Атрибуты элементов строк и столбцов
Рассмотренные выше атрибуты относятся к таблице в целом. Остановимся на атрибутах, которые позволяют задать определенное форматирование для ячеек строки.
widthи height - устанавливают размеры ячеек строки: ширину и высоту. Эти атрибуты могут использоваться в тегах <TR>, <TD>.
align - задает выравнивание содержимого в ячейках и вводится в теги <TR> или <TD>. Этот атрибут может принимать значения: left, right, center и justify (выравнивание по левому и правому краям).
VALIGN - определяет выравнивание содержимого по вертикали. Этот атрибут применяется с такими значениями: top (выравнивание по верхнему краю ячеек), bottom (по нижнему краю ячеек), middle (центрирование по вертикали). Например, тег <TR valign= middle> назначает центрирование по вертикали содержимого ячеек строки.
Цвет в таблицах
Перечислим атрибуты, которые управляют цветом таблиц.
bgcolor- определяет цвет фона в таблице. В зависимости от того, в какой тег этот атрибут вводится (<TABLE>, <TR>, <ТН> или <TD>), будет задан фон всей таблицы, фон строки, фон ячейки заголовка или фон данных. Например, тег <TABLE bgcolor= «red»> назначает красный фон всей таблицы, а тег <TD bgcolor=«yellow»> задает желтый фон ячейки данных.
BORDERCOLOR - назначает цвет рамок таблицы. Если атрибут bordercolor вставить в тег <TABLE>, то он будет действовать, когда у таблицы имеются рамки, то есть при наличии атрибута border. Если же нужно задать цвет лишь определенных ячеек, атрибут bordercolor помещается в теги <TR>, <ТН> или <TD>. Например, тег <TR bordercolor=«FF0000»> задает красные границы всех ячеек строки.
|
|
|
Объединение ячеек таблицы
В языке HTML предусмотрена возможность объединения смежных ячеек. Для этого в начальных тегах <ТН> или <TD> применяются следующие атрибуты.
ROWSPAN - объединяет ячейки смежных строк. Значение атрибута задает количество объединяемых ячеек. Например, начальный тег ячейки <TD rowspan=2> устанавливает объединение двух ячеек из смежных строк.
COLSPAN - объединяет ячейки смежных столбцов. Например, <TD colspan=3> формирует одну ячейку данных из трех ячеек смежных столбцов.
Если применить одновременно оба атрибута - rowspan и colspan, получим объединенную ячейку из смежных строк и столбцов. Например, тег <TD rowspan=2 colspan=4> задает ячейку, расположенную на пересечении двух строк и четырех столбцов.
Задание 40.1 Создайте документ, который будет содержать таблицу телефонов ваших друзей.

Рисунок 40.1 – Окно программы Блокнот с текстом файла file3.txt

Рисунок 40.2 – Окно файла file3.html в браузере
Страница должна называться Телефоны друзей. Таблица будет состоять из двух столбцов и пяти строк, цвет шрифта белый, перед таблицей заголовок выполнен жирным курсивом, все буквы большие, цвет страницы темно-фиолетовый, заголовок таблицы и сама таблица выровнены по центру. Соответственно файл созданный в блокноте сохранить под именем file3.txt, после чего выполнить команду Сохранить как и присвоить имя файлу file3.html, просмотрите последний файл в браузере.
|
|
|
Вставка гиперссылок. Существует два вида гиперссылок: 1) на файл; 2) на некоторое место активной страницы, а именно: на начало страницы — top, конец страницы — bottom, на некоторый помеченный текст. Гиперссылки вставляют при помощи парного тега <А>...</А> с параметром HREF ="адрес файла". Значениями параметра могут быть слова top, bottom или меченый текст.
Гиперссылкой может быть текст или некоторое графическое изображение. Рассмотрим на примере случай, когда гиперссылкой является текст. Пусть в предложении «Меня зовут Светлана» слово «Светлана» нужно сделать гиперссылкой на файл «new-inf.htm», содержащий дополнительные сведения о Светлане (этот файл еще надо создать). Это делают так:
Меня зовут <А HREF="newinf .htm"> Светлана</А>.
На экране слово Светлана будет подчеркнуто и изображено другим цветом. Цвет гиперссылки определяется в теге BODY параметром LINK="цвет". Кроме этого, полезными являются еще два параметра: VLINK="другой цвет" — меняет цвет гиперссылки на другой после первой ее активации; ALINK="еще другой цвет" — меняет цвет выбранной пользователем гиперссылки.
|
|
|
Рассмотрим, как сделать гиперссылкой некоторое графическое изображение. Для этого в середине тега <А>...</А> нужно использовать тег IMG. Например, фотографию Светланы, находящуюся в файле "svitlana.gif", возьмем в рамку и сделаем из нее гиперссылку на файл newinf.htm:
<А HREF="newinf.htm"> <IMG SRC="svetlana.gif" BORDER=8></A>
Щелкнув в веб-странице на фотографии Светланы, получим на экране файл с дополнительной информацией о ней.
Рассмотрим второй тип гиперссылок — ссылка в пределах страницы. Сначала нужно указать место на странице, куда будет происходить переход. Если из некоторого места переход должен произойти на начало страницы, то в текст файла, отвечающий началу страницы, вводят тег, называемый якорем:
<А NАМЕ="#начало"> </А>.
Аналогично обозначают (бросают якорь) в конец файл: <А NАМЕ="#конец"> </А>.
Любое место в тексте можно пометить с помощью тега:
<А NАМЕ="#МояМетка"> </А>.
Теперь на странице расставляют ссылки на созданные метки:
|
|
|
<А HREF="#началo (#конец или #МояМетка)"> текст гиперссылки </А>.
Если одна страница занимает несколько экранов, то в конце страницы следует вставить гиперссылку для перехода в начало:
Теперь можно перейти <А HREF="#начало"> на начало</А> страницы.
Задание 40.2 Вставьте в документ file2.html гиперссылки на другой html-файл (например, file3.html и т.п.).
Сохраните файл под именем file4.html. Просмотрите его в браузере.

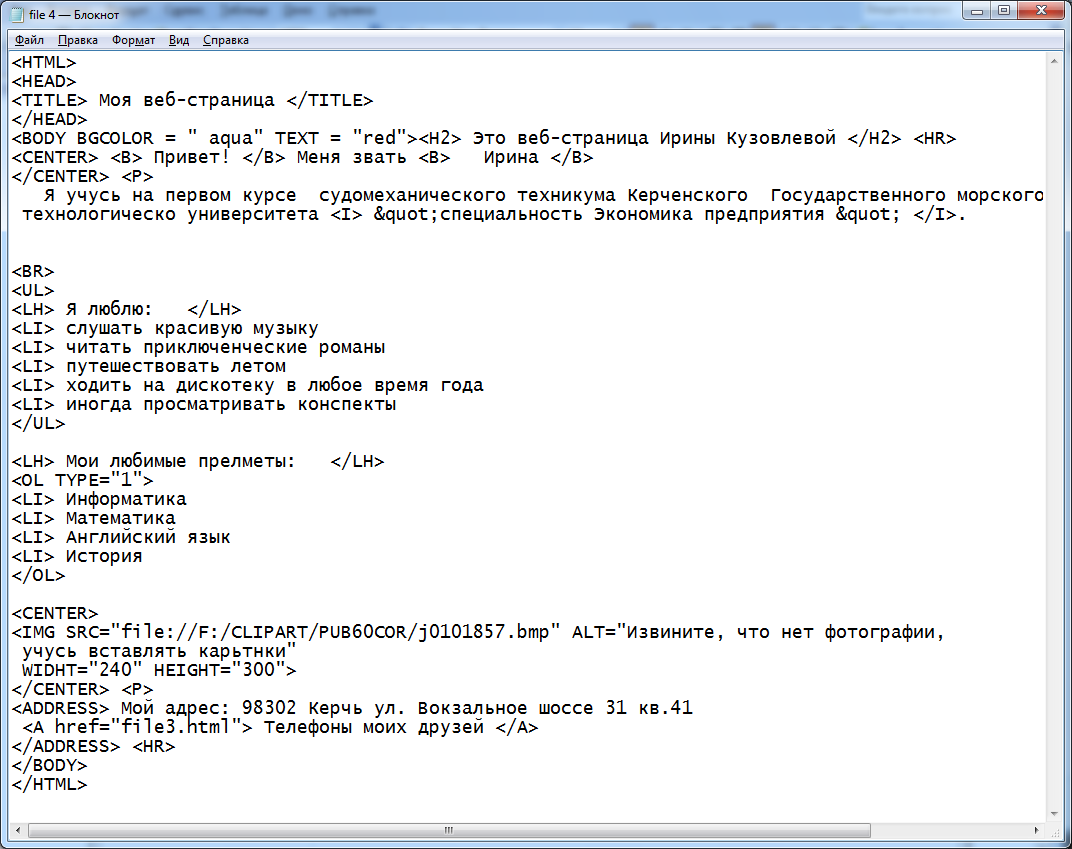
Рисунок 40.3 – Окно программы Блокнот с текстом файла file4.txt

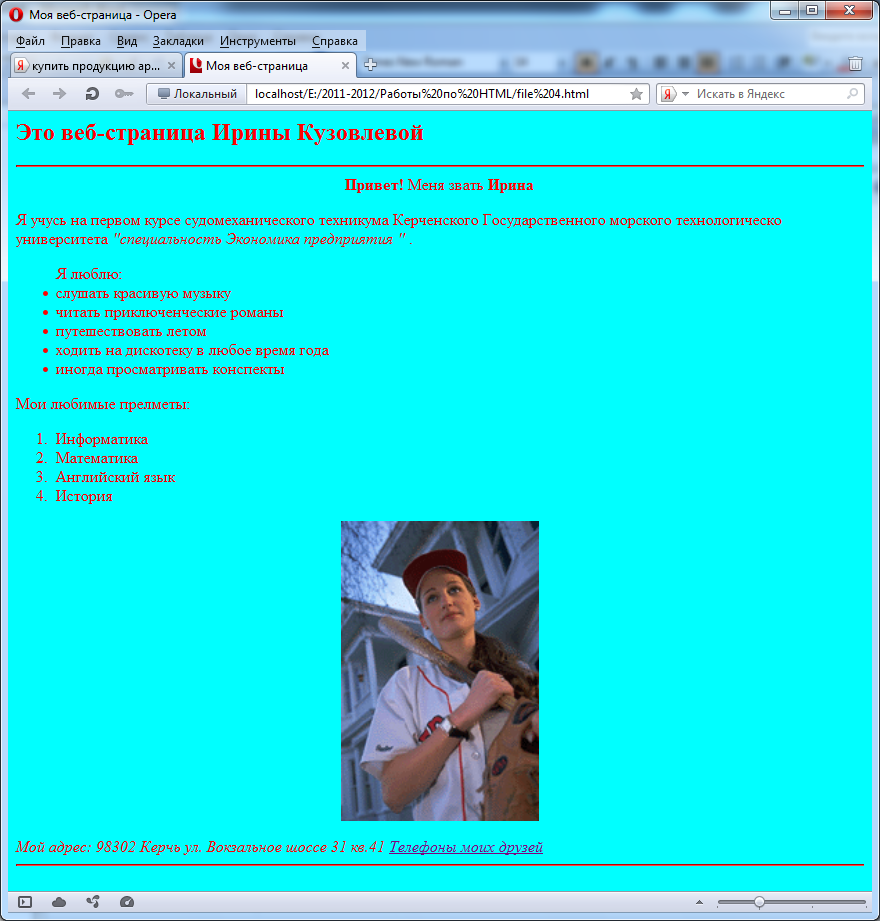
Рисунок 40.4 – Окно файла file4.html в браузере
Дополнительное задание 40.3 Создать веб-страницу о деятельности некоторой фирмы при помощи программы. Страница должна содержать фон, линии, список, таблицу, картинки, гиперссылки на другие страницы.
Вопросы для самоконтроля
1. Какие параметры может иметь тег BODY?
2. Какой тег обозначает начало нового абзаца?
3. Какие теги предназначены для выравнивания элементов на веб-странице?
4. С помощью какого тега можно создать нумерованный список? Маркированный список?
5. Какой тег используют для вставки графического файла?
6. Опишите процесс создания таблицы в Web-документах.
7. Как выровнять таблицу по центру?
8. Каким образом можно задать цвет таблицы?
Литература:
Семакин, И.Г. Информатика. Углубленный уровень: учебник для 10 класса в двух частях. Ч. 2, гл. 4, стр 209 – 220
Семакин, И.Г. Информатика. Базовый уровень: учебник для 11 класса. Гл.2 стр 82 – 103
Михеева, Е.В. Информатика: учебник для студ. учреждений сред. проф. Образования. Гл. 9, стр 187 – 192
Практическое занятие № 41
Тема: Построение и редактирование геометрических объектов
Цель занятия: Приобретение практических навыков построения и редактирования простейших геометрических объектов.
Дата добавления: 2021-05-18; просмотров: 90; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
