратной:
|
|
|



Можно придумать целый набор солнц для различных целей.


Вот и все!
После этого вам нужно будет только наложить ваше солнце поверх картинки с небомоблаками, или просто на голубой фон.
Откройте картинку с небомоблаками или создайте новый документ и залейте его красивым голубым цветом.


Вставьте сверху его одно из наших новых "солнц". Теперь должно быть два слоя. Поменяйте режим верхнего слоя (на котором находится "солнце") с "normal" на "screen".
Затем используя Edit -> Free transform, поверните, увеличьте иили переместите ваше солнце.

Затем вы можете экспериментировать с ним, пока оно не будет смотреться красиво.
Мне нравиться немного затемнять мое солнце.

Если хотите вы можете придать своему солнцу слегка желтоватый оттенок.

Теперь вы можете захотеть (или нет) стереть лучи, которые находятся вверху облаков. Просто добавьте маску слоя (Layer -> layer mask -> Reveal all).

Закрасьте черным цветом используя инструмент кисть (большой размер, малая жесткость или без жесткости) маску, чтобы спрятать те части солнца, которые вам не нужны. Если вы сотрете слишком много, не беспокойтесь! Это легко возвратимо. Вы можете слегка покрасить маску белым, если вы решите наоборот оставить побольше солнечных лучей.
|
|
|

Готовый вариант:

Есть много разных маленьких поправок, которые вы можете внести, чтобы ваше солнце выглядело так, как вам хочется. Вы можете поэкпериментировать с уровнями яркости. Можно изменять прозрачность слоя с солнцем. Можно добавить эффект блика линз (Filter -> Render -> Lens flare). (Я люблю вставить солнце на два слоя и работать с ними обоими, с разной прозрачностью и разными вращениями; так получает более пушистое солнце с множеством лучей.)
Вот несколько примеров вариаций на тему, но я уверен вы сможете сделать что-нибудь намного лучше:

Ссылка на эту картинку в моей галерее

Ссылка на эту картинку в моей галерее



Если вам неясны какие-либо шаги или вы хотите предложить какие-либо улучшения, не сомневайтесь, скажите мне!
Дата добавления: 2018-04-15; просмотров: 285; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
