Лабораторная работа 9. Внедрение элементов защиты в документ. Работа с объектами JavaScript
Цели и задачи
Цель работы
Закрепить и расширить практические знания по программированию на языке javascript. Получить представление об практическом использовании методов защиты.
Задание
Написать скрипт для разработанного ранее сайта, проверяющий код защиты от автоматического постинга и вырезающий ссылки из формы ввода комментария (на странице отзывов и комментариев) Пояснение: В ходе выполнения задания требуется написать клиентсткую программу на javascript, которая генерирует арифметический пример, ответ на который должен дать пользователь. Другой вариант — генерация произвольной строки, которую должен воспроизвести пользователь. После того, как пользователь ввел ответ, программа должна проверить его правильность. Смысл этого задания не столько в разработке эффективного теста Тьюринга, сколько в освоении javascript.
Теоретические сведения
CAPTCHA (от англ. «Completely Automated Public Turing test to tell Computers and Humans Apart», рус., сленг. - КАПЧА) — полностью автоматизированный публичный тест Тьюринга для различия компьютеров и людей) компьютерный тест, используемый для того, чтобы определить, кем является пользователь системы: человеком или компьютером. Основная идея теста: предложить пользователю такую задачу, которую может решить человек, но которую несоизмеримо сложно предоставить для решения компьютеру. В основном это задачи на распознавание символов. CAPTCHA чаще всего используется при необходимости предотвратить использование интернет-сервисов ботами, в частности, для предотвращения автоматических отправок сообщений, регистрации, скачивания файлов, массовых рассылок и т. п.
|
|
|
Элементы управления
Элементы управления — это интерактивные объекты, позволяющие получить данные от пользователя. Их назначение и внешний вид идентичны элементам пользовательского интерфейса современных операционных систем с графическим интерфейсом (кнопки, поля ввода, чекбоксы и т.п.).
Элемент input
Тэг <input> представляет различные элементы, в зависимости от значения атрибута type (табл.1). Таблица 1. Типы элементов управления (атрибут type)
| Значение type | Описание |
| Text | Однострочное поле ввода. Используйте атрибуты maxlength и size для определения максимальной длинны вводимого значения в символах и размера отображаемого поля ввода на экране (по умолчанию принимается 20 символов). |
| password | То же самое, что и атрибут text, но вводимое пользователем значение скрыто замещающими символами (звездочки, точки и т.п.). |
| checkbox | Флажок (маркер множественного выбора). Используется для отметки выбранных вариантов. |
| hidden | Скрытое поле. Не отображается браузером и не дает пользователю изменять присвоенные данному полю значение. Это можно сделать только программным путем (или изменением значения поля при передаче данных через адресную строку или в теле запроса). |
| image | Кнопка-картинка. Позволяет использовать графический рисунок в качестве кнопки. Все значения атрибута value игнорируются. Само описание картинки осуществляется через атрибут src и по синтаксису совпадает с тегом <img>. |
| Radio | Радиокнопка. Позволяет вводить одно значение из нескольких альтернатив. Для создания набора альтернатив вам необходимо создать несколько полей ввода с атрибутом type="radio" с разными значениями атрибута value, но с одинаковыми значениями атрибута name. При выборе одного из полей ввода типа radio все остальные поля данного типа с тем же именем (атрибут name) автоматически станут невыбранными на экране. |
| button | Пользовательская кнопка. Должна быть запрограммирована на обработку нажатий. Атрибут value содержит текст надписи на кнопке. |
| Submit | Кнопка отправки данных. При ее нажатии будет будет вызван обработчик, описанный в заголовке формы (form action="scriptname") и ему будут переданы значения всех элементов, описанных в теге form. Атрибут value содержит текст надписи на кнопке. |
| reset | Кнопка сброса. При нажатии ее все поля формы примут значения, заданные по умолчанию. |
Атрибуты элемента input type — определяет тип поля ввода. По умолчанию равно text. name — имя поля ввода. Используется как идентификатор переменной при передаче данных на сервер и для программного обращения к элементу из скрипта javascript. id — идентификатор элемента. Должен быть уникальным в пределах веб-документа. checked — означает, что checkbox или radio будет выбран. maxlength — определяет количество символов, которое пользователи могут ввести в поле ввода. При превышении количества допустимых символов броузер реагирует на попытку ввода нового символа звуковым сигналом и не дает его ввести. size — определяет визуальный размер поля ввода на экране в символах. src — URL, указывающий на картинку (используется совместно со значением type="image"). value — значение по умолчанию или установленное значение.
|
|
|
|
|
|
Элемент textarea
Тэг <textarea> используется для того, чтобы позволить пользователю вводить более одной строки информации (многострочный текст). При передаче значения из textarea сохраняются все символы форматирования (табуляция, перевод строки, возврат каретки). Атрибуты, используемые с тегом <textarea> задают его размеры (в символах и строках): rows — высота поля ввода в символах cols — ширина поля ввода в строках Пример использования тега <textarea>:
|
|
|
<textarea rows=10 cols=50>Москва, Дмитровское шоссе, д.9Б, офис 448</textarea>
Элемент select
Элемент select отображает на странице список выбора, который может быть представлен следующими способами: select — выпадающий список. select single — развернутый список. select multiple — список с множественным выбором. Примеры описания элемента select:
<select name="group"><option>понедельник, среда, пятница</option><option> вторник, четверг, суббота</option><option> воскресенье</option></select>
<select single name="group" size="3"><option>зима</option><option>весна</option><option>лето</option><option>осень</option></select>
Объект document
Объект document это абстрактная структура данных, представляющая полное описание веб-страницы. Набор свойств и методов этого объекта позволяет управлять как поведением веб-страницы целиком, так и отдельных ее объектов (элементов управления, ссылок, текстовых блоков, изображений и т.д.). Доступ к свойствам и методам реализован через стандартные программные интерфейсы.
Свойства объекта Document
Начнем со свойств, общих для всех браузеров. Большинство их доступны как для чтения, так и для изменения. Все значения свойств — строковые. title — текст заголовка документа (содержимое элемента title); fgColor и bgColor — цвет текста и цвет фона документа; linkColor, vLinkColor, aLinkColor — цвета непосещенных, посещенных и активных гиперссылок; lastModified (только для чтения) — дата изменения документа; referrer (только для чтения) — адрес источника перехода; URL, location — собственный адрес документа. Более интересны и полезны для разработчика свойства-массивы объекта Document. Все они, естественно, имеют свойство length (количество элементов в массиве). Большинство свойств, специфичных для объектов, хранящихся в этих массивах, ассоциируются с атрибутами соответствующих элементов HTML (список неполный): объект Anchor (якорь) имеет единственное свойство name; объект Link (ссылка) имеет свойства href, target; объект Image (изображение) имеет свойства src, width, height. К объектам документа, хранящимся в массивах images, controls и прочим, а также к элементам форм можно обращаться по имени (свойство name) или идентификатору (свойство id). Пусть, например, в документе имеется описание <img src="images/cat.jpg" id="cat_id" name="cat_name"> и оно является n-ым изображением, встречающимся в документе. К этому элементу img можно обратиться по крайней мере следующими способами: Как к элементу массива images по индексу (индексация начинается с 0): window.document.images[n-1]1. Как к элементу хэш-массива images по ключу (значение name как ключ массива): window.document.images["cat_name"]2. Используя значение атрибута name как свойство объекта: window.document.cat_name3. Используя значение атрибута id и свойство getElementById: window.document.getElementById("cat_id")4.
Методы объекта Document
open() — открывает новый документ; при этом все его содержимое удаляется. close() — закрывает ранее открытый документ. write() — записывает в документ заданную в качестве аргумента строку. writeln() — аналогичен предыдущему, но выведенная в документ строка заканчивается символом перевода строки. Методы write() и writeln() весьма полезны и часто используются для динамического формирования содержимого документа. Вот как, например, можно включить в документ дату его последнего изменения:
<script>document.write(document.lastModified);</script>События
Для всех элементов документа имеется возможность отслеживать различные события (загрузка, перемещение мыши, мышеклики и проч.) и вызывать функции обработки таких событий. В таблице 2 приведено краткое описание событий, доступных для использования в программах на javascript: Таблица 2. События веб-документа
Событие Описание OnLoad Броузер заканчивает открытие документа HTML OnUnload Броузер выгружает документ HTML
Событие Описание OnClick Пользователь щелкнул мышью по элементу OnDblClick Пользователь дважды щелкнул мышью по элементу OnMouseDown Пользователь нажимает кнопку мыши OnMouseOver Пользователь перемещает мышь поверх элемента OnMouseMove Пользователь перемещает мышь поверх элемента OnMouseOut Пользователь перемещает мышь, выходя из элемента OnFocus Элемент получает фокус ввода OnBlur Элемент теряет фокус ввода OnKeyPress Пользователь нажимает и отпускает клавишу OnKeyDown Пользователь нажимает клавишу над элементом OnKeyUp Пользователь отпускает клавишу над элементом OnSubmit Данные из формы переданы Web-серверу OnReset Форма очищена OnSelect Пользователь выбирает текст в текстовом поле OnChange Потеря фокуса ввода элементом после изменения его значения
Назначение обработчика события выполняется путем указания имени события в виде атрибута тега, например так:
<a name="test" onClick="alert('Hello, world!');">say "Hello"</a> При использовании событий, следует понимать, что не каждый элемент может породить определенное событие. Например в следующем примере вызов функции resetAll не произойдет, поскольку элемент <a>, никогда не породит событие onReset;
... <script> function resetAll() { // do something } </script> ... <a href="clear.htm" onReset="resetAll();">Сброс</a> ... Объект RegExp
При работе с веб-страницами часто возникает необходимость выполнить сложную обработку текста. В javascript для этого имеется встроенный объект RegExp, который позволяет работать с регулярными выражениями. Работа с объектном RegExp в javascript мало отличается от работы с любыми другими объектами, но сам синтаксис регулярных выражений требует понимания и практики. Хорошая статья по этой теме написана М.С.Выскорко, она приводится здесь в качестве руководства по регулярным выражениям в javascript. Примеры скриптов
В листингах 1-6 приведены примеры простых скриптов, иллюстрирующими базовые возможности javascript при работе с объектами веб-документа. При выполнении заданий используйте предлагаемые примеры в качестве образцов. WARNING: Имейте ввиду, что различные браузеры могут по разному выполнять код javascript (или даже не выполнять его совсем). Листинг 1. Ограничение количества символов
<html><head><title>Ограничение количества вводимых символов</title><script type="text/javascript"> var maxLen = 25; function checkMaxinput(form) { if (form.message.value.length > maxLen) form.message.value = form.message.value.substring(0, maxLen); else form.remLen.value = maxLen — form.message.value.length; } </script></head><body><form name=myform action="somehandler.cgi"><h1>Ограничение количества вводимых символов<h1><textarea name=message cols=28 rows=4 onKeyDown="checkMaxinput(this.form)" onKeyUp="checkMaxinput(this.form)"></textarea><p>Осталось <input readonly type=text name=remLen size=3 value="25"> символов</p></form></body></html> Листинг 2. Проверкаввода
<html><head><title>Проверкаввода</title><SCRIPT type="text/javascript"> function checkIt(){ var t0=document.getElementById('first').value;
var t1=document.getElementById('second').value; if (t0 == "" || t0 == "Имя") { alert("Вынеуказалисвоеимя!"); return false; } if (t1 == "") { alert("Выневвелинеобходимуюинформацию!"); return false; } return true; </SCRIPT></head><body><form method='get' action='somescript.php'><input id="first" type="text" size=60px value='Имя'><br><textarea id="second" rows=4 cols=60></textarea><br><input type='submit' onClick="if (!checkIt()){return false;}" value="ОК"></form></body></html>Листинг 3. Управлениеокнами (используетсяобъект window)
<html><head><title>Открытие/закрытиеновогоокна</title></head><body><p><a name="demoOpen" onClick="mywindow = window.open('window.htm','mywin','height=120, left=100, top=30');">Открыть</a><a name="demoClose" onClick="mywindow.window.close();">Закрыть</a></body></html>Листинг 4. Изменениеоформления
<html><HEAD><TITLE>Изменениецветаобъектапощелчкумыши</TITLE></head><BODY><p onClick="fgColor='#3CB094';bgColor='#FFFF00';">CLICK 4 REDRAW</p></BODY></HTML>Листинг 5. Текущеевремя (использованвстроенныйобъект Date)
<html><HEAD><TITLE>Часы, отображающиетекущеевремя</TITLE><script type="text/javascript"> function fulltime() { var time=new Date(); document.clock.full.value=time.toLocaleString(); // 1-ыйвариант document.getElementById("jsclock").innerHTML=time.toLocaleString(); // 2-ойвариант setTimeout('fulltime()',500) } </script></head><body><form name=clock><input type=text size=20 name=full><!-- 1-ыйвариант --><span id="jsclock"></span><!-- 2-ойвариант --></form><script type="text/javascript"> fulltime(); </script></BODY></HTML>Листинг 6. Определениебраузера (использованобъект navigator)
<HTML><HEAD><TITLE>Сведенияобраузере</TITLE></HEAD><BODY><h1>Длянавигациив Web выиспользуете:</h1><ul><SCRIPT type="text/javascript"> document.write("<li>Имяпрограммы:<b>"+navigator.appName+"</b>"); document.write("<li>Версия:<b>"+navigator.appVersion+"</b>"); document.write("<li>Пользовательскийагент:<b>"+navigator.userAgent+"</b>"); document.write("<li>Платформа: <b>"+navigator.platform+"</b>"); </SCRIPT></ul></BODY></HTML>
Лабораторная работа №10.Разработка Web-приложений на языке PHP
Цели и задачи
Цель работы: Изучить основы работы сетевых приложений на основе технологии «клиент-сервер». Изучить понятие Web-сервера. Познакомиться с основными понятиями языка PHP. Изучить основы создания Web-приложений.
Теоретические сведения
Описание установки Denwer
При создании сайтов или скриптов на языке PHP появляется необходимость постоянной загрузки файлов на хостинг, для проверки кода. Постоянные загрузки файлов значительно замедляют работу над кодом, для удобства существует набор дистрибутивов, позволяющий работать с PHP сайтами и базой данных на компьютере без подключения к Интернету.
Denwer включает в себя набор дистрибутивов, которые позволяют создать на компьютере виртуальный хостинг с возможностью создавать различные домены. Denwer включает в себя: Apache, MySQL, Perl, PHP, которые необходимы для разработки сайтов. С помощью Denwer можно работать с PHP скриптами без выхода в Интернет и без загрузки файлов на хостинг.
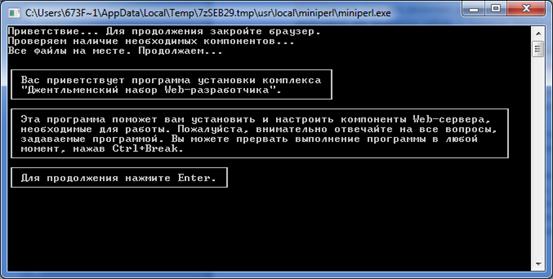
Для установки Denwer запустите файл инсталлятор. После запуска откроется окно такое же, как командная строка, в котором нужно будет для продолжения нажать «Enter» (рис. 1).

Рисунок 1 – Установка Denwer. Начало установки
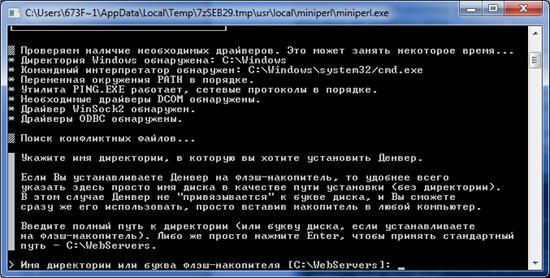
Далее необходимо будет выбрать в каталог, в который необходимо установить комплект (рис. 2). По умолчанию используется путь: диск «C» папка «WebServers». Если путь устраивает, нажимаем «Enter», или указываем свой путь. При самостоятельной выборе пути для Denwer, чтобы избежать в дальнейшем ошибок в работе программы файлы необходимо устанавливать в папку первого уровня, без вложений.

Рисунок 2 – Установка Denwer. Выбор каталога
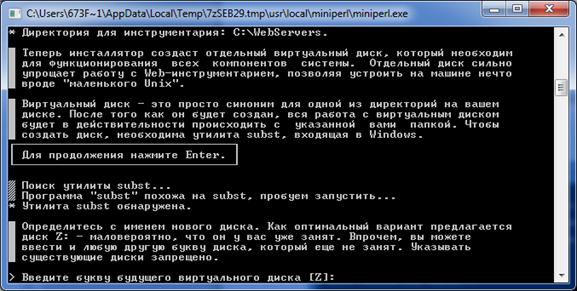
Далее программа установки предложит ввести имя для виртуального диска. По умолчанию предложит использовать название (z:) – если он не занят, лучше использовать именно его (рис. 3).

Рисунок 3 – Установка Denwer. Выбор имени виртуального диска
Далее необходимо выбрать вариант запуска Denwer. Существует два режима. На рисунке 4 представлено описание этих режимов запуска. Рекомендуется выбрать второй вариант, так как дальнейшее описание работы будет приведено именно для этого варианта.

Рисунок 4 – Установка Denwer. Выбор варианта режима запуска
После завершения установки файлов на рабочем столе появятся 3 ярлыка: Run (для запуска Denwer), Restart (для перезапуска Denwer) и Stop (для отключения Denwer).
Сразу после установки необходимо запустить Denwer, запустив его с помощью ярлыка «Run», далее через браузер необходимо открыть http://localhost после чего должна открыться страница, на которой будет написано: «Ура, заработало!», если данная страница открылась, значит, Denwer установлен правильно.
Дата добавления: 2018-04-04; просмотров: 884; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
