ГЛАВА II. ПРАКТИЧЕСКАЯ РАБОТА ПО РАЗРАБОТКЕ И РЕАЛИЗАЦИИ ДИЗАЙНА ИНТЕРНЕТ-МАГАЗИНА ОДЕЖДЫ
ГОСУДАРСТВЕННОЕ АВТОНОМНОЕ
ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ
СТЕРЛИТАМАКСКИЙ МНОГОПРОФИЛЬНЫЙ ПРОФЕССИОНАЛЬНЫЙ КОЛЛЕДЖ
(ГАПОУ СМПК)
КУРСОВАЯ РАБОТА
«РАЗРАБОТКА И РЕАЛИЗАЦИЯ ДИЗАЙНА ИНТЕРНЕТ-МАГАЗИНА ОДЕЖДЫ»
| Оценка: ______________ «___»_________ 2020 г. | Выполнила: студентка III курса группы ИСП-31 специальности 09.02.07 Информационные системы и программирование Афанасьева Дарья Юрьевна Руководитель: Валеев Артем Радионович |
Стерлитамак, 2020
СОДЕРЖАНИЕ
АННОТАЦИЯ.. 3
ВВЕДЕНИЕ. 4
ГЛАВА I. ТЕОРЕТИЧЕСКИЕ ОСНОВЫ РАЗРАБОТКИ ДИЗАЙНА ИНТЕРНЕТ-МАГАЗИНА.. 6
1.1. Понятие и классификация сайтов, характеристика и назначение web-дизайна и интернет-магазина. 6
1.2. Анализ подобных проектов. 12
ВЫВОДЫ ПО I ГЛАВЕ. 18
ГЛАВА II. ПРАКТИЧЕСКАЯ РАБОТА ПО РАЗРАБОТКЕ И РЕАЛИЗАЦИИ ДИЗАЙНА ИНТЕРНЕТ-МАГАЗИНА ОДЕЖДЫ.. 19
2.1. Этапы разработки продукта. 19
2.2. Этапы реализации продукта. 20
ВЫВОДЫ ПО II ГЛАВЕ. 21
ЗАКЛЮЧЕНИЕ. 22
СПИСОК ЛИТЕРАТУРЫ.. 23
АННОТАЦИЯ
Объем курсовой работы – стр.
Количество иллюстраций – шт.
Количество таблиц – шт.
Количество приложений – шт.
Количество использованных источников – шт.
Перечень ключевых слов:.
Полученные результаты:
ВВЕДЕНИЕ
На современном этапе развития человечества Интернет выступает в роли мощного инструмента по поиску и предоставлению информации и создание сайта в Интернете обеспечивает новые возможности по расширению, информационной поддержке или рекламе бизнеса.
|
|
|
Веб-сайт сегодня является не только информационным средством или визиткой, а полноценным маркетинговым инструментом, привлекающим новых клиентов, приносящим прибыль.
Существует огромное количество справочно-информационных сайтов, предоставляющих полную информацию почти по любому запросу. Намного легче зайти на сайт и узнать всё необходимое, нежели «рыться» по газетам и журналам.
Качественный сайт является основным информационным ресурсом всей компании. При помощи сайта можно: передать всю необходимую информацию о товарах и услугах компании, в том числе самые последние новости; наладить прямой контакт с клиентом, начиная от продаж в интернет-магазине и заканчивая сервисной информационной поддержкой, красиво разрекламировать свою фирму, товары, услуги, так, чтобы иметь одновременно зрелищность телевизионной рекламы и информативность буклета.
Тема является актуальной, так как, к сети Интернет с каждым днем подключается все больше и больше людей, следовательно, разработка сайта поможет снизить расходы на рекламу и привести новых покупателей.
|
|
|
Цель проекта: разработка и реализация дизайна интернет-магазина одежды.
Объект проекта: реализация дизайна веб-сайта.
Предмет проекта: дизайн сайта, как средство представления деятельности организации.
Задачи проекта:
1. Рассмотреть учебную и учебно-техническую литературу по теме КР.
2. Рассмотреть понятие и классификацию сайтов, характеристику и назначение web-дизайна и интернет-магазина.
3. Провести сравнительный анализ сайтов, содержащих подобный контент.
4. Разработать и утвердить техническое задание по разработке и реализации дизайна интернет-магазина одежды.
5. Описать этапы разработки и реализации дизайна интернет-магазина одежды.
Программные средства: Adobe Photoshop, Adobe Illustrator, Google Chrome, Sublime Text 3, Microsoft Word.
Технические средства: ноутбук HP Laptop 15-ra0xx.
Область применения: сфера услуг продажи.
Целевая аудитория: женщины от 16 до 25 лет.
ГЛАВА I. ТЕОРЕТИЧЕСКИЕ ОСНОВЫ РАЗРАБОТКИ ДИЗАЙНА ИНТЕРНЕТ-МАГАЗИНА
Понятие и классификация сайтов, характеристика и назначение web-дизайна и интернет-магазина
Сайт (от англ site - место; местонахождение, местоположение; позиция) - совокупность электронных документов (файлов) частного лица или организации в компьютерной сети, объединённых под одним адресом (доменным именем или IP-адресом).
|
|
|
Сайт в Интернете – это специальным образом структурированная информация, размещенная на сервере (компьютер, подключенный к сети) и открытая пользователям этой сети для свободного, авторизируемого или ограниченного доступа. Простота использования HTML – языка гипертекстовой разметки документов, привела к взрывообразному росту количества сайтов в сети.
Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое - базу данных и коммуникации планетарного масштаба.
В настоящее время в глобальной сети интернет существует бесчисленное множество сайтов. Все сайты очень разноплановые и отличаются друг от друга по большому количеству параметров.
По типам предоставляемых сервисов Web-сайты можно разделить на коммерческие и некоммерческие. К коммерческим сайтам относят те сайты, которые непосредственно связаны с ведением бизнеса. Среди них можно выделить: продвигающие «офф-лайн»-бизнес (т.е. бизнес, который существует вне Интернета) и ориентированные на онлайн-коммерцию (те виды бизнеса, которые без Интернета невозможны, например, интернет-торговля). Основной аудиторией коммерческого сайта являются действительные и потенциальные клиенты.
|
|
|
По своим функциям и свойствам сайты бывают:
1. Информационный сайт – это сайт, который содержит исчерпывающую информацию по некоторой предметной области. Сайты этого типа, как правило, содержат множество статей различных авторов, а также такие сервисы как: опросы, голосование, рассылки. В основном, некоммерческого типа.
Тип и характеристика дизайна – в зависимости от специфики ин формационного наполнения, может быть, как креативным, так и строго деловым (Рисунок 1).

Рисунок 1. Пример информационного сайта
2. Сайт-визитка – это несложный сайт, содержащий общую информацию о компании и роде, оказываемых услуг.
Задачи сайта-визитки:
- дать пользователю общее представление о компании;
- максимально заинтересовать и спровоцировать покупку или иное
- привлечение дополнительных клиентов;
- обеспечить запоминаемость у потенциальных клиентов и посетителей (Рисунок 2).

Рисунок 2. Пример сайта-визитки
3. Бизнес интернет-портал. Обычно принадлежат крупным компаниям с широким диапазоном видов деятельности. Содержит очень большое количество страниц, охватывает большое количество тем. Отличительной чертой является предоставление пользователю широкого диапазона различных сервисов: почта, форум, чат (Рисунок 3).

Рисунок 3. Пример бизнес интернет-портала
4. Официальный сайт компании (организации) – это представительство компании в Интернете, место публикации всех новостей и сообщений компании, которые она хочет донести до общественности.
Отличительной чертой такого сайта является его официальный статус. Таким образом, посетитель сайта может ссылаться на информацию, размещенную на таком сайте, как на достоверно известный факт, отражающий суть происходящего (Рисунок 4).

Рисунок 4. Пример официального сайта компании (организации)
5. Промо-сайт – это сайт, являющийся прямой рекламой отдельно взятого товара или события.
Характеристика и основные элементы – яркий и динамичный сайт, как правило, с использованием flash-технологий, содержит информацию о продукте, явлении, действии, услугах. Координаты или информация путях их получения (Рисунок 5).

Рисунок 5. Пример промо-сайта
6. Корпоративный сайт. Такого типа сайты, как правило, автоматизируют деятельность компании. Может нести такие функции как: интернет-магазин, систему заказов, коммуникационные сервисы, электронный обмен документами, online переговоры и т.д.
Характеристика и основные элементы – совмещает в себе магазин, информационный сайт и систему управления предприятием, а также сайт-визитку, как правило, есть кабинет пользователя, объемное количество сервисов, предназначенных для решения задач компании (Рисунок 6).

Рисунок 6. Пример корпоративного сайта
7. Интернет-магазин – сайт, предназначен для продажи товаров, услуг через Интернет. Как правило, содержит каталог продукции, прайс-листы, систему заказов.
Опираясь на тему курсовой, необходимо более подробно рассмотреть, что такое интернет магазин:
Интернет-магазин представляет собой сайт со сложным функционалом, предназначенный для продажи товаров или услуг. Содержит иллюстрированный каталог с описанием продуктов, опцию выбора способа оплаты и корзину с товарами.
Главные задачи интернет-магазина – это показать весь ассортимент продукции и облегчить покупателю процедуру её приобретения. Чем проще оформить покупку, тем больше клиентов ресурс сможет привлечь.
Преимущества интернет-магазина для пользователя:
- возможность купить продукт в несколько кликов;
- богатый ассортимент,
- круглосуточная доступность;
- наглядность, возможность сравнить товары между собой.
Поскольку его главная цель – продавать товары, то дизайн должен быть запоминающимся и удобным, так как заходя на сайт, пользователь первым делом обращает внимание на его графическое оформление и удобство навигации (Рисунок 7).

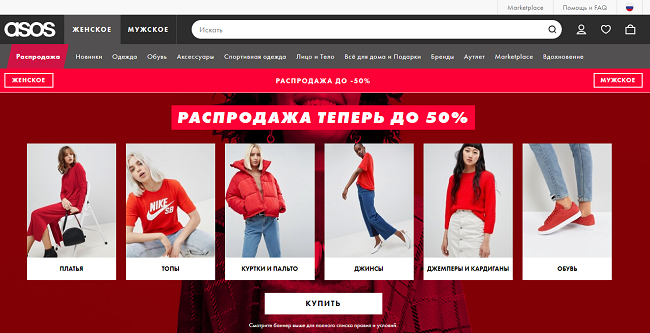
Рисунок. 7. Пример интернет-магазина
Веб-дизайн (от англ. Web design) − отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений.
Этапы Веб-дизайна, при создании web-сайта:
1. Техническое задание (ТЗ).
2. Структурирование информации (юзабилити).
3. Графическое оформление.
4. Верстка.
5. Web-мастеринг.
Веб-дизайнер − это тот, кто самостоятельно осуществляет запуск сайта и выполняет все этапы создания сайта своими силами. Он должен не только владеть языком HTML и обладать художественным чутьем, но и просто обязан знать «классическое» программирование и разбираться в базах данных.
Дизайн сайта − это не просто его внешнее оформление, в большинстве случаев, от того впечатления, которое производит внешний вид вашего сайта, зависит решение посетителя, остаться на странице или продолжить поиски на других ресурсах.
Анализ подобных проектов
Для разработки собственного проекта и его последующей реализации, сперва необходимо провести сравнительный анализ аналогичных интернет-магазинов на валидность.
Для выполнения анализа воспользуемся критериями оценивания чемпионата WorldSkills International (WSI) по компетенции «Веб-дизайн и разработка»
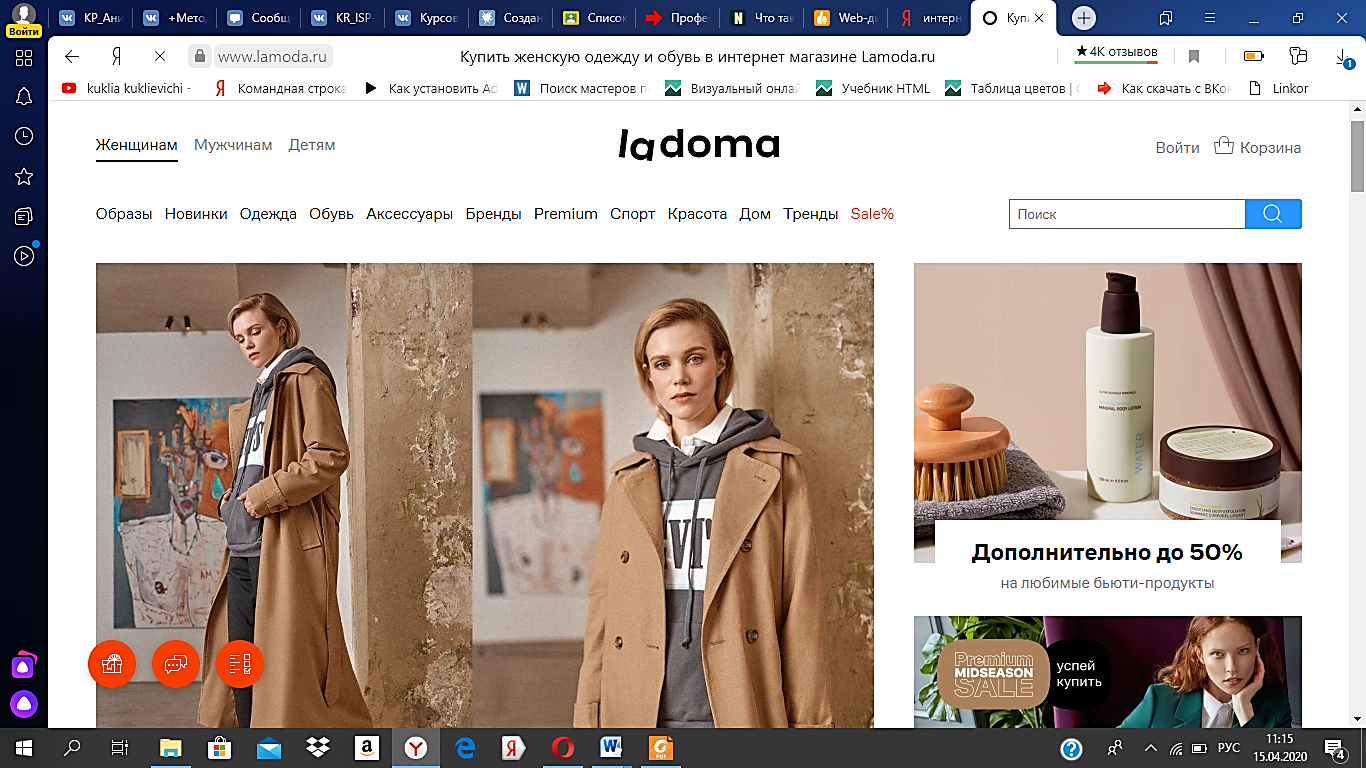
Проведем анализ сайта интернет-магазин «Lamoda» (Рисунок 8). Ссылка на сайт: https:// lamoda. ru.

Рисунок 8. Фрагмент страницы сайта «Lamoda»
Сначала на первом этапе мы проанализируем сайт, используя критерии оценивания модуля 1 и модуля 2 – графический дизайн (Таблица 1).
Таблица 1. Анализ сайта «Lamoda», Модуль 1 и Модуль 2
| Аспект | Максимальный балл |
| Модуль 1. Графический дизайн | |
| Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | + |
| Все страницы имеют одинаковый графический пользовательский интерфейс | + |
| Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | + |
| На мобильном макете представлены все блоки главной страницы | + |
| Модуль 2.Графический дизайн | |
| Использование графических элементов, позволяющий пользователю предпринять необходимое действие (наличие стрелки, пути перемещения, маркеры, яркие картинки) | + |
| Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | + |
| Наличие иконок социальных сетей | + |
| Наличие на странице формы комментариев | - |
| Контент на странице соответствует теме сайта | + |
| Не менее четырех визуально разделенных областей | + |
| Весь текст выделяется (в том числе и на кнопках) | + |
Исходя из проанализированного модуля графического дизайна были обнаружены следующие ошибки: отсутствие на странице формы комментариев.
На втором этапе проанализируем сайт, используя критерии оценивания модуля 3 – верстка HTML/CSS3 (Таблица 2).
Таблица 2. Анализ сайта «Lamoda», Модуль 3
| Модуль 3. Верстка HTML/CSS3 | |
| Валидный код HTML | + |
| Используется блочная структура на основе тегов div | + |
| Весь текст выделяется | + |
| Валидный код CSS | + |
| Страница выглядит абсолютно одинаково в браузерах Firefox и Chrome | + |
| Структура страницы не нарушается при отключении изображений | + |
На третьем этапе проанализируем сайт, используя критерии оценивания модуля – программирование на стороне клиента (Таблица3).
Таблица 3. Анализ сайта «Lamoda», Модуль 4
| Модуль 4.Программирование на стороне клиента | |
| На каждой сцене минимум 3 объекта | + |
| На разных сценах используются разные объекты | + |
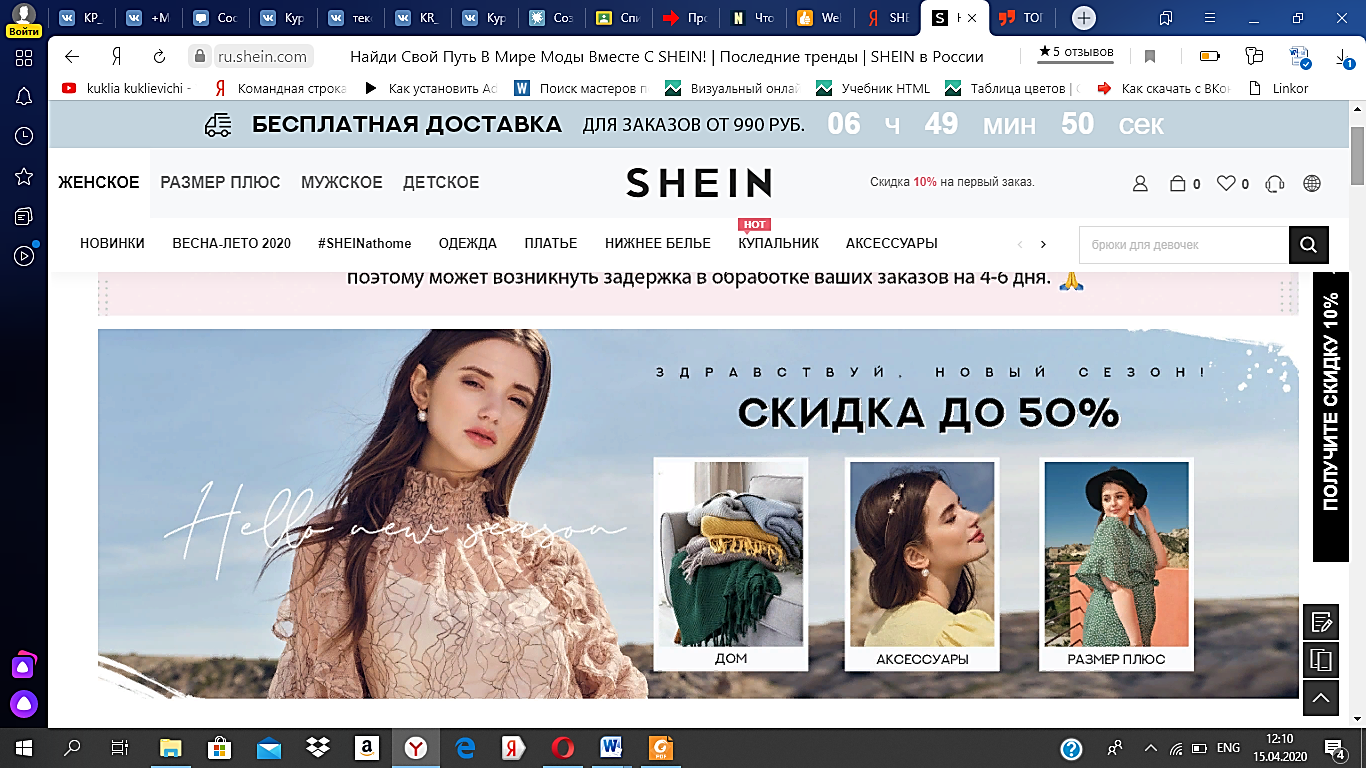
Проведем анализ сайта интернет-магазин «Shein» (Рисунок 9). Ссылка на сайт: https:// ru. shein. com.

Рисунок 9. Фрагмент страницы сайта «Shein»
Сначала на первом этапе мы проанализируем сайт, используя критерии оценивания модуля 1 и модуля 2 – графический дизайн (Таблица 4).
Таблица 4. Анализ сайта «Shein», Модуль 1 и Модуль 2
| Аспект | Максимальный балл |
| Модуль 1. Графический дизайн | |
| Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | + |
| Все страницы имеют одинаковый графический пользовательский интерфейс | + |
| Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | + |
| На мобильном макете представлены все блоки главной страницы | + |
| Модуль 2.Графический дизайн | |
| Использование графических элементов, позволяющий пользователю предпринять необходимое действие (наличие стрелки, пути перемещения, маркеры, яркие картинки) | + |
| Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | - |
| Наличие иконок социальных сетей | + |
| Наличие на странице формы комментариев | + |
| Контент на странице соответствует теме сайта | + |
| Не менее четырех визуально разделенных областей | + |
| Весь текст выделяется (в том числе и на кнопках) | + |
Исходя из проанализированного модуля графического дизайна были обнаружены следующие ошибки: отсутствие элементов доверия (комментарии, положительные отзывы).
На втором этапе проанализируем сайт, используя критерии оценивания модуля 3 – верстка HTML/CSS3 (Таблица 5).
Таблица 5. Анализ сайта «Shein», Модуль 3
| Модуль 3. Верстка HTML/CSS3 | |
| Валидный код HTML | + |
| Используется блочная структура на основе тегов div | + |
| Весь текст выделяется | + |
| Валидный код CSS | + |
| Страница выглядит абсолютно одинаково в браузерах Firefox и Chrome | + |
| Структура страницы не нарушается при отключении изображений | + |
На третьем этапе проанализируем сайт, используя критерии оценивания модуля – программирование на стороне клиента (Таблица 6).
Таблица 6. Анализ сайта «Shein», Модуль 4
| Модуль 4.Программирование на стороне клиента | |
| D3O4 На каждой сцене минимум 3 объекта | + |
| D3O2 На разных сценах используются разные объекты | + |
Проведем анализ сайта интернет-магазин «ZNY» (Рисунок 10). Ссылка на сайт: https://shop.ziqandyoni.com.

Рисунок 10. Фрагмент страницы сайта «ZNY»
Сначала на первом этапе мы проанализируем сайт, используя критерии оценивания модуля 1 и модуля 2 – графический дизайн (Таблица 7).
Таблица 7. Анализ сайта «ZNY», Модуль 1 и Модуль 2
| Аспект | Максимальный балл |
| Модуль 1. Графический дизайн | |
| A2O1 Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | + |
| A2O2 Все страницы имеют одинаковый графический пользовательский интерфейс | + |
| A2O3 Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | + |
| A3O1 На мобильном макете представлены все блоки главной страницы | + |
| Модуль 2.Графический дизайн | |
| A4O4 Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | - |
| A5O1 Наличие иконок социальных сетей | + |
| A5O2 Наличие на странице формы комментариев | - |
| А6О1 Контент на странице соответствует теме сайта | + |
| А6О2 Не менее четырех визуально разделенных областей | - |
| А6О3 Весь текст выделяется (в том числе и на кнопках) | + |
Исходя из проанализированного модуля графического дизайна были обнаружены следующие ошибки: отсутствие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок), страниц форм комментариев и не менее четырех визуально разделенных областей.
На втором этапе проанализируем сайт, используя критерии оценивания модуля 3 – верстка HTML/CSS3 (Таблица 8).
Таблица 8. Анализ сайта «ZNY», Модуль 3
| Модуль 3. Верстка HTML/CSS3 | |
| B2O1 Валидный код HTML | + |
| B2O2 Используется блочная структура на основе тегов div | + |
| B2O3 Весь текст выделяется | + |
| B5O1 Валидный код CSS | + |
| B5O2 Страница выглядит абсолютно одинаково в браузерах Firefox и Chrome | + |
| B5O3 Структура страницы не нарушается при отключении изображений | + |
На третьем этапе проанализируем сайт, используя критерии оценивания модуля – программирование на стороне клиента (Таблица 9).
Таблица 9. Анализ сайта «ZNY», Модуль 4
| Модуль 4.Программирование на стороне клиента | |
| D3O4 На каждой сцене минимум 3 объекта | + |
| D3O2 На разных сценах используются разные объекты | + |
По итогу анализа можем сделать вывод, что менее соответствует требованиям сайт интернет-магазина «ZNE». Другие 2 сайта показали себя на высоком уровне, учитывая, что все стандарты выполняются, за исключением одного:
- сайт Lamoda – наличие на странице формы комментариев;
- сайт Shein – использование графических элементов, позволяющий пользователю предпринять необходимое действие (наличие стрелки, пути перемещения, маркеры, яркие картинки).
ВЫВОДЫ ПО I ГЛАВЕ
В данной главе были изучены теоретические основы разработки сайта интернет-магазина. Были рассмотрены основные понятия такие как: сайт, интернет-магазин, веб-дизайн. Также была приведена классификация сайтов.
Сайт (от англ site - место; местонахождение, местоположение; позиция) - совокупность электронных документов (файлов) частного лица или организации в компьютерной сети, объединённых под одним адресом (доменным именем или IP-адресом).
По своим функциям и свойствам сайты бывают:
1. информационными сайтами
2. визитками
3. электронными магазинами
4. корпоративными представительствами
5. системами управления предприятием
6. порталами
Интернет-магазин представляет собой сайт со сложным функционалом, предназначенный для продажи товаров или услуг. Содержит иллюстрированный каталог с описанием продуктов, опцию выбора способа оплаты и корзину с товарами.
Главные задачи интернет-магазина – это показать весь ассортимент продукции и облегчить покупателю процедуру её приобретения. Чем проще оформить покупку, тем больше клиентов ресурс сможет привлечь.
Веб-дизайн (от англ. Web design) − отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений.
Этапы Веб-дизайна, при создании web-сайта:
6. Техническое задание (ТЗ).
7. Структурирование информации (юзабилити).
8. Графическое оформление.
9. Верстка.
10. Web-мастеринг.
Был проведен сравнительный анализ сайта интернет-магазина, используя критерии оценивания WorldSkills. Критерии состояли из четырех модулей. Первые два модуля посвящены графическому дизайну. Третий модуль посвящен верстке HTML/CSS3 и четвертый модуль относящийся к программированию на стороне клиента. По данным критериям был произведен анализ трех интернет-магазинов сайта «Lamoda», «Shein», «ZNY». При анализе каждого сайта были представлены скриншоты сайтов, с целью подтверждения поставленного балла.
В третьем модуле первого аспекта валидный код HTML был проверен при помощи онлайн валидатора и таким же образом был проверен валидный код CSS четвертого аспекта.
Рассмотрев отдельно взятый сайт интернет-магазина и определив плюсы и минусы каждого можно начинать проектирование собственного проекта, который должным образом будет соответствовать требованиям.
ГЛАВА II. ПРАКТИЧЕСКАЯ РАБОТА ПО РАЗРАБОТКЕ И РЕАЛИЗАЦИИ ДИЗАЙНА ИНТЕРНЕТ-МАГАЗИНА ОДЕЖДЫ
2.1. Этапы разработки продукта
Раскрыть содержание основных этапов разработки информационного продукта, указать, при необходимости оборудование, настройки оборудования и т.п. в соответствии с техническим заданием.
2.2. Этапы реализации продукта
Описать этапы создания информационного продукта, сопровождая комментариями и «скриншотами» работы в профессиональном ПО.
Желательно придерживаться общих этапов разработки информационного продукта описанных в теоретической части и в 2.1.
ВЫВОДЫ ПО II ГЛАВЕ
Перечисляются основные, ключевые моменты, рассмотренные в практической части.
ЗАКЛЮЧЕНИЕ
Должно содержать краткие выводы по результатам выполнения задания, оценку полноты решений поставленных задач, разработку рекомендаций по использованию результатов работы. Все задачи, поставленные во введении должны найти отражение в заключении. Объем заключения не должен превышать 2-3 страниц.
СПИСОК ЛИТЕРАТУРЫ
1. Джон Д. HTML и CSS. Разработка и дизайн веб-сайтов / Д. Джон Эксмо, 2019. – 480 с.
2. Лебедев М. Классификация сайтов. / М. Лебедев — СПб.: Москва, 2018. — 210 с.
3. Веб-дизайн [Электронный ресурс] / www.abcww.ru, 2020. Режим доступа URL: https://www.abcwww.ru/articles/web_design.html
4. Основные этапы создания Веб-страницы и Веб-сайта [Электронный ресурс] / lektsii.org, 2020. Режим доступа URL: https://lektsii.org/4-1518.html
5. Сайты, типы, виды, функции и структуры [Электронный ресурс] / mir-fin.ru, 2019. Режим доступа URL: https://mir-fin.ru/sait.html
6. Типология сайтов [Электронный ресурс] / www.makersite.ru, 2020. Режим доступа URL: http://www.makersite.ru/article/167-tipologija-sajtov.html
Дата добавления: 2020-12-12; просмотров: 223; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
