Загрузка системы программирования Visual Basic
Федеральное государственное бюджетное образовательное учреждение
Высшего профессионального образования
Петербургский государственный университет путей сообщения
(ФГБОУ ВПО ПГУПС)
Кафедра Информатика и информационная безопасность
Н.Ф. Костянко
МЕТОДИЧЕСКИЕ УКАЗАНИЯ
по дисциплине
ИНФОРМАТИКА
СИСТЕМА ПРОГРАММИРОВАНИЯ VISUAL BASIC
ИНТЕГРИРОВАННАЯ СРЕДА РАЗРАБОТКИ ПРОЕКТА
Санкт-Петербург
Год
Основные понятия
При изучении раздела Основы алгоритмизации дисциплины Информатика используется система программирования Visual Basic. Эта система программирования позволяет наиболее наглядно продемонстрировать результаты, получаемые при практической реализации основных и производных алгоритмических структур, используемых при разработке программного обеспечения современных информационных технологий.
Система программирования Visual Basic включает две составляющих
· Интегрированную среду разработки проекта (Integrated Development
Environment, IDE).
· Язык программирования Visual Basic (VB).
Для разработки кода программы на языке программирования Visual Basic создаётся проект, состоящий из двух частей:
визуальной, для проектирования которой используется интегрированная среда разработки проекта (IDE),
кода приложения, для разработки которого используется язык программирования Visual Basic.
|
|
|
При проектировании интегрированной среды разработки проекта используются следующие понятия:
Элемент управления – объект, которому соответствует программный код, выполняющий некоторое определённое действие, свойственное только этому объекту. Например, командная кнопка, позволяющая запустить код приложения на выполнение.
Каждый элемент управления характеризуется определёнными свойствами. Некоторые элементы управления могут реагировать на события. Кроме того существуют элементы управления, к которым можно применять методы.
Форма – окно, в котором размещаются элементы управления для разрабатываемого кода приложения.
Свойства (Properties) – характеристики формы или элемента управления, определяющие их имя (Name), размеры, цвет, расположение на форме и другие характеристики.
Метод (Metod) – программный код, который позволяет выполнить заданное действие над элементом управления или формой, указанное в коде создаваемого приложения. Каждый метод имеет определённое имя (идентификатор), используемое для его загрузки в память компьютера. Например, применение в коде приложения метода Cls позволяет очистить форму от выведенных на неё данных, полученных при исполнении этого кода приложения.
|
|
|
Событие (Event) – программный код, позволяющий выполнить определённое действие над элементом управления или формой, инициированное пользователем или компьютерной системой. Каждое событие имеет определённое имя (идентификатор), используемое для его загрузки в память компьютера.
Например, для запуска код приложения на выполнение можно использовать событие Command1_ Click: Щелчок пользователем левой кнопкой мыши по элементу управления Командная кнопка.
Код приложения – последовательность операторов языка программирования VB, позволяющая реализовать определённую функцию, выполняемую информационной технологией.
Интегрированная среда разработки проекта
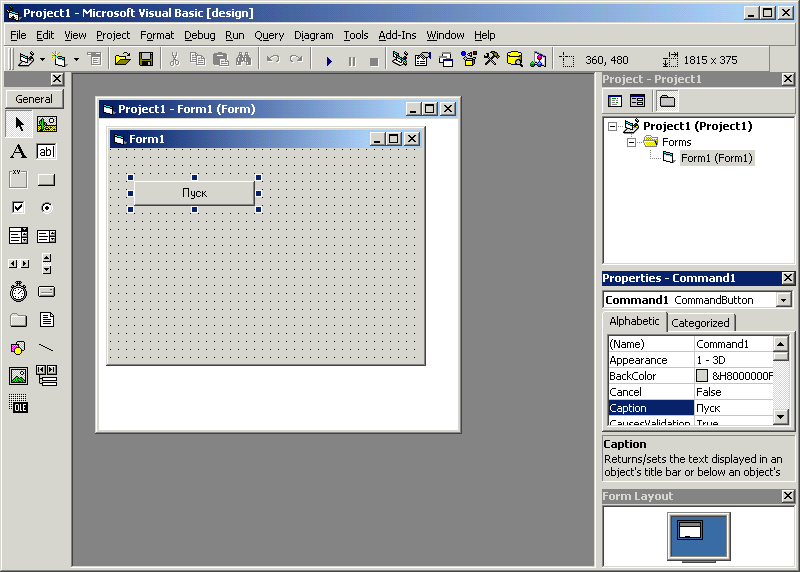
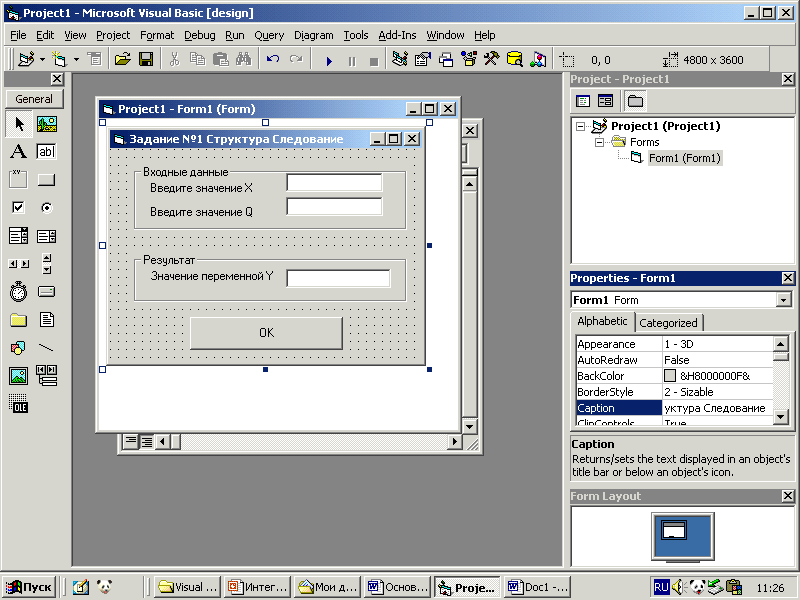
Интегрированная среда разработки проекта имеет вид:

Рис.1 Интегрированная среда разработки
и включает следующие окна:
• Основное,
• Конструктор формы,
• Панель элементов управления,
• Свойства,
• Проект,
• Макет формы,
• Редактор кода.
Основное окно расположено в верхней части IDE.

Рис.2 Основное окно
В заголовке окна отображается имя текущего проекта ( по умолчанию Project1) и текущий режим: D esign(проектирование) или Run (выполнение).
|
|
|
Ниже заголовка окна расположена строка меню и панель инструментов.
На панели инструментов расположены кнопки быстрого доступа к основным командам меню:
· создать форму,
· создать модуль,
· открыть проект,
· сохранить проект,
· блокировка элементов управления на форме,
· редактор меню,
· свойства,
· просмотр объектов,
· проект,
· старт,
· прервать выполнение,
· завершение выполнения программы,
· поставить (убрать) точку прерывания,
· немедленный просмотр,
· вызовы,
· пошаговое выполнение,
· выполнение по процедурам.
нВ правом углу панели инструментов расположены числовые значения координат положенияи размеров текущего объекта в твипах. Числовые значения первогоуказателя соответствуют положению объекта относительно левой и верхней границ основного окна. Второй указатель определяет размер объекта (его ширину и высоту).
Окно Конструктор формы расположено в центре экрана.

Рис.3 Окно Конструктор формы
В этом окне располагаются элементы управления, используемые кодом приложения.
В окне Панель элементов управления размещены логотипы элементов управления, доступные при разработке проекта. Секция General имеет декоративное назначение.
|
|
|
| При выполнении лабораторных работ необходимо использовать следующие элементы управления: Надпись Текстовое поле Рамка Командная кнопка. |

Рис.4 Часть окна Панель элементов управления
Примечание. Если панель элементов скрыта под другими окнами или закрыта, то для её отображения на экране монитора сверху других окон используется команда ToolBox из меню View.
Окно Свойства используется для определения свойств формы и элементов управления. Каждый элемент управления характеризуется своим набором свойств. Ниже приведён пример окна свойств, открытого для элемента управления Командная кнопка. Выделено свойство Caption, которое позволяет заменить стандартное имя командной кнопки на любое другое.

Рис.5 Часть окна Свойства
Над заголовком окна Свойства расположен прокручиваемый список, содержащий имена всех элементов управления, расположенных на форме.
Для просмотра свойств конкретного элемента управления необходимо щелкнуть левой клавишей мыши на этом элементе или выделить его в прокручиваемом списке.
Примечание. Если окно свойств отсутствует в окне интегрированной среды разработки, то необходимо щелкнуть левой клавишей мыши на соответствующем элементе формы или нажать клавишу á F4 ñ.
Окно Проект расположено в правой части основного окна и обеспечивает быстрый доступ к составляющим проекта: форме и коду приложения.

Рис.6 Окно Проект
В этом окне доступны кнопки:
• View Code – для просмотра кода, связанного с формой.
• View Object– для просмотра созданной формы.
Окно Макет формы имеет вид:

Рис.7 Окно Макет формы
В это окно выводится уменьшенное изображение текущей формы, по которому можно представить местоположение формы на экране во время выполнения кода приложения.
Окно Редактор кода используется для записи и редактирования кода приложения, который обрабатывает какое-либо событие. Окно редактора кода отображается на экране монитора при двойном щелчке левой кнопкой мыши на форме, элементе управления или при нажатии кнопки View Code в окне проекта.
Например, при двойном щелчке по командной кнопке окно имеет вид:

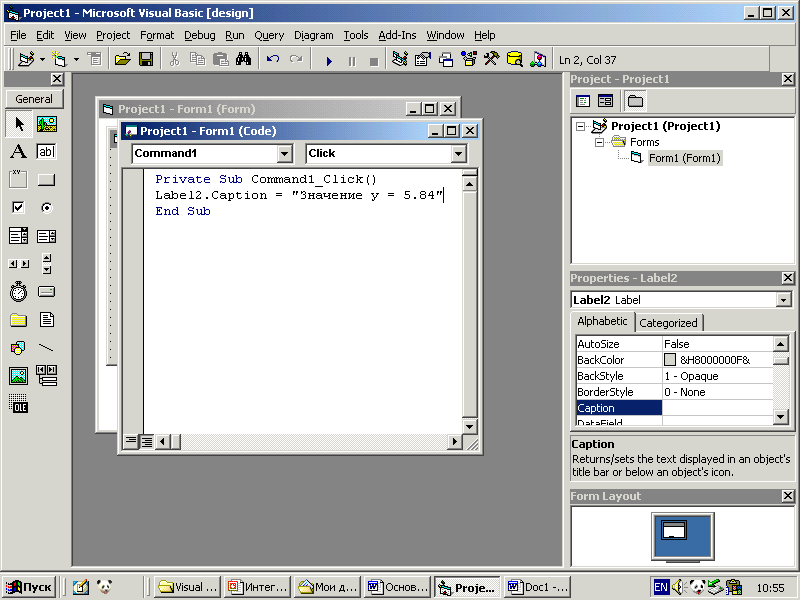
Рис. 8 Окно Редактор кода
В левом раскрывающемся списке этого окна отображается имя элемента управления, а в правом – имя события, выполнение которого запустит код приложения на выполнение.
События используются для запуска операционной системой кода приложения на выполнение.
Основные элементы управления
Все элементы управления имеют стандартные имена. Стандартное имя элемента управления можно заменить на любое другое, используя свойство Caption.
Для расположения элемента управления на форме необходимо выполнить следующие действия:
• щёлкнуть левой кнопкой мыши по элементу управления на Панели элементов управления,
• не отпуская кнопку, перетащить курсор мыши на форму (на экране монитора отобразится символ «+»),
• растянуть прямоугольник до нужных размеров.
Когда прямоугольник выделен, то можно изменить его размеры и установить требуемые свойства.
Следовательно, при работе с элементом управления необходимо выполнить следующие действия:
• расположить элемент управления на форме,
• установить его размеры,
• задать требуемые свойства.
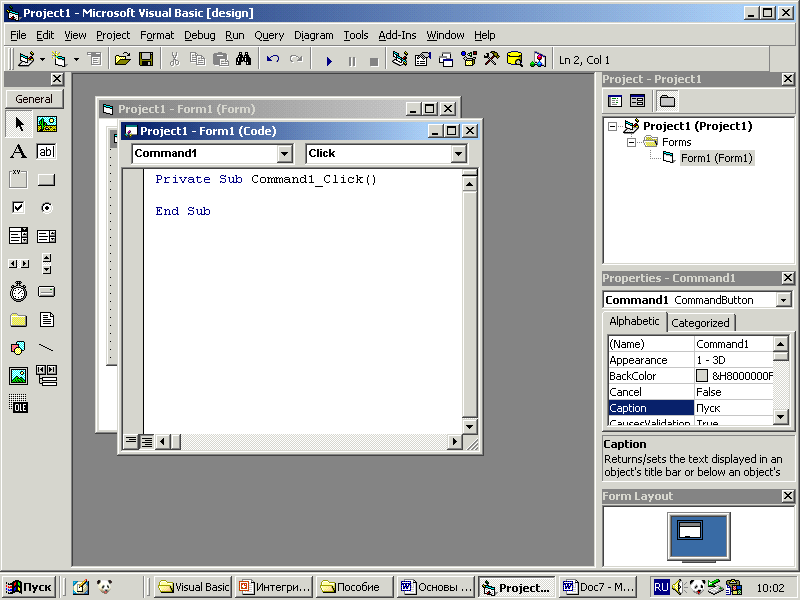
Командные кнопкиимеют стандартные имена (Command1, Command2,…) и используются для запуска кода приложения на выполнение, например, при наступлении события Щелчок по командной кнопке. С помощью свойства Caption записывается текст, поясняющий её назначение. Этот текст отображается на кнопке. Например, ОК, Пуск, Начало и т.п.

Если командная кнопка используется для запуска кода приложения на выполнение, то для записи кода приложения в окне Редактора кода необходимо дважды щёлкнуть по командной кнопке, изображённой на форме. В результате на экране отобразится окно Редактор кода.

Текстовые поля имеют стандартные имена (Text1, Text2,…) и используются для ввода данных в память компьютера или вывода данных на форму.
При их использовании рекомендуется удалить свойство Text, заданное по умолчанию в окне свойств. Если не выполнить этой рекомендации, то каждый раз при запуске кода приложения на выполнение пользователю информационной технологии придётся удалять слово Text1 из текстового поля.
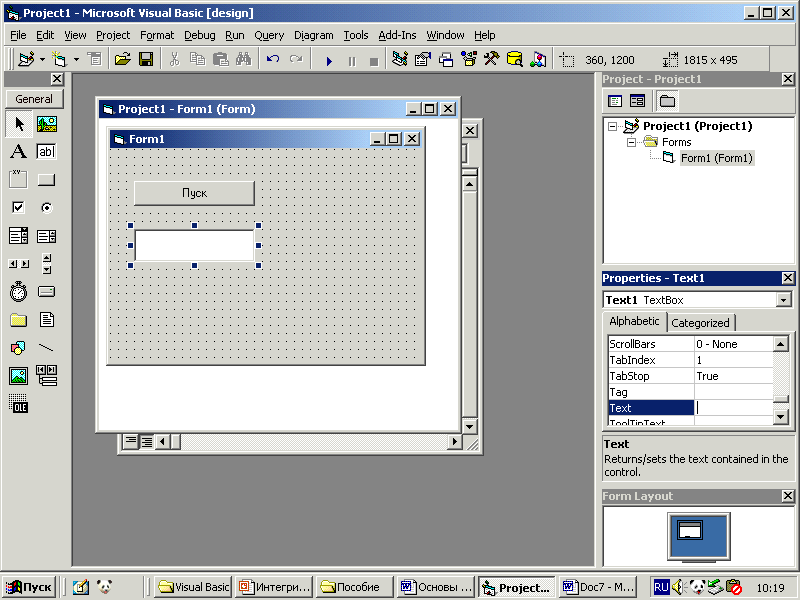
На приведённом ниже фрагменте окна показан вид текстового поля при его расположении на форме. В окне свойств выделено свойство Text и его значение по умолчаниюText1.

Если свойство Text сделать пустым,то элемент управления на форме будет выглядеть так:

В коде приложения имена текстовых полей (Text1, Text2,…) указываются в операторах, используемых для ввода или вывода данных.
Надписи имеют стандартные (Label1, Label2,…) и используются для вывода на форму комментариев и сообщений.
Текст надписи устанавливается с помощью свойства Caption.
Надписи могут использоваться для отображения текста непосредственно на форме (комментарии) и в коде приложения для вывода текста сообщения на форму.
При выводе текста на форму необходимо поместить элемент управления Label на форму и с помощью свойства Caption задать текст сообщения.

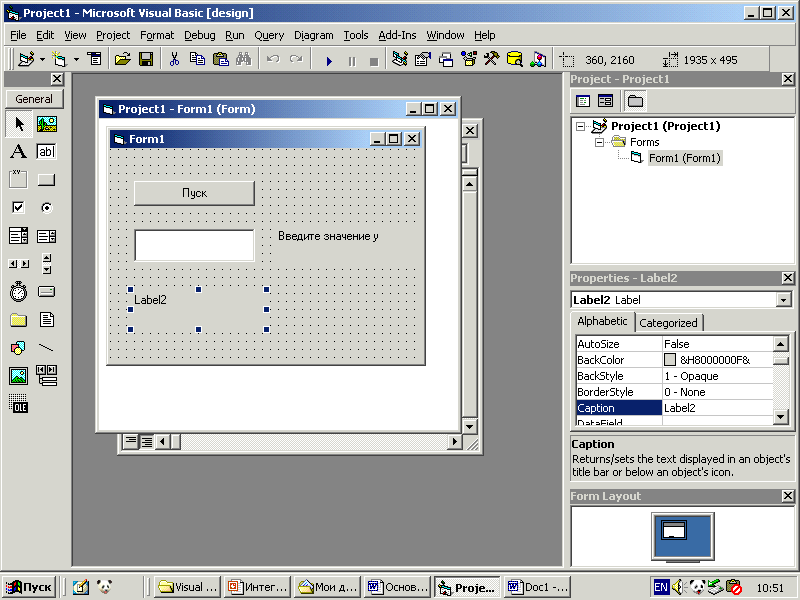
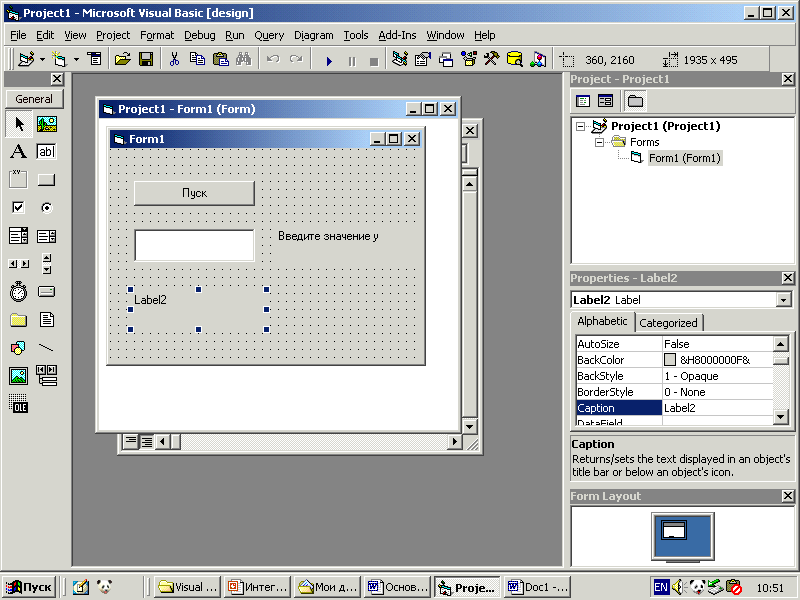
Если в свойстве Captionбудет записан текст: Введите значение у, то элемент управления Label1 примет вид:

При использовании элемента управления Label в коде приложения необходимо:
• расположить элемент управления Label2 на форме,

• удалить текст, записанный по умолчанию, в свойстве Caption,

• в коде приложения записать оператор:
Имя элемента управления. Caption = “Текст сообщения”
Например,
Label2.Caption = “Значение y = 5.84”

Результат после выполнения кода приложения:

Рамки имеют стандартные имена (Frame1, Frame2,…) и используются для объединения элементов управления, относящихся к одной группе.
При объединении нескольких элементов управления в группу необходимо:
· на форме поместить элемент управления или (если требуется) несколько элементов управления Frame и задать для них свойство Caption.
· внутри рамки разместить элементы управления группы.
Например,


Сохранение проекта
Для сохранения проекта необходимо выполнить следующие действия:
1. Сохранить форму как отдельный файл. Для этого из меню File выполнить команду Save File As.
2. В диалоговое окно Save Form As ввести имя файла, в котором будет сохранена форма.
3. Щелкнуть левой клавишей мыши по кнопке Сохранить.
При правильном сохранении файла к его имени добавится расширение . frm.
4. Сохранить проект как отдельный файл. В диалоговом окне Save Рroject As задать имя проекта (окно отобразится на экране после выполнения предыдущего действия).
5. Щелкнуть левой клавишей мыши по кнопке Сохранить.
При правильном сохранении файла к нему добавляет расширение .v bp.
Файлы формы и проекта рекомендуется сохранять под одним и тем же именем.
Выполнение проекта
Для выполнения проекта используются команды меню Run:
• Start – для запуска проекта на выполнение
• End – для завершения работы проекта,
• Break – для прерывания работы проекта.
Соответствующие кнопки также расположены на стандартной панели инструментов.

Для вывода кода приложения на печать (в режиме проектирования - Design) необходимо
• включить флажок в поле Code,
• выполнить команду Print из меню File.
Для того чтобы вставить код приложения в отчёт, необходимо его выделить, выполнить команды копировать в буфер и вставить в текст отчёта.
Загрузка системы программирования Visual Basic
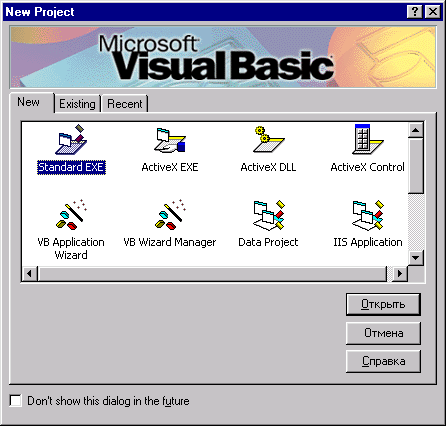
При первом запуске на выполнение системы программирования Visual Basic запускается мастер Project Wizard и на экране монитора отображается окно New Project. Окно состоит из трёх вкладок:
Вкладка New – используется для выбора шаблона проекта. На этой вкладке можно выбрать один из нескольких типов шаблонов проектов, которые значительно облегчают начало работы над приложением. Для загрузки системы программирования Visual Basic выбирается шаблон Standard EXE. Этот шаблон устанавливается по умолчанию. Для запуска необходимо щёлкнуть по кнопке Открыть. В результате на экране отобразится интегрированная среда разработки проекта.
Вкладка Existing позволяет выбрать один из всех существующих проектов. Это может быть проект примера, входящего в комплект системы программирования Visual Basic или разработанный ранее проект.
Вкладка Recent позволяет выбрать один из недавно использовавшихся проектов, а не из всех существующих.
Окно мастер Project Wizard имеет следующий вид:

Задание
Самостоятельно разработать визуальную часть проекта. В визуальной части проекта должны быть расположены элементы управления, позволяющие:
· ввести значения трёх переменных,
· вывести на экран монитора значения двух переменных,
· запустить на выполнение два кода приложения, используя командные кнопки.
Оглавление
1. Основные понятия. 1
2. Интегрированная среда разработки. 3
3. Основные элементы управления. 7
4. Сохранение проекта. 12
5. Выполнение проекта. 12
6. Загрузка системы программирования Visual Basic. 12
7. Задание. 13
Дата добавления: 2020-11-23; просмотров: 115; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
