Избавляемся от синего оттенка
Добавьте новый корректировочный слой, кликнув на иконку Create a new fill or adjustment layer на панели слоев. В появившемся меню выберите Hue/Saturation...
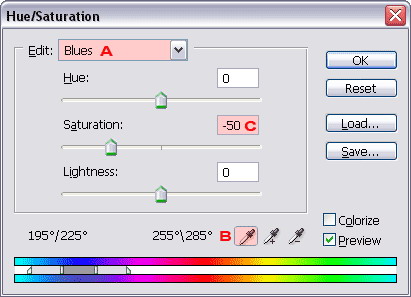
В окне редактирования выберите Blues (A):

Инструмент Eyeper Tool (B) выбран по умолчанию, что означает, что мы готовы взять забор цвета из области, нуждающейся в корректировке.
Возьмите забор из области, имеющей синий оттенок. Я выбрал область в правом верхнем углу снимка, на середине речного русла близ двух деревьев:

После того, как вы это сделали, введите значение -50 для Saturation (C) и кликните OK. Почему мы не взяли, к примеру, 100? Лично я не считаю это хорошей идеей пытаться убрать что-то, что и так полностью видно невооруженным глазом. Синяя дымка это не ошибка фотографа, это отражение голубого неба сверху. Пытаясь убрать его полностью, вы сделаете изображение неестественным. Мы итак это сделали, проставив значение -50, но мне кажется, что изображение так выглядит лучше, это убирает некоторые отвлекающие факторы. Поэтому значение в -50 должно вами рассматриваться скорее как предложение, нежели, как правило.
На этом этапе я решил немного уменьшить количество зеленого. Благо мы можем воспользоваться корректировочными слоями (отличное преимущество!), так чтобы в любой момент отменить такого рода корректировки. Дважды кликните по иконке уровней (Levels) на панели слоев…

...и поменяйте значение для зеленого с 52 до 64. Не жмите пока ОК, вместо этого поставьте и уберите галочку с бокса предпросмотра (preview) несколько раз, чтобы оценить разницу; уменьшая количество зеленого вы одновременно увеличиваете количество пурпурного, а это в свою очередь увеличвает контраст между зелеными и коричневыми листьями, что сделает изображение более приятным на вид. Если вы используете значение больше 64, вы потеряете слишком много деталей в тенях, поэтому имейте это в виду.
|
|
|
После того, как вы закончили с предпросмотром, кликните ОК.
И последнее, что вы можете сделать, это увеличить резкость картинки (но не сильно).
Вот конечный результат:

Рисуем настенное граффити в Photoshop


Подготовка:
Нажмите здесь чтобы скачать кисти граффити.
Нажмите здесь чтобы скачать кисти капель красок.
Нажмите здесь чтобы скачать само изображение.
Все права на эти ресурсы принадлежать их уважаемым владельцам.

Шаг 1 - Настраиваем фон:
Создайте новый документ размером 750 на 550 пикселей.
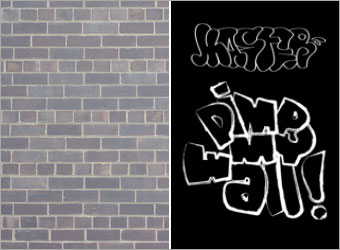
Перетащите изображение стены в документ и измените ее размер (при помощи Edit > Free Transform).

Шаг 2 - Подборка уровней:
Создайте слой подборки уровней поверх остальных слоев и введите следующие значения 83, 0.72, 255.
Создайте еще один слой для настройки оттенков/насыщенности поверх остальных слоев и введите значение оттенков 0, значение насыщенности 13 и 4 для яркости.
|
|
|

Шаг 3 - Контур граффити:
Загрузите набор кистей Graffiti Set 2, который вы скачали ранее.
Создайте новый слой поверх слоев подборки.
Выберите кисть Pimp My Wall и поставьте ее размер на 450. Цвет переднего плана поменяйте на #000000 и закрасьте контур граффити как показано на диаграмме.

Шаг 4a - Рисуем граффити:
Создайте новый слой под слоем с контуром граффити.
Используя инструмент Мягкая Кисть (Soft Brush) размером 25 и цвета #E6B700 закрасьте область внутри контура слова PIMP.
Совершенно нормально если цвет будет слегка выходить за контуры слова - так смотрится реалистичнее.

Шаг 4b - Рисуем граффити:
Повторите шаг 4a для оставшихся слов.
Я использовал цвет #6D98C3 для слова MY, #9F1D25 для WALL и #FFFFFF для восклицательного знака.

Шаг 5 - Рисуем тени:
Создайте новый слой под всеми этими цветами.
Используя инструмент Мягкая Кисть (Soft Brush) размером 100 и цвета #000000, нарисуйте немного тени вдоль границ граффити.

Шаг 6 - Рисуем внешнее свечение:
Создайте еще один слой между слоем с тенью и слоями с цветами.
Используя инструмент Мягкая Кисть (Soft Brush) размером 100 и цвета #34C230, нарисуйте немного свечения.
|
|
|
Старайтесь не зарисовать тени, что вы нарисовали ранее.

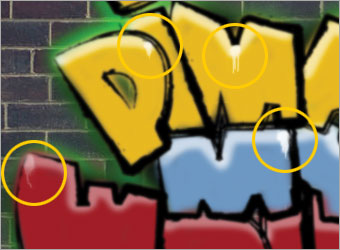
Шаг 7 - Рисуем Осветление:
Создайте новый слой поверх остальных слоев.
Используя инструмент Мягкая Кисть (Soft Brush) размером 25 и цвета #FFFFFF и прозрачностью 30% нарисуйте несколько осветленных областей вдоль верхних границ каждой буквы как показано на рисунке.

Шаг 8 - Добавляем капли краски:
Загрузите набор кистей Paint Drips, которые вы загрузили ранее.
Создайте новый слой поверх слоя с осветлениями. Поставьте прозрачность этого слоя равной 40%.
Поставьте цвет переднего плана #FFFFFF, нарисуйте несколько пятен краски на концах нескольких осветлений.

Шаг 9 - Добавляем текстуры:
Продублируйте изображение стены и перетащите дублированную копию на самый верхний слой.
Нажмите Image > Adjustments > Auto Levels. Поставьте режим наложения этого слоя на Overlay.
Используя инструмент Мягкая Стирка (Soft Eraser) размером 200, сотрите все области вне граффити так, чтобы были грязные контуры кирпичей поверх краски.

Дополнительно:
Я закрасил темным некоторые области снизу и справа, чтобы дизайн смотрелся интереснее. Цветовые уровни также подправлены, чтобы краски смотрелись более живыми.
Составляем коллаж
Начало Работы
Чтобы объединить два изображения для начала нам понадобится поместить их в один документ на два разных слоя.
|
|
|
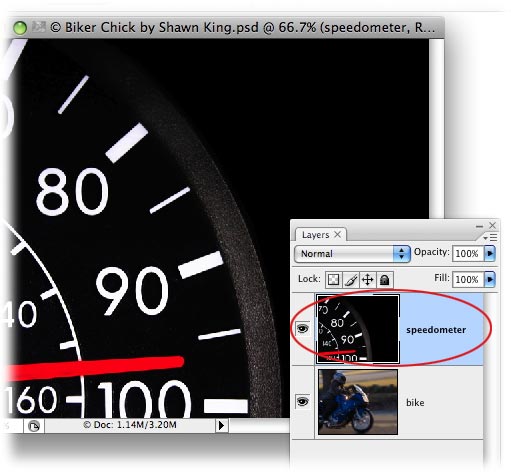
Шаг 1
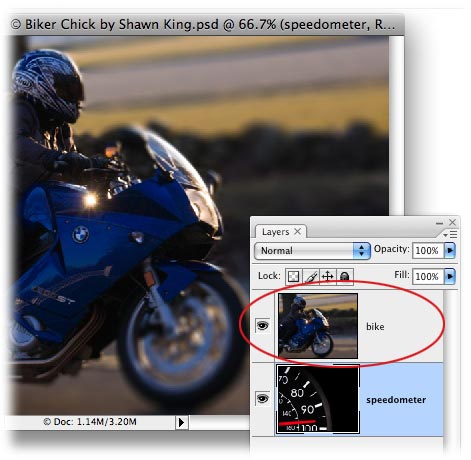
Откройте два изображения в отдельных окнах и поместите их так, чтобы могли видеть сразу оба вместе с панелью слоев. Из панели слоев кликните и перетяните одно изображение на другое, как показано на рисунке снизу. Когда вы увидите, что целевое окно выделилось (это можно разглядеть на рисунке), отпустите мышку.

Так как слой со спидометром находится сверху стопки слоев (обведенный красным на рисунке снизу), это изображение я и вижу. Изображение мотоциклиста скрыто под спидометром.

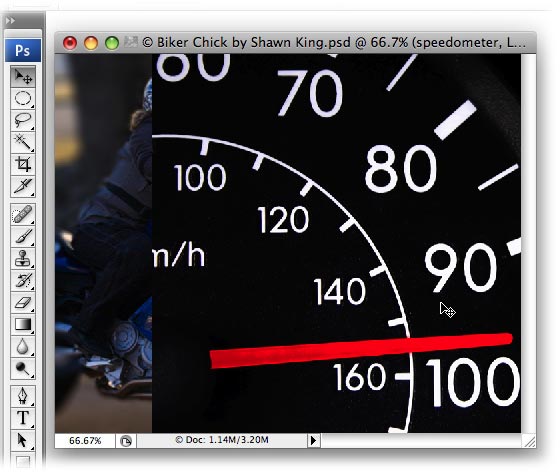
Вы можете поменять порядок изображений на панели слоев, кликнув и перетянув их по направлению вверх или вниз. На скриншоте снизу я перетащил слой с мотоциклом наверх стопки слоев, что сделало его видимым. Теперь мотоцикл закрывает слой со спидометром.

Шаг 2
В целях этого урока, мне нужно поместить спидометр сверху остальных слоев, поэтому я перетащил его вверх. Затем, нажмите V, чтобы выбрать инструмент Перемещение (Move tool), кликните и перетащите спидометр в нужную вам позицию внутри документа. На рисунке снизу я переместил его немного вправо. Обратите внимание: если вы проделаете это и ничего не произойдет, убедитесь что на панели слоев выделен нужный слой.

Добавляем маску слоя.
Чтобы слить эти два изображения вместе, мы будем использовать инструмент Градиент (Gradient Tool) на маске слоя. Маска слоя просто-напросто дает нам возможность прятать пиксели вместо того, чтобы удалять их (представьте, что это цифровая маскировочная лента). Спрятав некоторые пиксели верхнего слоя (со спидометром), мы сможем просматривать нижний слой, хотя два изображения будут наложены (или смешаны) друг на друга.
Шаг 3
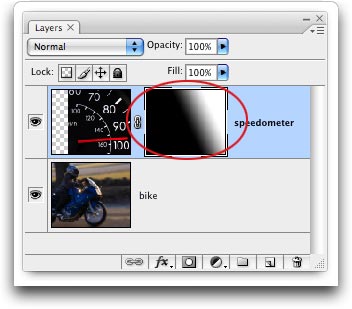
Кликните один раз, чтобы выделить слой со спидометром (слой поменяет цвет на синий), и кликните по иконке окружности внутри квадрата внизу панели слоев. Кликните один раз, чтобы выделить маску слоя (вокруг появится тонкая пунктирная линия, как показано снизу)

Взгляните на панель опций вверху экрана и убедитесь, что там показан градиент от белого к черному показан в зоне предварительного осмотра. Если это не так, кликните по указывающему вниз треугольнику слева от ее и выберите градиент от белого к черному в выпадающем списке. Заодно убедитесь также, что выбрана линейная кнопка градиента (также обведенная красным на рисунке снизу)

Шаг 5
Кликните один раз по месту, приблизительно хотите, чтобы был переход. Протяните слегка вверх и вправо где то на 5 см. Вы заметите линию и два курсора в виде прицелов, в то время как вы будете тянуть (показано на рисунке). Они представляют начальную и конечную точки, а также ширину градиента или перехода. Чем короче линия (или дистанция перетягивания), тем меньше будет переход и тем грубее окажется перемена (это не будет резкая смена, но что-то похожее). Чем длиннее линия, тем мягче (шире) будет градиент и тем мягче переход.

После того, как вы отпустите мышку, градиент появится на маске слоя (обведенный красным снизу). Просто продолжайте тянуть внутри маски, пока не получите подходящий результат.

Дата добавления: 2018-04-15; просмотров: 429; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
