Композиционное построение страниц
Перед разработкой html-шаблона необходимо было изготовить макет страницы. Это позволит избежать ошибок в постановке композиции. Проанализировав все цели и задачи, которые поставлены, было принято решение о том, что макет должен выглядеть следующим образом (Рисунок 2.1):

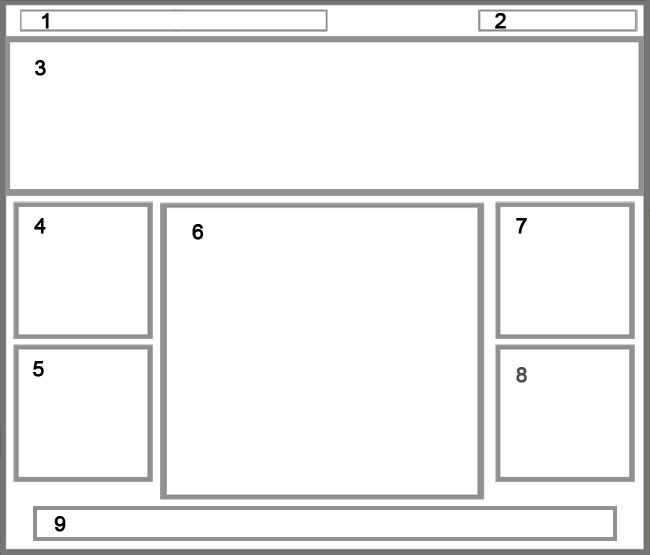
1 – блок навигации по сайту; 2 – блок поиска; 3 – «шапка» страницы; 4 – блок вывода меню; 5 – блок вывода формы авторизации; 6 – блок основного контента; 7 – блок вывода последних книг; 8 – блок вывода популярных книг; 9 – «футер» страницы для служебной информации
Рисунок 2.1 – Макет страницы сайта
В «шапке» страницы располагается иллюстрация дракона и замка.
В блоке вывода меню содержится:
· Основное меню.
· Меню «О фэнтези».
Блок вывода формы авторизации содержит:
· Блок самой формы авторизации.
· Блок внутренней почты – для авторизированных пользователей.
· Блок «Сейчас на сайте» – для авторизированных пользователей.
· Блок «Все пользователи» – для авторизированных пользователей.
Блок основного контента располагается в центральной зоне. В данном блоке будет расположена основная информация по тому или иному разделу.
Блок вывода последних книг содержит ссылку на страницу последней добавленной книги, в виде иллюстрации книги и названия книги и автора.
Блок вывода популярных книг содержит пронумерованный список ссылок на страницы самых посещаемых книг на сайте.
|
|
|
В так называемом «футере» или «подвале», располагается блок служебной информации, это обусловлено тем, что данная информация не является первостепенной и может заинтересовать только узкий круг пользователей.
Данный макет показал, что его можно использовать в качестве основы для дизайна страницы. Элементы закомпанованы хорошо, положение каждого элемента в общей структуре соответствуют их «важности» и назначению. Учтены законы зрительного восприятия и правила юзабилити. Далее можно приступать к разработке дизайна главной страницы сайта.
Цветовое решение
Одним из важнейших элементов дизайна, который влияет на восприятие это цвет. С помощью различных цветов можно создать уют, вызвать ощущения страха или чувство радости. В дизайне интерфейса полезно использовать натуральные цвета. Цветовые комбинации, встречающиеся в природе, обладают наибольшей способностью выделяться (помогая создать более запоминающийся веб-сайт), направлять (позволяя пользователям сосредотачиваться на взаимодействии с элементами сайта), увлекать (делая общее расположение элементов страницы более удобным и привлекательным), и вдохновлять (предлагая новые идеи в выборе цветов).
|
|
|
Пожалуй, ни один другой элемент дизайна не оказывает такого влияния на наше ощущение пространства, как цвет. Цвета могут мгновенно менять наше настроение и мнение. Им подвластно создать уют, погрузить нас в пучину страха или возбудить нас. Для дизайна интерфейсов в особенности полезны естественные цвета. Цветовые комбинации, встречающиеся в природе, обладают наибольшей способностью выделяться (помогая создать более запоминающийся веб-сайт), направлять (позволяя пользователям сосредотачиваться на взаимодействии с элементами сайта), увлекать (делая общее расположение элементов страницы более удобным и привлекательным), и вдохновлять (предлагая новые идеи в выборе цветов).
На сайте будут присутствовать два основных цвета: цвет для фона страницы и цвет для заднего плана.
Цветом фона страницы выбран бежевый цвет. Бежевый цвет – светло-коричневый цвет, с кремовым (желтоватым) или сероватым оттенком.
Цветом заднего плана выбран темно-коричневый цвет.
Традиционно коричневый цвет считался сильным и энергичным, однако, не настолько сильным, как черный, красный или белый. Коричневый цвет считается более неформальным, чем черный или красный.
Коричневый цвет воспринимается как самый естественный. Коричневый и бежевый цвета очень часто встречаются в природе – дерево, бамбук, песок, сизаль, осенние листья. Список можно продолжать бесконечно.
|
|
|
Коричневый консервативный цвет. Он спокойный и успокаивающий, олицетворяет сдержанность. Помимо прочего, коричневый – воплощение стабильности. Этот цвет прекрасно понимает, что жизнь намного сложнее, чем кажется на первый взгляд.
Задача цветового оформления состояла в разработке такого сочетания оттенков, чтобы они не отвлекали пользователя от главного – наполнения сайта, но в тоже время обладали яркостью, умеренностью, своеобразным колоритом.
Дата добавления: 2018-08-06; просмотров: 225; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
