Inner Shadow (Внутренняя тень)
В отличие от тени, которую слой отбрасывает снаружи себя, внутренняя тень отбрасывается на самом объекте, по направлению от краев к центру. Используйте этот стиль для придания слою эффекта внутренней глубины. Настройки здесь похожи на настройки падающей тени с единственным исключением — поле Choke (Сжать) (степень сжатия краевой области тени) заменяет поле Spread (Расширить), что соответствует внутреннему и внешнему направлениям в распространении тени.
Outer Glow (Внешнее свечение)
Этот стиль идеален для создания «неонового» свечения слоя. Он создает светящийся ореол вокруг границ изображения на слое, при этом размер и характер свечения поддаются широким регулировкам при помощи настройки режима смешения (Blend Mode), непрозрачности (Opacity), шума (Noise), задания ширины свечения (Size), расширения (Spread), выбора типа контура свечения (Contour).
В области Structure (Структура) имеется переключатель, позволяющий выбрать режим раскраски области свечения: градиентом выбранного цвета и прозрачности или градиентом из панели стандартных образцов градиентов.
В списке Technique (Техника) области Elements (Элементы) можно выбрать вариант формы области свечения. Доступны два варианта: Softer (Мягче) — скругляет форму; Precise(Точный) — повторяет форму объекта.
В области Quality (Качество) добавлено еще два параметра.
- Ползунок и поле ввода Range (Диапазон) — определяют область свечения, относящуюся к его контуру (область действия параметра Contour).
- Ползунок и поле ввода Jitter (Дрожание) — регулировка уровня случайного смещения (дрожания) пикселов свечения.
Inner Glow (Внутреннее свечение)
Этот эффект аналогичен описанному выше, но с той лишь разницей, что края изображения подсвечиваются изнутри, а не снаружи. При этом ползунок Choke (Сжатие) заменяет подобный по смыслу ползунок Spread (Расширение) (внутреннее и внешнее направление в распространении свечения).
Bevel and Emboss (Фаска и рельеф)
Этот стиль применяет одновременно свечение и тень так, чтобы возникала иллюзия трехмерной рельефности изображения. Можно выбрать один из пяти стилей рельефа, каждый из которых использует собственную технику иллюзорной трехмерности. Группы параметров Structure (Структура) и Shading (Затененность) позволяют управлять видом эффекта. Т.о. для настройки здесь доступны следующие параметры.
- Раскрывающийся список Style (Стиль) — пять разновидностей скоса с рельефом:
- Outer Bevel (Наружный скос) — участки света и тени находятся снаружи границ исходного объекта;
- Inner Bevel (Внутренний скос) — участки света и тени находятся внутри границ исходного объекта;
- Emboss (Рельеф) — участки света и тени могут находиться как внутри, так и снаружи границ исходного объекта;
- Pillow Emboss (Рельеф подложки) — участки света и тени, формируемые по краям объекта, создают иллюзию рельефа не всего объекта, а лишь его краевой области;
- Stroke Emboss (Рельеф обводки) — участки света и тени формируются в области обводки объекта, формируемой предварительно.
- Раскрывающийся список Technique (Техника) — выбор формы скосов. Здесь уже доступны три варианта:
- Smooth (Гладкий) — создает гладкий скос;
- Chisel Hard (Жесткая чеканка) — скос без сглаживания краев;
- Chisel Soft (Мягкая чеканка) — скос со сглаживанием краев.
- Ползунок и поле ввода Depth (Глубина) — регулировка контрастности между светом и тенью, имитирующих глубину и/или высоту рельефности.
- Двухпозиционный переключатель Direction (Направление) — прямое или обратное направление подсветки рельефа, формирующее области света и тени и заданное параметром Angle (Угол).
- Ползунки Size (Размер) и Soften (Смягчение) — регулировка размера и уровня размытия областей света и тени.
- Круговой ползунок Angle (Угол) с двумя регулировками (и двумя полями ввода): угла наклона лучей света к плоскости документа и угла наклона проекции лучей света на плоскость документа к горизонтали.
- Раскрывающаяся панель Gloss Contour (Контур глянца) — выбор контура в оттенках серого цвета для раскраски света и тени, имитирующих скосы краев объекта.
- Раскрывающиеся списки Hightlight/Shadow Mode (Режим света/тени) — выбор режимов смешения для соответствующих областей.
Действие других регулировок аналогично описанным ранее случаям их применения.
На двух дополнительных вкладках собраны регулировки, не поместившиеся на основной вкладке.
Contour (Контур)


Здесь можно выбрать форму края тени, которая используется для создания эффекта рельефности. Дважды щелкните на пункте Contour в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка Range (Диапазон). Меньшие значения диапазона соответствуют меньшему размеру теневого контура.
Чтобы создать новый контур, щелкните на значке с изображением текущего контура — откроется диалоговое окно Contour Editor (Редактор контуров). Щелкните на кнопке New (Новый) и задайте имя контура. Измените линию контура, устанавливая щелчками мыши и перетаскивая якоря желаемым образом. Используйте флажок Corner (Угол), если требуется «угловой» перегиб линии, или сбросьте его в случае, когда перегиб должен быть плавным. Сохраните новый контур щелчком на кнопке ОК. После того как вы создадите контур, в окне изображения вы увидите, как это повлияло на ваше изображение.
Texture (Текстура)
Для создания эффекта рельефности можете снабдить слой текстурой. Для этого выберите Texture в списке стилей. В результате в окне появятся элементы управления для манипуляций с текстурами. Выберите подходящий узор из раскрывающегося списка (в качестве источника узоров для текстур здесь используются установки Pattern (Узор).
В результате к текущему слою будет применена бесцветная текстура, основанная на выбранном узоре. С помощью ползунков Scale (Масштаб) и Depth (Глубина) можно настроить масштаб и «глубину» узора. Установка флажка Invert (Инвертировать) приведет к «перевороту» рельефа текстуры наоборот.
Выбранный и настроенный текстурный стиль можно связать с текущим слоем, установив флажок Link With Layer (Связать со слоем). Тогда при перемещении слоя текстура будет также перемещаться.
Satin (Атлас)
Чтобы произвести эффект гладкой блестящей поверхности (глянец, атлас), Photoshop CS2 использует мягкую тень, наложенную на содержимое слоя. Традиционные элементы управления (уже описанные ранее) позволяют отрегулировать размер, положение, непрозрачность и контуры эффекта.
 Color Overlay (Наложение цвета)
Color Overlay (Наложение цвета)
Это очень простой стиль — просто все содержимое слоя заполняется выбранным цветом. Остается только выбрать режим смешения и отрегулировать непрозрачность слоя.
 Gradient Overlay (Наложение градиента)
Gradient Overlay (Наложение градиента)
Аналогичен наложению цвета, но здесь на пикселы слоя накладывается градиент. Подходящий градиент можно выбрать из списка Gradient (или тут же создать его с помощью редактора градиентов Gradient Editor — открывается двойным щелчком мышью на значке выбранного в списке градиента; стиль градиента — линейный (Linear), радиальный (Radial), угловой (Angle), отраженный (Reflective) или ромбический (Diamond) — из списка Style, масштаб образца градиента — ползунком Scale (Масштаб). Остальные настройки традиционны.
 Pattern Overlay (Наложение узора)
Pattern Overlay (Наложение узора)
Если у вас есть один или несколько узоров, сохраненных в текущих предустановках Patterns (Узоры) (можно воспользоваться и стандартными узорами), можете наложить этот узор на слой. Эта функция сходна с наложением текстуры (стиль Bevel and Emboss, вкладка Texture). Разница состоит лишь в том, что наложение узора применяет к слою не только его текстуру, но и цвет. Можно отрегулировать масштаб узора, его непрозрачность, а также связать узор со слоем так, что узор будет следовать за слоем при его вертикальных или горизонтальных перемещениях.
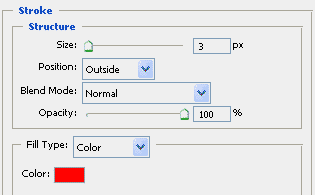
 Stroke (Штриховка)
Stroke (Штриховка)
Чтобы подчеркнуть контур изображения, можно использовать штриховку краев. Можно выбрать цвет (Color) и размер (Size) штриховки, а также размещение штриховки (Position) внутри, по краю или снаружи содержимого слоя. Здесь также имеется отличная возможность, заключающаяся в использовании трех типов заливки Fill Type, с помощью которой штриховку можно выполнить цветом, градиентом или узором, и это прекрасный повод в пользу использования именно стиля Stroke вместо сходной по возможностям функции Edit>Stroke (Редактирование>Штриховка) (для типа заливки Color (Цвет)).
Satin (Атлас)
Чтобы произвести эффект гладкой блестящей поверхности (глянец, атлас), Photoshop CS2 использует мягкую тень, наложенную на содержимое слоя. Традиционные элементы управления (уже описанные ранее) позволяют отрегулировать размер, положение, непрозрачность и контуры эффекта.
 Color Overlay (Наложение цвета)
Color Overlay (Наложение цвета)
Это очень простой стиль — просто все содержимое слоя заполняется выбранным цветом. Остается только выбрать режим смешения и отрегулировать непрозрачность слоя.
 Gradient Overlay (Наложение градиента)
Gradient Overlay (Наложение градиента)
Аналогичен наложению цвета, но здесь на пикселы слоя накладывается градиент. Подходящий градиент можно выбрать из списка Gradient (или тут же создать его с помощью редактора градиентов Gradient Editor — открывается двойным щелчком мышью на значке выбранного в списке градиента; стиль градиента — линейный (Linear), радиальный (Radial), угловой (Angle), отраженный (Reflective) или ромбический (Diamond) — из списка Style, масштаб образца градиента — ползунком Scale (Масштаб). Остальные настройки традиционны.
 Pattern Overlay (Наложение узора)
Pattern Overlay (Наложение узора)
Если у вас есть один или несколько узоров, сохраненных в текущих предустановках Patterns (Узоры) (можно воспользоваться и стандартными узорами), можете наложить этот узор на слой. Эта функция сходна с наложением текстуры (стиль Bevel and Emboss, вкладка Texture). Разница состоит лишь в том, что наложение узора применяет к слою не только его текстуру, но и цвет. Можно отрегулировать масштаб узора, его непрозрачность, а также связать узор со слоем так, что узор будет следовать за слоем при его вертикальных или горизонтальных перемещениях.
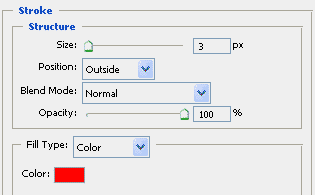
 Stroke (Штриховка)
Stroke (Штриховка)
Чтобы подчеркнуть контур изображения, можно использовать штриховку краев. Можно выбрать цвет (Color) и размер (Size) штриховки, а также размещение штриховки (Position) внутри, по краю или снаружи содержимого слоя. Здесь также имеется отличная возможность, заключающаяся в использовании трех типов заливки Fill Type, с помощью которой штриховку можно выполнить цветом, градиентом или узором, и это прекрасный повод в пользу использования именно стиля Stroke вместо сходной по возможностям функции Edit>Stroke (Редактирование>Штриховка) (для типа заливки Color (Цвет)).
Режимы наложения слоев находятся в выпадающем меню вверху панели Layers. Режимы наложения также можно применять к изображениям посредством выпадающего меню на панели инструментов.
Режимы наложения разбиты на 6 различных секций. Секция Basic заменяет базовые пиксели, Darken затемняет базовые пиксели, Lighten освещает их, Contrast увеличивает или уменьшает общий контраст, Comparative инвертирует базовый цвет, и режимы HSL определяют специфический цветовой компонент. Некоторые режимы наложения нуждаются в придании им полупрозрачности для достижения лучшего эффекта. Со всем многообразием функций Photoshop, только экспериментирование даст реальное понимание техники.

Чтобы помочь вам изучить и понять, как работают режимы наложения, мы подготовили сводку всех режимов наложения присутствующих в Photoshop CS3 Extended на сегодняшний день. В следующем примере режимов наложения картинка имеет два слоя - ‘Top Layer’

и‘Bottom Layer’.

В каждом примере режим наложения верхнего слоя изменяется для наглядной иллюстрации наложения слоев друг на друга.
Basic
Normal- Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.

Dissolve- Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность, чтоб эффект появился. На примере стоит 80% прозрачность.

Darken
Darken- Сочетает цвета верхнего и нижнего слоев и смешивает пиксели в местах, где верхний слой темнее нижнего.

Multiply- Накладывает цвет нижнего слоя на верхний, придавая тем самым затемненный результат. Если верхний слой белый – изменений не произойдет.

Color Burn- Затемняет или «прожигает» изображение, используя содержимое верхнего слоя. Если верхний слой белый – изменений не произойдет.

Linear Burn- Использует тот же подход, что и режим Color Burn, но производит более сильный затемняющий эффект. Если верхний слой белый – изменений не произойдет.

Darker color- Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.

Lighten
Lighten- Сравнивает цвета верхнего и нижнего слоев и смешивает пиксели, если верхний слой светлее нижнего. 
Screen- Противоположное к режиму Multiply так как он накладывает инверсию верхнего слоя на нижний, давая более светлый эффект.

Color Dodge- Делает изображение светлее, пряча верхний слой за нижним. Если верхний слой черный – эффекта не будет.

Linear Dodge (Add)- Похож на режим Screen, только придает более осветляющий эффект. Если верхний слой черный – эффекта не будет.

Linear color- Похож на режим Lighten, только работает со всеми слоями одновременно, вместо одного слоя. Когда вы смешиваете два слоя вместе, видимыми останутся только светлые пиксели.

Contrast
Overlay- Комбинирует эффект режимов Multiply и Screen, смешивая верхний слой с нижним. Если верхний слой на 50% серый – эффекта не будет.

Soft Light- Похож на режим Overlay, но придает более умеренный эффект. Если верхний слой на 50% серый – эффекта не будет.

Hard Light- Использует тот же подход, что и режим Overlay, но эффект более сильный. Здесь, верхний слой подвержен или Screen режиму или Multiply, в зависимости от его цвета. Если верхний слой на 50% серый – эффекта не будет.

Vivid Light- сочетает эффект режимов Color Burn и Color Dodge и применяет смешивание в зависимости от цвета верхнего слоя. Если верхний слой на 50% серый – эффекта не будет.

Linear Light- Похож на режим Vivid Light, но с более сильным эффектом. Если верхний слой на 50% серый – эффекта не будет.

Pin Light- Смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken. Если верхний слой на 50% серый – эффекта не будет.

Hard Mix- Создает картинку с ровными тонами, ограниченную в цветах и постеризированную. Свечение верхнего слоя смешивается с цветом нижнего.

Comparative
Difference- Отображает тональную разницу между содержимым двух слоев, удаляя светлые пиксели из какого-либо из слоев. В результате получается темная и иногда перевернутая картинка.

Exclusion- Похоже на режим Difference, но с менее сильным эффектом.

HSL
Hue- Комбинирует Hue (цвета) верхнего слоя и Saturation (колебание цвета) и Luminance (тонов) нижнего.

Saturation- Комбинирует Saturation (колебание цвета) верхнего слоя с Hue (цвета) и Luminance (тонов) нижнего слоя.

Color- Комбинирует Hue (цвета) и Saturation (колебание цвета) верхнего слоя с Luminance (тонов) нижнего слоя.

Luminosity- Комбинирует Luminance (тонов) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.

Большинство способов, которыми пользуются начинающие дизайнеры, сводятся либо к созданию дублирующего слоя и методическое стирание стёркой фона фотографии до тех пор, пока не останется только нужный ему объект. Либо к мучению себя «волшебной палочкой» пока она всё-таки не выделит то что нам надо. Оба способа весьма затратные по времени их осуществления и практически никогда не приводят к желаемому результату. Да что тут говорить, все через них проходили.
Лучшего результата мы можем добиться, используя инструмент Pen Tool для постройки пути по которому мы в последствии сможем отделить нужный объект от фона.
Воспользуемся фотографией китайского горшка (рис. 1), чтобы продемонстрировать урок резки.

После того как мы загрузим в Adobe Photoshop фотографию древне китайского горшка династии Цинь, следует выбрать в панели инструментов инструмент Pen (рис. 2) и установить для него опцию Paths (рис. 3). Эта опция переключает нас с режима рисования геометрических фигур на режим рисования пути. (Управление этим инструментом очень схоже с аналогичным в Adobe Illustrator, поэтому я не считаю нужным описывать этот процесс)

Далее начинаем строить путь вдоль контура объекта (рис. 4). Я предпочитаю при этом увеличить масштаб изображения до 200 – 300 %. И по порядочку вдоль контура рисую путь. Тут есть три основных правила:
- Начинать надо с внешнего контура и не переходить к внутренним, до тех пор, пока его не замкнёшь (иначе, замучаетесь с логикой вычитания площадей вашего пути)
- Путь строить нужно зарезая ваш объект на 1-2 px. Если меньше, то в результате время от времени фон будет проглядывать.
- Строго соблюдать форму объекта.

Если всё правильно делать, то в результате получатся замкнутые контуры пути, как на рис. 5.
Незабываем во вкладке «Paths» сохранить наш путь, чтоб не пришлось по новой отстраивать. Для этого надо двойным щелчком левой кнопки мыши по слою пути с названием «Work Path» вызвать окно «Save Path» и вписать в поле «Name» название нашего пути. По умолчанию там стоит «Path 1». Потом нажать кнопочку «Ok».

Всё. Основное мы проделали. Путь построили. А это означает, что мы вырезали наш объект. Поначалу на это уходит много времени, но после десятка другого фотографий резать получается очень быстро, благодаря удобному инструменту Pen (на этом месте овации компании Adobe).
В таком виде можно сохранять фотографию в различные форматы (psd, tif, jpg). Путь сохранится, и в последствии нам не придётся резать эту фотографию повторно.
Осталось отделить объект от фона. В закладке «Paths» правой кнопкой мыши щёлкаем по названию нашего пути (рис. 6), и выбираем «Make ion…». У нас появляется диалоговое окно «Make ion», в котором мы должны указать значение «Father Radius» (рис. 7). Это значение влияет на сглаживание границ объекта. В случае с горшком нам нужно значение 0. После нажатия кнопочки «Ok» у нас появится область выделения, строго на месте построенного нами контура (рис. 8).

С этим выделением можно делать всё что угодно. Можно просто перенести через буфер обмена, можно и маску создать, можно просто фон удалить/залить нужным цветом, можно применить какой-либо эффект и т.д. (рис. 9)

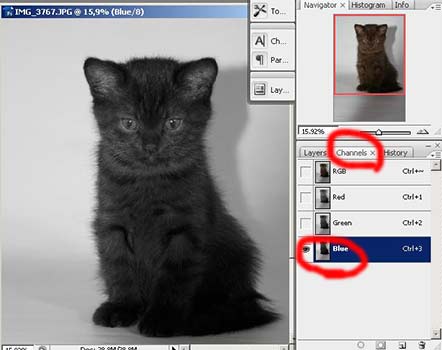
Хочу сразу поставить точки над i. Если котенок или кошечка снята на фоне ковра, расписного покрывала или разноцветных цветов, отделить ее от фона, по крайней мере так, чтобы это смотрелось более или менее достойно не удастся. Или может быть я не знаю такого способа. И мне не помогают ни волшебные палочки, ни магнитные лассо. Да я ими и очень редко пользуюсь, можно сказать совсем не пользуюсь. Проще вего это делать с помощью масок на основе цветовых каналов. Но при получении снимка для колладжа вы должны приложить усилия. Снимите ваше животное на каком либо однородном фоне. Желательно темное животное на светлом фоне и наоборот светлое на темном. У меня есть снимок котенка на белом фоне. Открываем изображение в Photoshop. Дважды кликаем на слое Background и превращаем его в обычный рабочий слой. Открываем Channels ( каналы ) и изучаем их на предмет большего контраста. Это синий канал Blue. Именно в нем лучше всего видно волоски.


Переходим на закладку слоев. Кликаем 1 и создаем маску слоя. Переходим на маску. Обратите внимание, после нашего клика появилась рамочка активности слоя маски. Команда Image-Apply Image и выбираем изображение для маски. Это, как мы уже определились канал Blue, ставим галочку Invert ( черное изображение полностью прозрачное, а белое полностью непрозрачное ). Переходим на закладку Channels и выбираем Layer 0 Mask. Внимательно рассмотрим канал маски и конечное изображение. Маска не очень контрастная и из-за этого изображение котенка полупрозрачное

Чтобы котенок был полностью непрозрачным маска дожна быть 100% белой, а для фона 100% черной. Выбираем команду Image-Adjustments-Levels ( уровни ). Постараемся максимально сделать контрастной маску. Двигаем ползунок А вправо, а ползунок В-влево. Критерием положения ползунков А и В является четкое выделение волосков котенка. Именно волосков, а не всей картинки в целом, т. к. получив контрастную картинку вцелом мы теряем практически полностью изображения волосков. Далее наступает очередь ручной работы. Выбираем кисть ( желательно всегда работать кистью с мягкими краями, меняя лишь ее диаметр клавишами {-уменьшение и } увеличение диаметра ), 100% белый цвет и начинаем вручную закрашивать котенка, стараясь не задевать волоски. Аккуратно работаем пока не получим приемлемый результат.

Фон у нас тоже не 100% черный, поэтому берем черную кисть и вручную красим его. В результате получим маску рис.А. Работая с масками, старайтесь как можно более увеличивать изображение. Работайте с малыми диаметрами кисти. У меня нашлось изображение в тон котенку, рис В. Снимок не мой, но красивый, на различных дизайнерских дисках можно найти множество симпатичных изображений. Открываем изображение рис.В. одновременно с нашим котенком. Просто перетягиваем слой Background изображения рис.В. на наше обработанное изображение с маской и помещаем фоновое изображение ниже слоя с маской рис.С. Изображение фона Layer 2 имеет отличные от котенка размеры. Первым делом необходимо привести в соответствие пропорции обоих слоев. Выбираем на Layer 2 команду Edit- Free Transform и подгоняем размеры до необходимых. Теперь мы можем отдельно к каждому слою применить команды Image-Adjustments-Levels ( уровни ), добиваясь яркостного соответствия фона и котенка. Сведем полученное изображение в один слой Layer-Flatten Image. Кликаем правой кнопкой мыши на новом слое и создадаем копию слоя Dublicate Layer и помещаем ее под нашим слоем. Произвольно трансформируем нижний слой ( Edit- Free Transform ), чтобы имитировать зеркальный пол. На слое с котенком Layer O опять создаем маску слоя и черной кистью проявляем зеркальный пол. Кадрируем изображение и повышаем резкость, как в предыдущем уроке. Сохраняем изображение для WEB.


Работа подходит к концу. На данное изображение было потрачено около 20 мин. Это не очень много, но мы и готовили его не для печати, а для интернета и поэтому могли себе позволить некоторые огрехи. Конечно можно было бы еще поколдовать над изображением, добавить тени с помощью стилей слоя, но это на будущее. А пока вот что получилось.

Удачи
1. Chroma (цветность): это цвет пикселя. Цвет пикселя это уровень его значений RGB и цветовые инструменты выделения, такие как Magic Wand (Волшебная палочка). Выделение цветом использует как критерий % уровней RGB, чтобы сгруппировать пиксели по схожим значениям.
2. Luma (яркость): это выделение основанное на уровнях освещенности. Уровни освещенности это степень белизны картинки, что является ничем иным, как более высокими значениями всех трех каналов R, G и B (красный, зеленый, синий). В Photoshop нет встроенного интерфейса для выполнения выделения по яркости, но схожие результаты можно получить, используя множество существующих инструментов.
3. Masks (Маски) (Маски): основаны на положении в пространстве. Пиксели выделяются или наоборот маскируются параллельным слоем, привязанным к соответствующему слою изображения. Маски находятся на шкале серого, и яркость маски называется Альфа уровнем (Alpha level), это степень непрозрачности пикселей на соответствующем слое. Это также называется каналом Прозрачности Непрозрачности (Transparency/Opacity) как в системе RGBA и др.

Заметка по поводу Масок
В этой статье, такие термины как Маски и Альфа будут взаимозаменяемы. Процесс перевода изображения в маски слоя будет показан один раз и затем будет применяться без упоминания.
Шаг 1
Откройте новое изображение, которое вы хотите использовать в качестве маски. Дважды кликните по фоновому слою и создайте новый слой, который станет "Layer 0". Сделайте еще один новый слой, "Layer 1", поверх предыдущего и заполните его однородным цветом, затем спрячьте"Layer 1".

Шаг 2
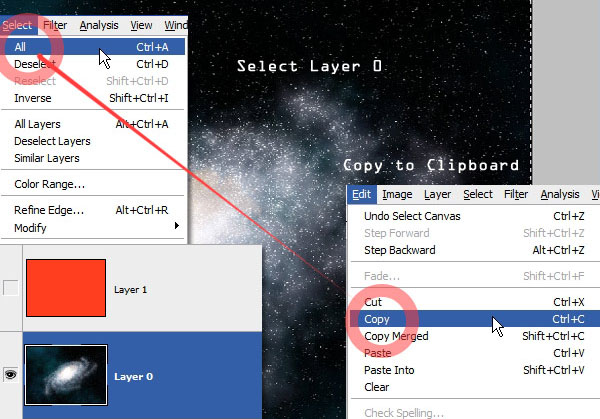
Перейдите на "Layer 0" и нажмите Select > Select All (Command + A), чтобы выделить все пиксели. Затем, нажмите Edit > Copy (Command + C), чтобы скопировать все пиксели в буфер обмена.

Шаг 3
Перейдите к "Layer 1" и создайте пустую маску слоя. Сначала создастся полностью прозрачная маска слоя. Кликните с зажатым Alt по маске, чтобы увидеть ее на рисунке

Шаг 4
С видимой маской слоя, вставьте содержимое буфера нажав Edit > Paste (Command + V). Появится черно-белая версия скопированного изображения в качестве маски слоя.

Шаг 5
Кликните по иконке заполнения слоя (fill layer thumbnail) (не маски) и вы увидите результат. Любое изображение может послужить маской слоя для любого другого. Непрозрачность слоя будет определяться уровнем шкалы яркости на маске.

Еще по Маскам
Самый простой способ создания маски слоя это нажат на кнопку Add Layer Mask, выделив что-либо на рисунке. Выделение будет сохранено как маска слоя, прикрепленная к текущему слою, все остальное вне выделения будет скрыто за маской.

Активация Маски Слоя
Клик с зажатым Alt по маске слоя делает ее доступной для редактирования. Только активированные маски слоя можно редактировать, что показывается тонкой белой обводкой вокруг них.

Дата добавления: 2018-04-15; просмотров: 393; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
