Выравнивание данных в ячейках

При помощи атрибутов ALIGN и VALIGN можно по-разному размещать данные относительно границ ячейки. Эти атрибуты используются совместно с тегами <CAPTION>, <TR>, <TH> и <TD> в самых различных комбинациях. Ниже приведены значения атрибутов для перечисленных элементов.
| Тег | Назначение атрибута |
| <TR> | Атрибут ALIGN может принимать значения left, center и right (по умолчанию - left для данных и center для заголовков); он определяет горизонтальное выравнивание данных в ячейках и действует на всю строку, если не отменяется тем же атрибутом в отдельной ячейке Атрибут VALIGN может иметь значения top, bottom, middle и baseline (по умолчанию - middle); он регулирует положение данных относительно верхней и нижней границ ячейки и влияет на всю строку, если не отменяется таким же атрибутом в отдельной ячейке. baseline применяется ко всем элементам строки и выравнивает их по базовой линии |
| <TH> | Атрибут ALIGN может принимать значения left, center и right (по умолчанию - center) Атрибут VALIGN может иметь значения top, bottom и middle (по умолчанию - middle) |
| <TD> | Атрибут ALIGN может принимать значения left, center и right (по умолчанию - left) Атрибут VALIGN может иметь значения top, bottom и middle (по умолчанию - middle) |
| <CAPTION> | Атрибут ALIGN может иметь значения top и bottom (по умолчанию - top); размещает заголовок таблицы сверху или снизу |
Объединение ячеек
 Смежные ячейки таблицы могут объединяться. Например, в таблице из нескольких столбцов все ячейки первой строки можно объединить и поместить в этой строке красивый заголовок таблицы. Возможно также объединение нескольких строк или создание пустой прямоугольной области.
Смежные ячейки таблицы могут объединяться. Например, в таблице из нескольких столбцов все ячейки первой строки можно объединить и поместить в этой строке красивый заголовок таблицы. Возможно также объединение нескольких строк или создание пустой прямоугольной области.
|
|
|
Для соединения двух смежных ячеек в одном столбце нужно использовать атрибут ROWSPAN тега <TH> или <TD>, например,
<TD ROWSPAN=2>Для объединения двух смежных ячеек в одной строке нужно использовать атрибут COLSPAN тех же тегов, например,
<TD COLSPAN=2>Пример
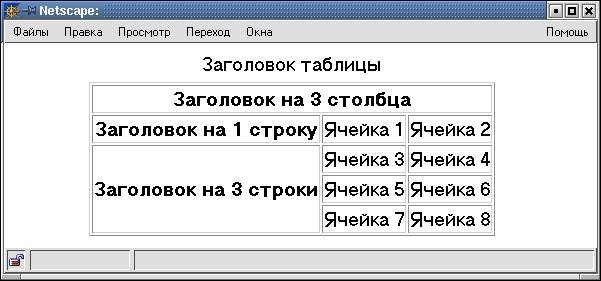
В следующей таблице используется объединение столбцов и строк.
<HTML><BODY><TABLE BORDER=1 ALIGN=center><TR><TH COLSPAN=3>Заголовок на 3 столбца</TH></TR><TR><TH>Заголовок на 1 строку</TH><TD>Ячейка 1</TD><TD>Ячейка 2</TD></TR><TR><TH ROWSPAN=3>Заголовок на 3 строки</TH><TD>Ячейка 3</TD><TD>Ячейка 4</TD></TR><TR><TD>Ячейка 5</TD><TD>Ячейка 6</TD></TR><TR><TD>Ячейка 7</TD><TD>Ячейка 8</TD></TR></TABLE></BODY></HTML>Таблица будет иметь следующий вид.

Если вы хотите создать таблицу с объединениями столбцов и в то же время точно контролировать ширину каждого столбца, необходимо задать ширину по крайней мере одной ячейки в каждом столбце. Для полной уверенности найдите время и задайте ширину каждой ячейки в таблице. Когда объединения столбцов пересекаются, очень легко получить непредсказуемый результат.
|
|
|
Цвет в таблицах

В HTML не предусмотрено специальных средств раскрашивания таблиц. Однако как Netscape Navigator, так и Microsoft Internet Explorer имеют расширения, позволяющие изменять цвет ячеек и рамок. Вы можете изменить цвет фона ячейки при помощи атрибута BGCOLOR перед размещением в ней текста или изображения, а также использовать атрибут BORDERCOLOR для изменения цвета рамки ячейки. Теги <TABLE>, <TD>, <TH> и <TR> также допускают использование в них указанных атрибутов. Таким образом, вы можете изменить цвет всей таблицы, отдельной ячейки или строки таблицы.
Значения цветов, установленные на уровне ячейки, будут перекрывать значения, установленные на уровне строки, которые в свою очередь, будут перекрывать значения, заданные на уровне всей таблицы.
Пример
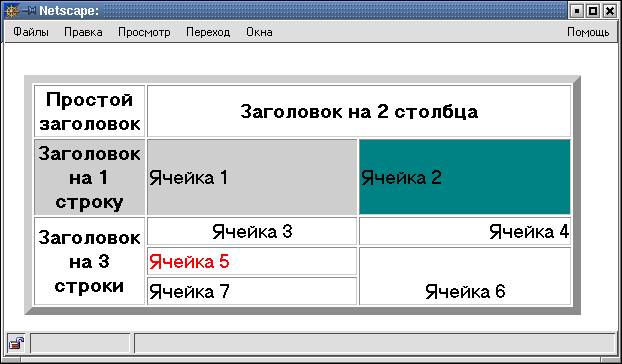
Создадим таблицу, удовлетворяющую следующим требованиям:
· цвет таблицы - белый;
· вторая строка светло-серого цвета, в ячейке 2 - цвет "teal";
· цвет надписи в ячейке 5 - красный;
· первый столбец составляет 20% от ширины таблицы, два другие - по 40%;
· ячейка 3 центрирована, а ячейка 4 - выровнена вправо;
|
|
|
· ячейки 6 и 8 объединены в одну, центрированы и выровнены по нижнему краю ячейки;
· поля внутри ячеек - 10 пикселей.

Дата добавления: 2018-02-15; просмотров: 374; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
