Свойства CSS для управления видом текста.
Министерство образования Республики Беларусь
БЕЛОРУССКИЙ НАЦИОНАЛЬНЫЙ ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ
Кафедра «Основы бизнеса»
Отчёт о выполнении лабораторной работы №4
«ФОРМАТИРОВАНИЕ ТЕКСТА С ПОМОЩЬЮ CSS»
по дисциплине «Системы и средства компьютерных телекоммуникаций в бизнесе»
Выполнила: студентка гр.105032
Бычко Е.В.
Принял:старший преподаватель
ДашкевичН.В.
Минск 2013
Лабораторная работа №2
ФОРМАТИРОВАНИЕ ТЕКСТА С ПОМОЩЬЮ CSS
Цель работы:приобрести начальные навыки форматирования созданных Web-страниц с помощью таблиц стилей.
Выполнение работы
Каскадные таблицы стилей применяются для оформления Web-страниц.
Согласно заданию необходимо отформатировать произвольный фрагмент текста:
1. Отступ первой строки н расстояние, равное 10% открытого окна браузера, шрифтом типа Courier.
2. Мигание текста, шрифтом размером 14рt, цвет синий, подчеркнутый.
3. Выровнять по правому краю, расстояние между словами 10 мм.
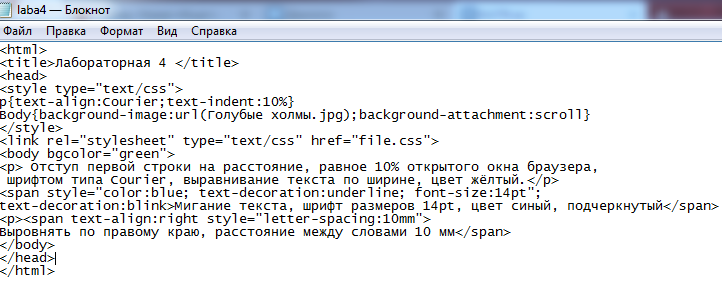
На рисунке 1.1. представлен результат работы.

Рисунок 1.1. Код HTML
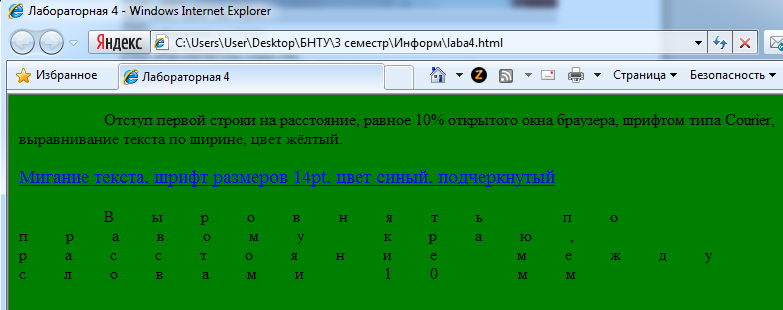
На рисунке 1.2. задание представлено в окне браузера.

Рисунок 1.2. Документ в браузере
Контрольные вопросы
Основные атрибуты CSS для форматирования страниц.
В CSS реализована замечательная возможность, задавать стиль в отдельном файле, подключаемом ко многим страницам сайта одновременно, и изменять их внешний вид редактированием одного лишь этого файла, равно как и внедрять стили внутрь форматируемых тэгов подобно их атрибутам:
|
|
|
· Direction – позволяет изменить направление текста.
· Text – align – задает выравнивание текста внутри элемента и может принимать значения.
· Text – decoration – оформление текста. Может принимать значения.
· Text – indent – задает отступ для первой строки текста.
· Text – transform – управляет размером символов и может принимать следующие значения.
· Word – spacing – задает интервал между словами.
· Letter – spacing – задает интервал между символами.
· Font – family – определяет список допустимых имен шрифтов для элемента.
· Font – size – задает размер шрифта и может принимать значения.
· Font – style – задает стиль шрифта.
Атрибуты CSS для управления шрифтами.
· Font – family – определяет список допустимых имен шрифтов для элемента. Использован будет первый, распознанный браузером шрифт.
· Font – size – задает размер шрифта и может принимать значения:
Ø xx – small – наименьший
Ø x – small – очень маленький
Ø small – маленький
Ø medium – средний
Ø large – большой
Ø x – large – очень большой
Ø xx – large – наибольший
Ø smaller – меньше, чем у порождающего элемента
|
|
|
Ø larger – больше, чем у порождающего элемента
Ø length – задает фиксированное значение шришта
Ø % – размер шриштав % от размера шрифта порождающего элемента
· Font – size – adjust – задает значение аспекта шрифта. Аспект шрифта – отношение между размерами маленькой буквы x и размером тшрифта. Чем выше это значение, тем лучше шрифт будет читаться при уменьшении размера.
· Font – stretch – позволяет задать интервал между символами внутри шрифта. Принимает значения:
Ø normal – Задает масштаб сжатия или расширения как обычный
Ø wider – Задает масштаб расширения как следующее расширенное значение
Ø narrower – Задает масштаб сжатия как следующее сжатое значение
Ø ultra – condenced – максимальный масштаб сжатия
Ø extra – condenced – сильный масштаб сжатия
Ø condenced – сжатие
Ø semi – condenced – слабоесжатие
Ø semi – expanded – слабоерасширение
Ø expanded – расширение
Ø extra – expanded – сильный масштаб расширения
Ø ultra – expanded – максимальный масштаб расширения
· Font – style – задает стиль шрифта.
Ø normal – нормальный шрифт.
Ø italic – курсив.
Ø oblique – наклонный шрифт.
· Font – variant – используется для создания шрифта – капители (все маленькие символы преобразуются в большие).
|
|
|
Ø normal – обычный шрифт
Ø small – caps – шрифт – капиель.
Свойства CSS для управления видом текста.
· Text – decoration – оформление текста. Может принимать значения:
Ø None – обычный текст
Ø Underline – подчеркнутый снизу текст
Ø Overline – подчеркнутый сверху текст
Ø Line – through – зачеркнутый текст
Ø Blink – мигающий текст
· Text – indent – задает отступ для первой строки текста.
· Text – transform – управляет размером символов и может принимать следующие значения:
Ø None – обычный текст
Ø Capitalize – каждое слово начинается с заглавной буквы.
Ø Uppercase – только большие буквы
Ø Lowercase – маленькие буквы
Дата добавления: 2018-05-02; просмотров: 439; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
