Задание для самостоятельной работы
Лабораторная работа 1
Введение в HTML
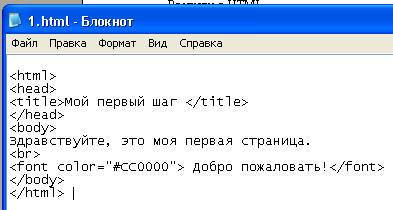
1. Откройте блокнот и наберите следующий текст:


2. Сохраните этот документ, присвоив ему имя 1.html . После сохранения откройте документ и проверьте его работоспособность.
3. Изменим цвет шрифта. Для этого воспользуемся тегом <font> </font>. Внесите изменения в текст блокнота.

Нажмите кнопку «Сохранить» и обновите страницу в обозревателе.
4. Изменим цвет фона всего документа. Для этого внесем в текст следующие изменения

Сохраните изменения и обновите страницу в обозревателе.
5. Добавим цвет фона в документ. Он прописывается в теге <Body> </body> c помощью команды bgcolor=

6. Параграфы в документ вводятся тэгом <p></p>
С помощью параграфов мы можем центрировать текст:
<p align="center">текст</p>
выровнять текст по левому краю:
<p align="left">текст</p>
по правому краю документа:
<p align="right">текст</p>

Обратите внимание, что к параграфу уже не нужен тэг <br> для переноса строки, т.к. перенос задается по умолчанию. Если этот перенос не нужен, то можно применить альтернативный тег <p align="center">: <center>текст</center>

Самостоятельно измените положение текст анна странице.
7. Примените для выравнивания текст тег
<p align="justify">текст</p>
Он выравнивает текст по обоим краям документа, но не работает в старых версиях браузера.
Рассмотрим, как работает данная команда. Добавьте в блокнот какой либо текст (5-6 предложений).
|
|
|

8.
Для выделения заголовков используется команда 
Добавим её в наш документ

Самостоятельно добавьте еще один любой заголовок, выделите его другим цветом.
9. Для выделения большого фрагмента текста используется тэг <font></font>:

Например

Выделите разные предложения в вашем тексте.
10. Курсив, подчеркнутый текст, полужирный текст и фиксированный текст (шрифт с одинаковыми символами ширины) оформляется с помощью следующих тэгов.
<b> Полужирный текст </b>
<i> Наклонный текст (курсив) </i>
<u> Подчеркнутый текст </u>
<tt> fixed - фиксированный шрифт </tt>
К одному фрагменту текста может применяться сразу несколько тэгов:
<tt><b><i> текст </i></b></tt>
Добавьте эти все теги в Ваш документ.

Атрибуте тэга <font> позволяет задавать
<font face="ARIAL"> текст (шрифт Arial)</font>
Измените тип шрифта в одном предложении в вашем документе.
11. Создайте папку в Моих документах и переместите в неё Ваш документ. Сохраните в этой же папке картинку. При добавлении картинки в документ необходимо помнить, что
Если картинка лежит в поддиректории то ссылка на неё будет выглядеть так:
<img src="my/my.jpg">
Если картинка лежит на уровень выше, а документ находится в поддиректории, то ссылка на неё будет такой:
<img src="../my.jpg">
Если картинка лежит на другом сайте, то путь прописывается полностью:
<img src="http://www.homepage.ru/my/my.jpg">
|
|
|
Добавьте картинку в ваш документ

Необходимо правильно задать имя рисунка и тип.
12. Текст может располагаться слева, справа, снизу, посередине и сверху рисунка. Для этого служит следующий атрибут
<img src="pr1.png" align="left">
<img src="pr1.png" align="right">
<img src="pr1.png" align="bottom">
<img src="pr1.png" align="middle">
<img src="pr1.png" align="top">
Кроме того, существует следующие параметры
параметр vspace - задает расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях (pixel - минимальная единица изображения, точка. Например разрешение экрана 800х600 - 800 на 600 точек).
параметр hspace - тоже задает расстояние между текстом и рисунком, но по горизонтали. Расстояние задается в пикселях.
параметр alt - краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его (курсор) несколько секунд появится описание картинки.
параметр width - ширина самой картинки (в пикселях). Если ширину не задавать специально, то по умолчанию она будет равна реальной ширине картинки.
|
|
|
параметр height - высота самой картинки (тоже в пикселях).
параметр border - рамка вокруг самой картинки (в пикселях). Можно не задавать.
Все параметры могут употребляться одновременно друг с другом
Применим эти параметры
<img src="1.gif" align="left" HSPACE=30 VSPACE=5 alt="моя фотография" height=30 border=1>
13. Рисунок можно сделать фоном документа. Это прописывается в открывающем тэге боди:
<body text="#336699" bgcolor="#000000" background="ваш_фон.jpg">
14. Создайте новый документ (например 2.html) в той же директории (папке), где находится главный документ 1.html.
На этой странице должно быть название страницы, краткое описания и фотогалерея. Сохраните её в своей папке и назовите 2.html. Создадим ссылку на этот документ с первой странице
<a href="2.html">посмотреть фотогралерею </a>
Тэг <a></a> делает ссылкой заключенную в него картинку или фразу (текст). Принципы прописывания пути здесь такие же как в случае с картинками:
<a href="prf.html">мои фотографии</a>
<a href="photos/prf.html">мои фотографии</a>
<a href="http://www.homepage.ru/prf.html">мои фотографии</a>
|
|
|
Сохраните какой-нибудь рисунок в вашей папке и сделайте на него ссылку. Кроме того, сделайте ссылку на какой-нибудь сайт в Интернете.
Изменим цвета ссылки, например
<body text="#336699" bgcolor="#000000" link="#339999" alink="#339999" vlink="#339999">
link - цвет ссылки, alink - цвет активной ссылки (нажатой), vlink - цвет уже посещенной ссылки.

Измените сами цвета ссылок.
15. Создайте ссылку на свой почтовый ящик

Сделаем рисунок ссылкой
Для этого напишем

16. Аналогично ставятся ссылки на документ Word и Excel. Поставьте данные ссылки, указав соответствующий тип.
17. Ссылка на рисунок представлена ниже

В этом случае картинка большого размера откроется в том же окне. Чтобы картинка открылась в новом окне используется параметр target, а размер рисунка можно изменить в Adobe Photoshop:
<a href="11.jpg" target="_blank"> <img src="11.jpg"> </a>
18. Оформление списков в документе выполняется с помощью <li> </li>
<li>Текст 1</li>
<li>Текст 2</li>
<li>Текст 3</li>
<li>Текст 4</li>
У тэга <li> есть параметр type:
В случае (1-закрашенные кружок) - <li type="disk">,
в случае (2-не закрашенные кружок) - <li type="circle">,
в случае (3-квадрат) - <li type="square">.
Кроме того, в HTML существует табуляция
<ul>Ваш текст</ul>
<ul><li>Сдвиг один</li></ul>
<ul><ul><li>Сдвиг другой</li></ul></ul>
<ul><ul><ul><li>Сдвиг сякой</li></ul></ul></ul>
Заполните этот текст в блокноте

19. Рассмотрим разные линии в документе
Наберите следующий текст в блокноте

20. Рассмотрим, как оформляются символы в документе. Символы в документе не нужно включать в теги.
< - <
- > - >
- " - "
- - пробел
- & - &
Задание для самостоятельной работы
1. Создайте следующие списки
· Марс
· Венера
· Уран
· Сатурн
· Плутон
· Классы с углубленным изучением предметов
§ Классы с углубленным изучением математики
· 7А
· 8А
· 9А
§ Классы с углубленным изучением информатики
· 10А
· 11А
§ Классы с углубленным изучением физики
· 8В
2. Создайте следующую страницу
Добро пожаловать на сайт о планетах Солнечной системы
Разработчик сайта: ФИО
На нашем сайте Вы можете найти много новой и интересной информации л планетах Солнечной системы.
Вы знаете, что к Планетам Солнечной системы можно отнести
· МАРС
· ЮПИТЕР
· УРАН
· ЗЕМЛЮ ПЛУТОН
· и т.д.
Посмотрите нашу фотогалерею планет
 Венера
Вторая внутренняя планета Солнечной системы с периодом обращения в 224,7 Земных суток. Планета получила своё название в честь Венеры, богини любви из римского пантеона.
Венера
Вторая внутренняя планета Солнечной системы с периодом обращения в 224,7 Земных суток. Планета получила своё название в честь Венеры, богини любви из римского пантеона.
 Марс
Четвёртая по удалённости от Солнца и седьмая по размерам планета Солнечной системы. Эта планета названа в честь Марса — древнеримского бога войны, соответствующего древнегреческому Аресу.
Марс
Четвёртая по удалённости от Солнца и седьмая по размерам планета Солнечной системы. Эта планета названа в честь Марса — древнеримского бога войны, соответствующего древнегреческому Аресу.
 Уран
Уран — единственная планета, название которой происходит не из римской, а греческой мифологии. Седьмая от Солнца большая планета Солнечной системы, относится к планетам-гигантам. Уран достаточно ярок, так что при хороших условиях наблюдения его можно увидеть невооруженным глазом.
Земля — третья от Солнца планета Солнечной системы, крупнейшая по диаметру, массе и плотности среди планет земной группы. Чаще всего упоминается как Мир, Голубая планета, иногда Терра (от лат. Terra). Единственное известное человеку на данный момент тело Солнечной системы в частности и Вселенной вообще, населённое живыми организмами.
Плутон — крупнейшая наряду с Эридой по размерам карликовая планета Солнечной системы, транснептуновый объект (ТНО) и десятое по массе (без учёта спутников) небесное тело, обращающееся вокруг Солнца. Первоначально Плутон классифицировался как планета, однако сейчас он считается одним из крупнейших объектов (возможно, самым крупным) в поясе Койпера.
Дополнительные рисунки (ссылка на вторую страницу с рисунками)
Список литературы
Ссылка на источник
Уран
Уран — единственная планета, название которой происходит не из римской, а греческой мифологии. Седьмая от Солнца большая планета Солнечной системы, относится к планетам-гигантам. Уран достаточно ярок, так что при хороших условиях наблюдения его можно увидеть невооруженным глазом.
Земля — третья от Солнца планета Солнечной системы, крупнейшая по диаметру, массе и плотности среди планет земной группы. Чаще всего упоминается как Мир, Голубая планета, иногда Терра (от лат. Terra). Единственное известное человеку на данный момент тело Солнечной системы в частности и Вселенной вообще, населённое живыми организмами.
Плутон — крупнейшая наряду с Эридой по размерам карликовая планета Солнечной системы, транснептуновый объект (ТНО) и десятое по массе (без учёта спутников) небесное тело, обращающееся вокруг Солнца. Первоначально Плутон классифицировался как планета, однако сейчас он считается одним из крупнейших объектов (возможно, самым крупным) в поясе Койпера.
Дополнительные рисунки (ссылка на вторую страницу с рисунками)
Список литературы
Ссылка на источник
|
Лабораторная работа №2
Таблицы в документе
1. Таблица задается тэгом:
<table></table>
Таблица состоит из строк и столбцов (ячеек):
<tr></tr> - строчка таблицы
<td></td> - столбец (ячейка) таблицы
Создайте таблицу из двух строк и трех столбцов. В этом случае нужно сначала задать строку и потом в ней три столбца, потом задать вторую строку и в ней снова три столбца.
Напишите в блокноте текст

2. Выполним заливку ячеек таблицы

3. Зададим высоту и ширину ячейкам таблицы

4. Применим к тексту внутри страницы выравнивание

5. Создадим новую таблицу и заполним её текстом

Проверьте данную страницу.
В данном случае <td></td> - контейнер для данных, содержащихся в ячейке таблицы.
<th> - контейнер для данных, заголовка таблицы.
<tr> - контейнер для ячеек, составляющих одну строку таблицы.
<caption> название таблицы.
<table> - контейнер для всех тегов таблицы.
<border> - толщина рамки.
6.
Параметры colspan и rowspan. Colspan - определяет количество столбцов, на которые растягивается данная ячейка, а rowspan - количество рядов (эти параметры могут принимать значение от 2 и больше, т.е. наша ячейка может растягиваться на два и более столбца (ряда)). – иными словами это объединение ячеек.

Создадим следующую таблицу

Обратите внимание на параметр cellspacing – расстояние между ячейками таблицы, установите это расстояние =10
7. Рассмотрим данные параметр в другой таблице

8. Применим оформление к данной таблице

9. Установим фон в таблице. Скопируйте графический файл в свою папку и измените третью строку вашего текста.
<table border=5 height=200 background="10.jpg">
Поставьте фон в вашей странице.
10. Рассмотрим пример таблицы для разметки страницы

Задание для самостоятельной работы
1. Создайте следующие таблицы
2.
3.
|
| ||||
4.
|
| |
5. Создайте страницу и заполните разделы необходимым содержимом.
|
Информационные процессы в природе и обществе
| |
| Обработка информации Хранение информации Передача информации | Цель данного сайта: сформировать у учеников представления об информационных процессах в обществе. |
Дата добавления: 2021-03-18; просмотров: 143; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
