Практическая работа №8. Самостоятельное создание гостевой книги и баннеров
1. Создать в базе данных таблицу для хранения комментариев гостевой книги.
2. Добавить в библиотеку functions.php функцию для получения всех комментариев из базы данных.
3. Преобразовать статический блок с баннерами в шаблон, куда будут вставляться комментарии из базы данных.
4. Добавить в библиотеку functions.php функцию, которая записывает новый комментарий гостевой книги в базу данных.
5. Написать скрипт для обработки формы добавления комментария.
6. Создать в базе данных таблицу для хранения адресов рисунков для баннеров.
7. Добавить в библиотеку functions.php функцию, которая получает из базы код для вставки баннеров.
8. Преобразовать статический блок с баннерами в шаблон, куда будут вставляться фрагменты кода из базы данных.
Практическая работа №9. Загрузка пользователем файлов в базу
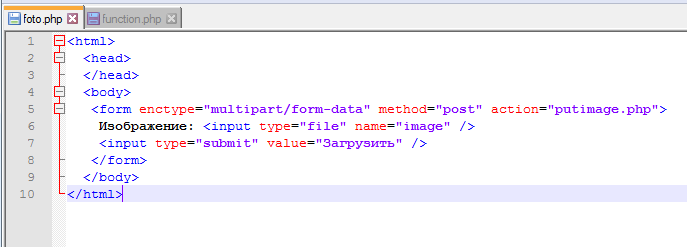
Если нужно организовать загрузку изображений через сайт, но необходимо создать страницу со следующим содержанием:

Рисунок 56 –Страница сайта с загрузкой файла
Важно! Атрибут enctype тега form обычно не нужен. Но если мы грузим файл в этой форме, то его значение следует поставить «multipart/form-data»
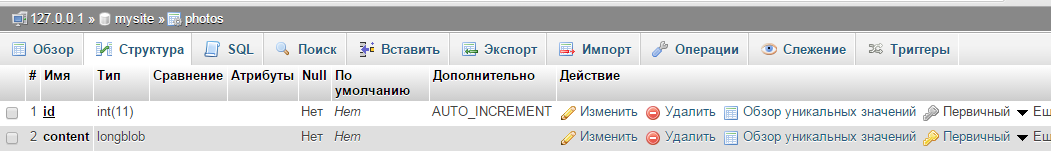
В базе данных создаем таблицу photos (рис.57)

Рисунок 57 – Таблица для хранения рисунков
В этой таблице рисунок будет храниться в виде строки в поле content. Тип поля должен быть любой из вариантов – BLOB – большой бинарный объект. Используется для хранения рисунков, аудио- и видеоконтента.
|
|
|
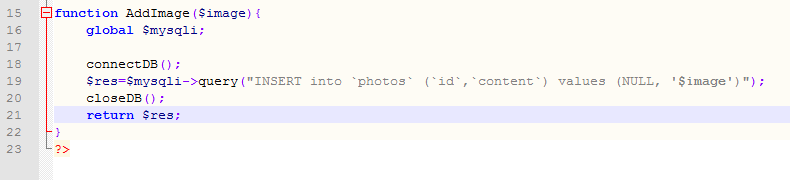
Добавляем функцию AddImage() для вставки записей в эту таблицу:

Рисунок 58 – Функция для добавления рисунка в базу
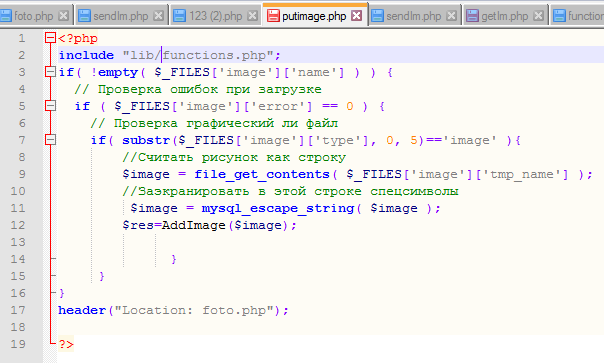
Пишем «контроллер» putimage.php (рис.59).

Рисунок 59 - Получение рисунка от пользователя и вставка в базу
При попытке загрузить файл размером больше 1Мб. MySql выдает ошибку 2006 MySQL server has gone away . Это связано с наличием ограничения на размер загружаемого файла в настройках mysql. Для снятия этого ограничения необходимо найти файл настроек mysql: my.ini В каталоге с Денвером он расположен по адресу: …\Denwer\usr\local\mysql-5.5.
Открыть файл my.ini в Notepad ++ и исправить ограничение на параметр max_allowed_packet,увеличив его с 1Мб до, например, 3Мб.
Аналогично можно получить рисунок из базы и вставить его на страницу сайта:
1. Создать в functions.php функцию, которая получает рисунок из базы getImage().
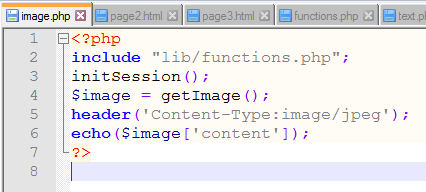
2. Чтобы строку, считанную из базы, превратить в изображение и вставить в html-код нужно создать отдельный скрипт (например, image.php), который будет получать и выводить рисунок:

Рисунок 60 – Получение и вывод рисунка
Внимание! Перед выводом рисунка обязательно указать заголовок Content-Type:image/jpeg. Иначе рисунок выведется в виде строки.
3. Чтобы вставить рисунок в шаблон страницы, на ней нужно указать ссылку на image.php в теге <img>
|
|
|
<img src=”image.php”/>
Дата добавления: 2018-04-05; просмотров: 238; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
