Веб — страница — HTML-документ сайта, отображаемый браузером пользователя и имеющий уникальный URL-адрес.
Содержимое сайта (контент) — текстовая, графическая или табличная информация, размещаеная на сайте, без учета оформления страниц.
Администратор сайта — специалист владеющий навыками администрирования системы управления контентом.
Система администрирования (CMS — «ContentManagementSoftware») — система, предназначенная для управления сайтом, обычно включает в себя и текстовый редактор, где удобно менять и добавлять информацию на сайте.
Структура сайта — иерархическое дерево страниц сайта. Страницы сайта привязаны к разделам и подразделам. Вся совокупность разделов, подразделов и связанных с ними страниц и образует структуру сайта.
Главная страница — первая страница, которую видит пользователь при входе на сайт (при вводе доменного имени сайта в адресную строку браузера).
Внутренняя страница сайта — любая другая страница, кроме главной страницы сайта.
Дамп сайта — полная копия структуры и всей информации БД, необходимой для функционирования веб-системы.
Верстка страницы — процесс формирования html страницы, состоящей из программного кода на языках html, javascript, стилей оформления и подгружаемых картинок и фонов, на которые специальным образом разбивается макет, в соответствии с дизайном.
15. Совершенствование HTML- кода. Тестирование страниц.
На сегодняшний день, специалисты по тестированию веб-сайтов применяют такие виды как:
|
|
|
· Функциональное тестирование
· Тестирования удобства пользования (юзабилити)
· Тестирование производительности
· Тестирование интерфейса пользователя (UI testing)
· Тестирование безопасности.
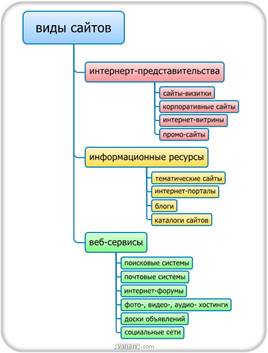
16. Типы Web-сайтов.

17. Структуры Web-сайтов.
Есть 2 структуры: линейная и сетевая.
18. Проект Web-сайта.
· Сбор инфы
· Планирование
· Создание дизайна
· Разработка
· Тестирование и сдача проекта
· Обслуживание
19. Разработка средств навигации.
Система навигации сайта - система программных и визуальных средств, с помощью которых Посетитель может перемещаться по данному сайту и находить нужную ему информацию. Поскольку веб-сайт представляет собой, упрощенно говоря, набор документов, связанных гиперссылками, то под термином «навигация» мы понимаем в основном то, как организована на страницах сайта работа с гиперссылками.
20. Размещение элементов навигации.
21. Советы для создания мультимедийной Web-страницы.
Современный мультимедийный онлайн-ресурс – это сайт, в котором главная информация представляется в виде мультимедиа. И это действительно очень удобный на сегодняшний день механизм. Он не заменяет выполнение классических функций, а только дополняет, существенно расширяет спектр услуг, новостей для посетителей. Мультимедийные интернет-ресурсы могут содержать в себе разные виды информации. Это касается не только текстовой, а еще и звуковой, анимационной, графической, видео. Также нужно отметить высокую степень наглядности всех материалов. Такие ресурсы поддерживают разные типы файлов: аудио, видео, текстовых и графических. Их можно активно использовать в целях продвижения своих работ, услуг, товаров.
|
|
|
22. Комбинация средств мультимедиа.
23. Основные сведения о Web-редакторах.
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент
24. Программирование на стороне клиента.
25. Программирование на стороне сервера
26. Общая характеристика JavaScript.
JavaScript — мультипарадигменный язык программирования. Поддерживает объектно-ориентированный, императивный и функциональный стили. Является реализацией языка ECMAScript (стандарт ECMA-262)
27. Основные конструкции JavaScript.
28. Объекты Web-страниц и управление ими с помощью сценария.
29. Обработчики событий, их вызов.
30. Объекты функций.
31. Понятие каскадных таблиц стилей.
Дата добавления: 2018-06-27; просмотров: 332; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
