Создание программ с графическим интерфейсом
Приведем для примера ряд свойств, методов и событий некоторых объектов. Свойства и методы доступны в окне свойств объектов Properties. К методам объекта можно обращаться в тексте программы.
Форма (Form) Класс Форма обладает следующими стандартными свойствами:
| Название
| Описание
| | Height, Width
| Высота и ширина формы (Size)
| | BackColor
| Цвет фона
| | Text
| Заголовок
|
Компонент Метка (Label) Класс Метка обладает следующими стандартными свойствами:
| Название
| Описание
| | Text
| Отображаемый текст
| | BackColor
| Цвет
| | Font
| Шрифт
| | X, Y
| Координаты левого верхнего угла компонента (Location)
| | Height, Width
| Высота и ширина компонента (Size)
| | Visible
| Видимость компонента
|
Компонент Кнопка (Button) Класс Кнопка обладает следующими стандартными свойствами и событиями:
| Название
| Описание
| | Text
| Отображаемый текст
| | BackColor
| Цвет
| | Font
| Шрифт
| | X, Y
| Координаты левого верхнего угла компонента (Location)
| | Height, Width
| Высота и ширина компонента (Size)
| | Visible
| Видимость компонента.
| | Enabled
| Доступность элемента управления: true – кнопка доступна для нажатия, false – кнопка недоступна для нажатия
| | Click
| Событие, возникающее при нажатии мышкой по кнопке
|
Компонент Поле ввода (TextBox)
Компонент предназначен для ввода и редактирования одной строки текста. Приведем некоторые свойства:
| Название
| Описание
| | MaxLength
| Ограничивает максимально допустимое количество символов в вводимой строке
| | ReadOnly
| Возможность редактирования
| | X, Y
| Координаты левого верхнего угла компонента (Location)
| | Height, Width
| Высота и ширина компонента (Size)
| | Text
| Строка текста
| Когда пользователь вводит в Поле ввода символы с клавиатуры, введенные символы записываются в свойство компонента Text, и могут быть прочитаны из него. Если пользователь должен ввести число, то перед записью введенной строки в числовую переменную необходимо выполнить преобразование типа данных.
Компонент Список (ListBox)
Компонент представляет собой список. Приведем несколько свойств и методов:
| Название
| Описание
| | Items[i]
| Обращение к i-му элементу списка
| | SelectedItems[i]
| Обращение к i-му выделенному элементу списка
| | SelectionMode
| Режимы выделения строк списка (запрет выделения; возможность выделения только одного элемента, возможность выделения нескольких элементов)
| | Items.Count
| Количество элементов в списке
| | SelectedIndex
| Номер элемента, выделенного в списке
| | Item.Add(q)
| Добавление элемента q в список
| | Items.Remove(q)
| Удаление элемента q из списка
| | SelectedItems.Count
| Количество выделенных строк в списке
| | GetSelected(i)
| Указывает, выделен или нет, i-ый элемент списка
| | SetSelected(i,f)
| Выделяет (если f=true) или снимает выделение (если f=false) с i-го элемента списка
| Элементы списка хранятся в свойстве Items которое представляет собой коллекцию объектов. Нумерация в массиве начинается с нуля, т.е. первый элемент имеет индекс 0, второй – 1, третий – 2 и т.д.
Записать строку в список можно только с помощью метода Items . Add (), а удалить с помощью метода Items . Remove (). При добавлении строк в список и удалении строк из списка автоматически изменяется содержимое свойства Items . Count, содержащее количество строк в списке. Это свойство вручную изменять нельзя!
Когда пользователь выделяет в вписке строку, ее номер автоматически записывается в свойство SelectedIndex. Чтобы разрешить множественное выделение, т.е. пользователь может выделить в списке несколько строк, необходимо в свойство SelectionMode записать значение «MultiExtended». В этом случае, когда пользователь выделяет строку, происходит автоматическое заполнение коллекции SelectedItems.
Рассмотрим пример создания программы с графическим интерфейсом. Для создания приложения необходимо выполнить следующие шаги:
- Выберите пункт меню File / New Project.
- В появившемся диалоговом окне New Project в окне Templates щелкните на пиктограмме Windows Application.
- В поле Name введите имя проекта, например, MyProg 2.
- Нажмите кнопку OK. Проект создан и открыт.
Перейдите на вкладку редактирования формы Form 1. cs [Design]. В окне Properties измените значение поля Text c «Form1» на «Моя программа». В окне Toolbox щелкните мышкой на объект Button, затем щелкните мышкой на форме вашей программы. На форме будет создан объект кнопка. Для кнопки в окне Properties измените значение поля Text c «button1» на «Нажми меня». Мышкой измените размер кнопки. В окне Toolbox щелкните мышкой на объект Label, затем щелкните мышкой на форме вашей программы. На форме будет создан объект метка. Для метки в окне Properties измените значение поля Text c «label 1» на «Метка». Щелкните два раза на кнопку. В открывшемся окне редактирования функции, обрабатывающей нажатие на кнопку введите команду:
label1.Text = “Привет!”;
Сохраните программу (Ctrl + S). Запустите программу на выполнение (F5). Нажмите на кнопку «Нажми меня». Проанализируйте работу программы.
Практическая часть
Задания для самостоятельной работы
При выполнении заданий обратите внимание на то, что программа не должна быть «одноразовой», т.е. при повторном вводе значений в поля ввода, нажатии кнопки и других действиях пользователя программа должна работать корректно! Обратите внимание на оформление формы: цветовая гамма отдельных компонентов и всей формы в целом, расположение компонентов на форме, выравнивание компонентов, использование пространства формы, сочетание размеров компонентов.
 Задание 1. Создайте новое приложение, в котором на форме расположены две кнопки и одна метка. При нажатии на первую кнопку «Предыдущее» в метке появляется число, на единицу меньшее, чем было, а после нажатия на вторую кнопку «Следующее» в метке появляется число, на единицу большее, чем было. После запуска приложения в Метке должно находиться число 0. Задание 1. Создайте новое приложение, в котором на форме расположены две кнопки и одна метка. При нажатии на первую кнопку «Предыдущее» в метке появляется число, на единицу меньшее, чем было, а после нажатия на вторую кнопку «Следующее» в метке появляется число, на единицу большее, чем было. После запуска приложения в Метке должно находиться число 0.
Подсказки:
- Перевод строки в число осуществляется следующим образом:
string s = «123»;
int i = Int32.Parse(s);
- Перевод числа в строку осуществляется следующим образом:
int i = 123;
string s = i.ToString();
Внешний вид формы представлен на рисунке ниже.

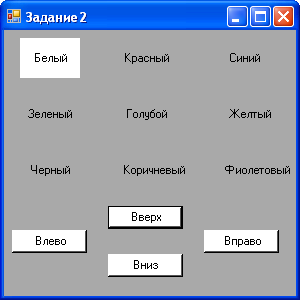
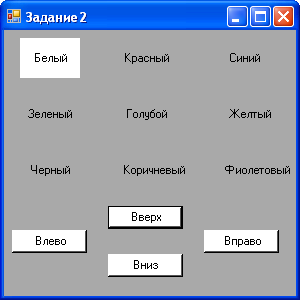
 Задание 2. Создайте новое приложение, в котором на форме расположены 9 меток и 4 кнопки. Цвет фона одной из меток совпадает с названием цвета надписи в метке («Белый»). Остальные метки имеют цвет фона такой же, как у формы. При нажатии на кнопку «Вниз» метка, которая находится ниже выделенной цветом метки, принимает цвет фона, совпадающий с названием цвета, находящегося текста в метке. А у выделенной цветом метки фон становится серым, как у формы. Если это была самая нижняя метка, то изменяется цвет фона самой верхней метки. Таким образом, метки меняют цвет фона в зависимости от выбранного направления (нажатой кнопки). Задание 2. Создайте новое приложение, в котором на форме расположены 9 меток и 4 кнопки. Цвет фона одной из меток совпадает с названием цвета надписи в метке («Белый»). Остальные метки имеют цвет фона такой же, как у формы. При нажатии на кнопку «Вниз» метка, которая находится ниже выделенной цветом метки, принимает цвет фона, совпадающий с названием цвета, находящегося текста в метке. А у выделенной цветом метки фон становится серым, как у формы. Если это была самая нижняя метка, то изменяется цвет фона самой верхней метки. Таким образом, метки меняют цвет фона в зависимости от выбранного направления (нажатой кнопки).
Подсказки:
Пример изменения цвета метки:
label1.BackColor = Color.Red;
В классе формы опишите массив ссылок на метки:
private Label [,] Labels;
В методе Form1_Load (дважды щелкните на форме) заполните этот массив ссылками на ваши метки:
Labels = new Label [3,3]{{label1, label2,label3},{label4, label5,label6},{label7, label8,label9}};
В классе формы опишите и заполните массив цветов:
private Color [,] Colors =
{{Color.White, Color.Red, Color.Blue},
{Color.Green, Color.Cyan, Color.Yellow},
{Color.Black, Color.Brown, Color.BlueViolet}};
Используйте массивы Labels и Colors для изменения цветов кнопок:
Labels[i,j].BackColor = Colors[i,j];
Внешний вид формы представлен на рисунке ниже.

 Задание 3. Создайте новое приложение, в котором на форме расположены поле ввода (TextBox), метка и кнопка. Пользователь вводит в Поле ввода целое число N. После нажатия на кнопку в метке появляется строка символов «1*3*5*…*N», если число N нечетное, или строка символов «2*4*6*…*N», если число N четное. Например, если пользователь ввел число 10, то должна появиться строка «2*4*6*8*10», если пользователь ввел число 15, то должна появиться строка «1*3*5*7*9*11*13*15». Задание 3. Создайте новое приложение, в котором на форме расположены поле ввода (TextBox), метка и кнопка. Пользователь вводит в Поле ввода целое число N. После нажатия на кнопку в метке появляется строка символов «1*3*5*…*N», если число N нечетное, или строка символов «2*4*6*…*N», если число N четное. Например, если пользователь ввел число 10, то должна появиться строка «2*4*6*8*10», если пользователь ввел число 15, то должна появиться строка «1*3*5*7*9*11*13*15».
Подсказка: Используйте оператор для склеивания строк «+»: “1” + “*” + “2” = “1*2”.

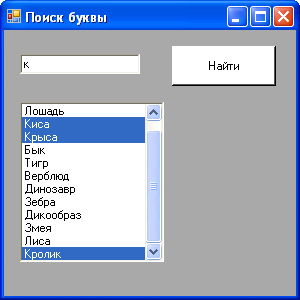
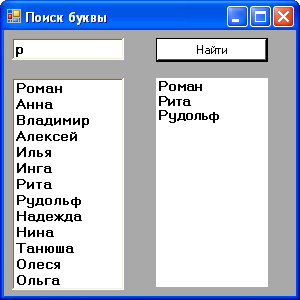
 Задание 4. Создайте новое приложение, в котором на форме расположены Список (ListBox), Кнопка, Метка, Поле ввода. Список заполнен произвольными словами на этапе проектирования приложения. Пользователь вводит в Поле ввода букву. После нажатия на кнопку в метке появляется последовательность слов из списка, разделенных запятой, начинающихся на введенную пользователем букву. Задание 4. Создайте новое приложение, в котором на форме расположены Список (ListBox), Кнопка, Метка, Поле ввода. Список заполнен произвольными словами на этапе проектирования приложения. Пользователь вводит в Поле ввода букву. После нажатия на кнопку в метке появляется последовательность слов из списка, разделенных запятой, начинающихся на введенную пользователем букву.
Подсказки:
- Определение числа строк в списке: listBox1.Items.Count
- Обращение к i-му элементу списка: listBox1.Items[i]
- Присваивание i-го элемента списка строке: string s = listBox1.Items[i].ToString()
- Строки можно рассматривать как массивы и обращаться с помощью скобок [] к символам строки.
- Приведение символов строки к верхнему регистру (создается копия): s. ToUpper()
- Поиск индекса k вхождения строки s2 в строку s1: k = s1.IndexOf(s2)

 Задание 5. Создать приложение, выполняющее функцию перемещения строк между двумя списками. Два списка содержат несколько различных строк. Оба списка допускают множественный выбор. При нажатии на кнопку «>» выделенная строка или несколько выделенных строк переносятся из левого списка в правый. Это означает, что они удаляются из левого списка и добавляются в правый список. Аналогично работает кнопка «<», при нажатии на которую выделенные строки из правого списка переносятся в левый. При нажатии на кнопку «>>» все строки левого списка переносятся в правый список. При нажатии на кнопку «<<» все строки правого списка переносятся в левый список. В двух окошках под списками отражается текущее количество записей в каждом списке. При переносах эти значения должны мгновенно обновляться. Задание 5. Создать приложение, выполняющее функцию перемещения строк между двумя списками. Два списка содержат несколько различных строк. Оба списка допускают множественный выбор. При нажатии на кнопку «>» выделенная строка или несколько выделенных строк переносятся из левого списка в правый. Это означает, что они удаляются из левого списка и добавляются в правый список. Аналогично работает кнопка «<», при нажатии на которую выделенные строки из правого списка переносятся в левый. При нажатии на кнопку «>>» все строки левого списка переносятся в правый список. При нажатии на кнопку «<<» все строки правого списка переносятся в левый список. В двух окошках под списками отражается текущее количество записей в каждом списке. При переносах эти значения должны мгновенно обновляться.
Подсказка:
- Установите свойство SelectionMode объекта список равным MultiExtended.
- Для работы с выделенными элементами списка используйте его коллекцию SelectedItems. Обращение к элементам и число элементов коллекции: listBox1. SelectedItems[i], listBox1. SelectedItems.Count.
- Для удаления и добавления элемента используйте методы списка Items.Add и Items.Remove.
- Для проверки выделения поля можно также использовать метод GetSelected.

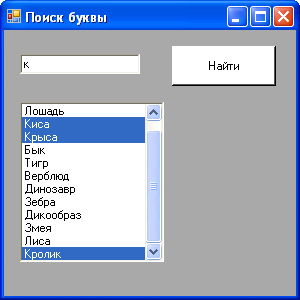
 Задание 6. Создайте новое приложение, в котором на форме расположены Список, Кнопка, Поле ввода. Список заполнен произвольными словами на этапе проектирования приложения. Пользователь вводит в Поле ввода букву. После нажатия на кнопку в списке выделяются слова, начинающиеся на введенную пользователем букву. Задание 6. Создайте новое приложение, в котором на форме расположены Список, Кнопка, Поле ввода. Список заполнен произвольными словами на этапе проектирования приложения. Пользователь вводит в Поле ввода букву. После нажатия на кнопку в списке выделяются слова, начинающиеся на введенную пользователем букву.
Подсказки:
1. Для выделения поля используйте метод SetSelected.

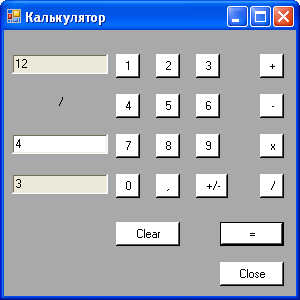
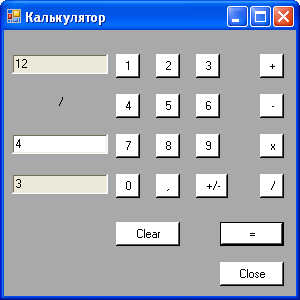
 Задание 7: Создать приложение, выполняющее функции простейшего калькулятора (сложение, вычитание, деление, умножение). Предусмотреть защиту от повторного нажатия на кнопку десятичной запятой и выполнения операции деления на ноль. При повторном нажатии на кнопку знака числа знак вводимого числа должен меняться на противоположный. Кнопка "Clear" очищает все поля ввода. Знак выполняемой операции отражается в окне приложения между полями ввода операндов. Задание 7: Создать приложение, выполняющее функции простейшего калькулятора (сложение, вычитание, деление, умножение). Предусмотреть защиту от повторного нажатия на кнопку десятичной запятой и выполнения операции деления на ноль. При повторном нажатии на кнопку знака числа знак вводимого числа должен меняться на противоположный. Кнопка "Clear" очищает все поля ввода. Знак выполняемой операции отражается в окне приложения между полями ввода операндов.

Подсказка:
Тип разделителя дробной части числа определяется так:
string sep = System.Globalization.NumberFormatInfo.CurrentInfo.NumberDecimalSeparator
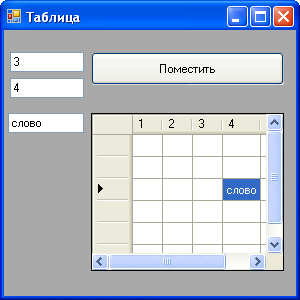
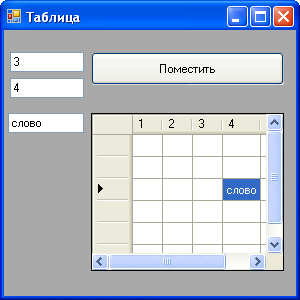
  Задание 8. Создайте новое приложение, в котором на форме расположены Таблица (DataGridView) размером 6 строк и 5 столбцов, три Поля ввода, Кнопка. Пользователь вводит в первое Поле ввода номер строки, во второе Поле ввода – номер столбца, а в третье Поле ввода – слово. После нажатия на кнопку введенное пользователем слово записывается в таблицу в соответствующую ячейку, при этом осуществляется проверка на существование такой ячейки. Задание 8. Создайте новое приложение, в котором на форме расположены Таблица (DataGridView) размером 6 строк и 5 столбцов, три Поля ввода, Кнопка. Пользователь вводит в первое Поле ввода номер строки, во второе Поле ввода – номер столбца, а в третье Поле ввода – слово. После нажатия на кнопку введенное пользователем слово записывается в таблицу в соответствующую ячейку, при этом осуществляется проверка на существование такой ячейки.
Подсказка:
Добавление строки: dataGridView1.Rows.Add()
Обращение к полю: dataGridView1.Rows[i].Cells[j].Value
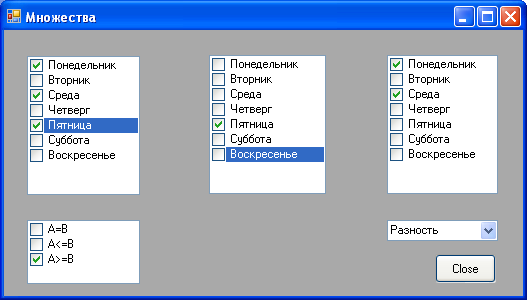
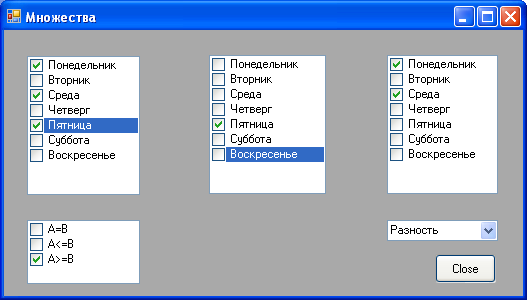
 Задание 9. Создать приложение, выполняющее логические операции над множествами. Пользователь щелчком мыши включает или исключает элемент одного из множеств SetA или SetB, результат одной из операций над множествами (объединение, пересечение, разность) мгновенно отражается в множестве SetC. Одновременно обновляется информация об отношениях между множествами SetA и SetB: A=B – множества совпадают, A<=B – первое множество содержится во втором, A>=B - второе множество содержится в первом. Выбор операции над множествами осуществляется из раскрывающегося списка. Задание 9. Создать приложение, выполняющее логические операции над множествами. Пользователь щелчком мыши включает или исключает элемент одного из множеств SetA или SetB, результат одной из операций над множествами (объединение, пересечение, разность) мгновенно отражается в множестве SetC. Одновременно обновляется информация об отношениях между множествами SetA и SetB: A=B – множества совпадают, A<=B – первое множество содержится во втором, A>=B - второе множество содержится в первом. Выбор операции над множествами осуществляется из раскрывающегося списка.

Замечание: Изменение состава третьего множества и состояния индикаторов отношения между множествами должно осуществляться только программно, щелчок мыши по этим элементам не должен иметь обычного эффекта – выделение или снятие выделения.
Подсказки:
- Для создания флажков используйте класс CheckedListBox.
- Метод GetItemChecked - определение состояния элемента.
- Метод SetItemChecked - установка статуса элемента.
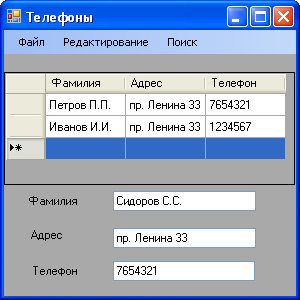
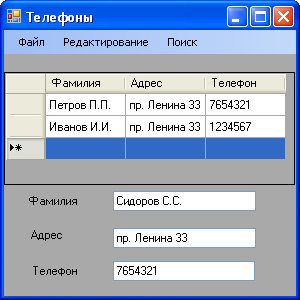
 Задание 10. Создать приложение для ведения телефонной книжки. Задание 10. Создать приложение для ведения телефонной книжки.
 Таблица состоит из трех столбцов: фамилия, адрес, телефон, строки добавляются по мере ввода новых записей. Меню состоит из трех пунктов: «Файл» – включает пункты «Загрузить», «Сохранить», «Выход», «Редактирование» – включает пункты «Добавить», «Удалить», «Отсортировать» и третий пункт «Поиск». При выборе пункта «Добавить» в таблицу добавляется новая строка с введенными в полях ввода значениями. При выборе пункта «Удалить» удаляется выделенная запись из таблицы, остальные строки поднимаются вверх. При выборе пункта «Отсортировать» строки таблицы сортируются по фамилии в лексико-графическом порядке. При выборе пункта «Поиск» в таблице выделяется строка, соответствующая введенной в поле ввода фамилии, а если такой фамилии в таблице нет, то выдается сообщение «Объект не найден!». При выборе пунктов «Загрузить» и «Сохранить» данные должны считываться и записываться в текстовый файл или базу данных (работа с файлами и базами данных в пособии не рассматривается). Таблица состоит из трех столбцов: фамилия, адрес, телефон, строки добавляются по мере ввода новых записей. Меню состоит из трех пунктов: «Файл» – включает пункты «Загрузить», «Сохранить», «Выход», «Редактирование» – включает пункты «Добавить», «Удалить», «Отсортировать» и третий пункт «Поиск». При выборе пункта «Добавить» в таблицу добавляется новая строка с введенными в полях ввода значениями. При выборе пункта «Удалить» удаляется выделенная запись из таблицы, остальные строки поднимаются вверх. При выборе пункта «Отсортировать» строки таблицы сортируются по фамилии в лексико-графическом порядке. При выборе пункта «Поиск» в таблице выделяется строка, соответствующая введенной в поле ввода фамилии, а если такой фамилии в таблице нет, то выдается сообщение «Объект не найден!». При выборе пунктов «Загрузить» и «Сохранить» данные должны считываться и записываться в текстовый файл или базу данных (работа с файлами и базами данных в пособии не рассматривается).
Дополнительные задания
 Задание 11. (Разложение числа на простые множители) Создайте новое приложение, в котором на форме расположены Поле ввода, Метка и Кнопка. Пользователь вводит в Поле ввода целое число N. После нажатия на Кнопку в Метке появляется строка символов, состоящая из простых делителей введенного числа N, разделенных символом «*». Например, если пользователь ввел число 10, то должна появиться строка «2*5», если пользователь ввел число 18, то должна появиться строка «2*3*3», если пользователь ввел число 16, то должна появиться строка «2*2*2*2». Задание 11. (Разложение числа на простые множители) Создайте новое приложение, в котором на форме расположены Поле ввода, Метка и Кнопка. Пользователь вводит в Поле ввода целое число N. После нажатия на Кнопку в Метке появляется строка символов, состоящая из простых делителей введенного числа N, разделенных символом «*». Например, если пользователь ввел число 10, то должна появиться строка «2*5», если пользователь ввел число 18, то должна появиться строка «2*3*3», если пользователь ввел число 16, то должна появиться строка «2*2*2*2».
 Задание 12. Создайте новое приложение, в котором на форме расположены два Поля ввода, Метка и Кнопка. Пользователь вводит два целых числа. После нажатия на Кнопку в Метке появляется наибольший общий делитель введенных чисел. Задание 12. Создайте новое приложение, в котором на форме расположены два Поля ввода, Метка и Кнопка. Пользователь вводит два целых числа. После нажатия на Кнопку в Метке появляется наибольший общий делитель введенных чисел.
 Задание 13. Создайте новое приложение, в котором на форме расположены два Поля ввода, Метка и Кнопка. Пользователь вводит два вещественных числа: x и e. После нажатия на Кнопку в Метке появляется значение суммы: 1 – x 2 /2! + x 4 /4! – x 6 /6! + … . Суммирование продолжается, пока очередное слагаемое не станет меньше значения е. Задание 13. Создайте новое приложение, в котором на форме расположены два Поля ввода, Метка и Кнопка. Пользователь вводит два вещественных числа: x и e. После нажатия на Кнопку в Метке появляется значение суммы: 1 – x 2 /2! + x 4 /4! – x 6 /6! + … . Суммирование продолжается, пока очередное слагаемое не станет меньше значения е.
 Задание 14. Создайте новое приложение, в котором на форме расположены два Списка и Метка. Первый Список на этапе проектирования приложения заполнен произвольными прилагательными, а второй ‒ существительными. После запуска приложения в Метке находится словосочетание, состоящее из первых слов Списков, разделенных пробелом, а первые слова в Списках выделены. Сразу после выбора любого слова из любого списка словосочетание в Метке меняется: первое слово в словосочетании является прилагательным, выделенным в первом Списке, второе слово ‒ существительным, выделенным во втором Списке. Задание 14. Создайте новое приложение, в котором на форме расположены два Списка и Метка. Первый Список на этапе проектирования приложения заполнен произвольными прилагательными, а второй ‒ существительными. После запуска приложения в Метке находится словосочетание, состоящее из первых слов Списков, разделенных пробелом, а первые слова в Списках выделены. Сразу после выбора любого слова из любого списка словосочетание в Метке меняется: первое слово в словосочетании является прилагательным, выделенным в первом Списке, второе слово ‒ существительным, выделенным во втором Списке.
 Задание 15. Создайте новое приложение, в котором на форме расположены Список, Метка, Поле ввода, Группа из трех Переключателей. Список заполнен произвольными словами на этапе проектирования приложения. Группа переключателей содержит три Переключателя: «меньше половины», «все», «ошибка». После запуска приложения в Группе выделен Переключатель «ошибка». Пользователь вводит в Поле ввода букву и выделяет в списке слова, которые начинаются на введенную букву. Если пользователь правильно выделяет слова в списке, то выделяется Переключатель «меньше половины» или «все» в зависимости от того, какое количество слов выделил пользователь от количества слов, находящихся в Списке и начинающихся на введенную букву. Если пользователь выделил хотя бы одно неправильное слово, то выделяется Переключатель «ошибка». Если в Поле Ввода не введена ни одна буква или введено более, чем одна буква, то выделяется переключатель «ошибка». Задание 15. Создайте новое приложение, в котором на форме расположены Список, Метка, Поле ввода, Группа из трех Переключателей. Список заполнен произвольными словами на этапе проектирования приложения. Группа переключателей содержит три Переключателя: «меньше половины», «все», «ошибка». После запуска приложения в Группе выделен Переключатель «ошибка». Пользователь вводит в Поле ввода букву и выделяет в списке слова, которые начинаются на введенную букву. Если пользователь правильно выделяет слова в списке, то выделяется Переключатель «меньше половины» или «все» в зависимости от того, какое количество слов выделил пользователь от количества слов, находящихся в Списке и начинающихся на введенную букву. Если пользователь выделил хотя бы одно неправильное слово, то выделяется Переключатель «ошибка». Если в Поле Ввода не введена ни одна буква или введено более, чем одна буква, то выделяется переключатель «ошибка».
 Задание 16. Создайте новое приложение, в котором на форме расположены Список, Кнопка, Поле ввода. Список пустой. Пользователь вводит в Поле ввода целое число. После нажатия на кнопку список заполняется простыми числами, не превосходящими введенного числа. Задание 16. Создайте новое приложение, в котором на форме расположены Список, Кнопка, Поле ввода. Список пустой. Пользователь вводит в Поле ввода целое число. После нажатия на кнопку список заполняется простыми числами, не превосходящими введенного числа.
 Задание 17. Создайте новое приложение, в котором на форме расположены Список, Метка. Список заполнен числами на этапе проектирования приложения. Пользователь выделяет в списке несколько чисел, при этом в метке обновляется сумма выделенных в писке чисел. Задание 17. Создайте новое приложение, в котором на форме расположены Список, Метка. Список заполнен числами на этапе проектирования приложения. Пользователь выделяет в списке несколько чисел, при этом в метке обновляется сумма выделенных в писке чисел.
 Задание 18. Создайте новое приложение, в котором на форме расположены Таблица, Поле ввода, Кнопка. Пользователь вводит в Поле ввода целое число N из диапазона 1..16. После нажатия на кнопку таблица заполняется числами из таблицы умножения для введенного пользователем диапазона 1..N. При этом в таблице должны быть одна зафиксированная строка, один зафиксированный столбец, а количество строк и столбцов должно быть ровно столько, сколько необходимо для таблицы умножения для введенного числа N. Задание 18. Создайте новое приложение, в котором на форме расположены Таблица, Поле ввода, Кнопка. Пользователь вводит в Поле ввода целое число N из диапазона 1..16. После нажатия на кнопку таблица заполняется числами из таблицы умножения для введенного пользователем диапазона 1..N. При этом в таблице должны быть одна зафиксированная строка, один зафиксированный столбец, а количество строк и столбцов должно быть ровно столько, сколько необходимо для таблицы умножения для введенного числа N.
 Задание 19. Создайте новое приложение, в котором на форме расположены Таблица размером 6 строк и 5 столбцов, Таблица размером 1 строка и 5 столбцов, Кнопка. Пользователь заполняет таблицу произвольными числами. После нажатия на кнопку во вторую таблицу записываются суммы элементов каждого столбца первой таблицы. Задание 19. Создайте новое приложение, в котором на форме расположены Таблица размером 6 строк и 5 столбцов, Таблица размером 1 строка и 5 столбцов, Кнопка. Пользователь заполняет таблицу произвольными числами. После нажатия на кнопку во вторую таблицу записываются суммы элементов каждого столбца первой таблицы.
 Задание 20. Создайте новое приложение «Корзина», в котором на форме расположены Таблица размером 6 строк и 3 столбца, Список, две Кнопки, Метка. Первый столбец Таблицы содержит Наименования товаров, второй ‒ Количество, третий ‒ Цены (Таблица моделирует полки с товарами в магазине). Таблица заполнена произвольными значениями на этапе проектирования приложения. Список после запуска приложения пуст (Список моделирует корзину покупателя). Первая Кнопка содержит подпись «Добавить» (Кнопка моделирует добавление товара в корзину), а вторая ‒ «Удалить» (Кнопка моделирует возвращение товара на полку магазина). При выборе пользователем в Таблице строки с товаром и нажатии Кнопки «Добавить» наименование выбранного товара записывается в Список, количество товара в Таблице уменьшается на единицу. При выборе наименования товара в Списке и нажатии пользователем Кнопки «Удалить», наименование выбранного товара удаляется из списка, а количество соответствующего товара в Таблице увеличивается на единицу. Метка содержит суммарную стоимость товаров, наименования которых находятся в Списке (наименования товаров в Списке могут повторяться), и обновляется при нажатии Кнопок. Предусмотреть защиту от отрицательного количества товаров в Таблице. Дополнительно предусмотреть возможность добавления значений в Таблицу. Задание 20. Создайте новое приложение «Корзина», в котором на форме расположены Таблица размером 6 строк и 3 столбца, Список, две Кнопки, Метка. Первый столбец Таблицы содержит Наименования товаров, второй ‒ Количество, третий ‒ Цены (Таблица моделирует полки с товарами в магазине). Таблица заполнена произвольными значениями на этапе проектирования приложения. Список после запуска приложения пуст (Список моделирует корзину покупателя). Первая Кнопка содержит подпись «Добавить» (Кнопка моделирует добавление товара в корзину), а вторая ‒ «Удалить» (Кнопка моделирует возвращение товара на полку магазина). При выборе пользователем в Таблице строки с товаром и нажатии Кнопки «Добавить» наименование выбранного товара записывается в Список, количество товара в Таблице уменьшается на единицу. При выборе наименования товара в Списке и нажатии пользователем Кнопки «Удалить», наименование выбранного товара удаляется из списка, а количество соответствующего товара в Таблице увеличивается на единицу. Метка содержит суммарную стоимость товаров, наименования которых находятся в Списке (наименования товаров в Списке могут повторяться), и обновляется при нажатии Кнопок. Предусмотреть защиту от отрицательного количества товаров в Таблице. Дополнительно предусмотреть возможность добавления значений в Таблицу.
|


 Задание 1. Создайте новое приложение, в котором на форме расположены две кнопки и одна метка. При нажатии на первую кнопку «Предыдущее» в метке появляется число, на единицу меньшее, чем было, а после нажатия на вторую кнопку «Следующее» в метке появляется число, на единицу большее, чем было. После запуска приложения в Метке должно находиться число 0.
Задание 1. Создайте новое приложение, в котором на форме расположены две кнопки и одна метка. При нажатии на первую кнопку «Предыдущее» в метке появляется число, на единицу меньшее, чем было, а после нажатия на вторую кнопку «Следующее» в метке появляется число, на единицу большее, чем было. После запуска приложения в Метке должно находиться число 0.
 Задание 2. Создайте новое приложение, в котором на форме расположены 9 меток и 4 кнопки. Цвет фона одной из меток совпадает с названием цвета надписи в метке («Белый»). Остальные метки имеют цвет фона такой же, как у формы. При нажатии на кнопку «Вниз» метка, которая находится ниже выделенной цветом метки, принимает цвет фона, совпадающий с названием цвета, находящегося текста в метке. А у выделенной цветом метки фон становится серым, как у формы. Если это была самая нижняя метка, то изменяется цвет фона самой верхней метки. Таким образом, метки меняют цвет фона в зависимости от выбранного направления (нажатой кнопки).
Задание 2. Создайте новое приложение, в котором на форме расположены 9 меток и 4 кнопки. Цвет фона одной из меток совпадает с названием цвета надписи в метке («Белый»). Остальные метки имеют цвет фона такой же, как у формы. При нажатии на кнопку «Вниз» метка, которая находится ниже выделенной цветом метки, принимает цвет фона, совпадающий с названием цвета, находящегося текста в метке. А у выделенной цветом метки фон становится серым, как у формы. Если это была самая нижняя метка, то изменяется цвет фона самой верхней метки. Таким образом, метки меняют цвет фона в зависимости от выбранного направления (нажатой кнопки).
 Задание 3. Создайте новое приложение, в котором на форме расположены поле ввода (TextBox), метка и кнопка. Пользователь вводит в Поле ввода целое число N. После нажатия на кнопку в метке появляется строка символов «1*3*5*…*N», если число N нечетное, или строка символов «2*4*6*…*N», если число N четное. Например, если пользователь ввел число 10, то должна появиться строка «2*4*6*8*10», если пользователь ввел число 15, то должна появиться строка «1*3*5*7*9*11*13*15».
Задание 3. Создайте новое приложение, в котором на форме расположены поле ввода (TextBox), метка и кнопка. Пользователь вводит в Поле ввода целое число N. После нажатия на кнопку в метке появляется строка символов «1*3*5*…*N», если число N нечетное, или строка символов «2*4*6*…*N», если число N четное. Например, если пользователь ввел число 10, то должна появиться строка «2*4*6*8*10», если пользователь ввел число 15, то должна появиться строка «1*3*5*7*9*11*13*15».
 Задание 4. Создайте новое приложение, в котором на форме расположены Список (ListBox), Кнопка, Метка, Поле ввода. Список заполнен произвольными словами на этапе проектирования приложения. Пользователь вводит в Поле ввода букву. После нажатия на кнопку в метке появляется последовательность слов из списка, разделенных запятой, начинающихся на введенную пользователем букву.
Задание 4. Создайте новое приложение, в котором на форме расположены Список (ListBox), Кнопка, Метка, Поле ввода. Список заполнен произвольными словами на этапе проектирования приложения. Пользователь вводит в Поле ввода букву. После нажатия на кнопку в метке появляется последовательность слов из списка, разделенных запятой, начинающихся на введенную пользователем букву.




 Задание 8. Создайте новое приложение, в котором на форме расположены Таблица (DataGridView) размером 6 строк и 5 столбцов, три Поля ввода, Кнопка. Пользователь вводит в первое Поле ввода номер строки, во второе Поле ввода – номер столбца, а в третье Поле ввода – слово. После нажатия на кнопку введенное пользователем слово записывается в таблицу в соответствующую ячейку, при этом осуществляется проверка на существование такой ячейки.
Задание 8. Создайте новое приложение, в котором на форме расположены Таблица (DataGridView) размером 6 строк и 5 столбцов, три Поля ввода, Кнопка. Пользователь вводит в первое Поле ввода номер строки, во второе Поле ввода – номер столбца, а в третье Поле ввода – слово. После нажатия на кнопку введенное пользователем слово записывается в таблицу в соответствующую ячейку, при этом осуществляется проверка на существование такой ячейки.
 Задание 10. Создать приложение для ведения телефонной книжки.
Задание 10. Создать приложение для ведения телефонной книжки. Таблица состоит из трех столбцов: фамилия, адрес, телефон, строки добавляются по мере ввода новых записей. Меню состоит из трех пунктов: «Файл» – включает пункты «Загрузить», «Сохранить», «Выход», «Редактирование» – включает пункты «Добавить», «Удалить», «Отсортировать» и третий пункт «Поиск». При выборе пункта «Добавить» в таблицу добавляется новая строка с введенными в полях ввода значениями. При выборе пункта «Удалить» удаляется выделенная запись из таблицы, остальные строки поднимаются вверх. При выборе пункта «Отсортировать» строки таблицы сортируются по фамилии в лексико-графическом порядке. При выборе пункта «Поиск» в таблице выделяется строка, соответствующая введенной в поле ввода фамилии, а если такой фамилии в таблице нет, то выдается сообщение «Объект не найден!». При выборе пунктов «Загрузить» и «Сохранить» данные должны считываться и записываться в текстовый файл или базу данных (работа с файлами и базами данных в пособии не рассматривается).
Таблица состоит из трех столбцов: фамилия, адрес, телефон, строки добавляются по мере ввода новых записей. Меню состоит из трех пунктов: «Файл» – включает пункты «Загрузить», «Сохранить», «Выход», «Редактирование» – включает пункты «Добавить», «Удалить», «Отсортировать» и третий пункт «Поиск». При выборе пункта «Добавить» в таблицу добавляется новая строка с введенными в полях ввода значениями. При выборе пункта «Удалить» удаляется выделенная запись из таблицы, остальные строки поднимаются вверх. При выборе пункта «Отсортировать» строки таблицы сортируются по фамилии в лексико-графическом порядке. При выборе пункта «Поиск» в таблице выделяется строка, соответствующая введенной в поле ввода фамилии, а если такой фамилии в таблице нет, то выдается сообщение «Объект не найден!». При выборе пунктов «Загрузить» и «Сохранить» данные должны считываться и записываться в текстовый файл или базу данных (работа с файлами и базами данных в пособии не рассматривается). Задание 15. Создайте новое приложение, в котором на форме расположены Список, Метка, Поле ввода, Группа из трех Переключателей. Список заполнен произвольными словами на этапе проектирования приложения. Группа переключателей содержит три Переключателя: «меньше половины», «все», «ошибка». После запуска приложения в Группе выделен Переключатель «ошибка». Пользователь вводит в Поле ввода букву и выделяет в списке слова, которые начинаются на введенную букву. Если пользователь правильно выделяет слова в списке, то выделяется Переключатель «меньше половины» или «все» в зависимости от того, какое количество слов выделил пользователь от количества слов, находящихся в Списке и начинающихся на введенную букву. Если пользователь выделил хотя бы одно неправильное слово, то выделяется Переключатель «ошибка». Если в Поле Ввода не введена ни одна буква или введено более, чем одна буква, то выделяется переключатель «ошибка».
Задание 15. Создайте новое приложение, в котором на форме расположены Список, Метка, Поле ввода, Группа из трех Переключателей. Список заполнен произвольными словами на этапе проектирования приложения. Группа переключателей содержит три Переключателя: «меньше половины», «все», «ошибка». После запуска приложения в Группе выделен Переключатель «ошибка». Пользователь вводит в Поле ввода букву и выделяет в списке слова, которые начинаются на введенную букву. Если пользователь правильно выделяет слова в списке, то выделяется Переключатель «меньше половины» или «все» в зависимости от того, какое количество слов выделил пользователь от количества слов, находящихся в Списке и начинающихся на введенную букву. Если пользователь выделил хотя бы одно неправильное слово, то выделяется Переключатель «ошибка». Если в Поле Ввода не введена ни одна буква или введено более, чем одна буква, то выделяется переключатель «ошибка». Задание 16. Создайте новое приложение, в котором на форме расположены Список, Кнопка, Поле ввода. Список пустой. Пользователь вводит в Поле ввода целое число. После нажатия на кнопку список заполняется простыми числами, не превосходящими введенного числа.
Задание 16. Создайте новое приложение, в котором на форме расположены Список, Кнопка, Поле ввода. Список пустой. Пользователь вводит в Поле ввода целое число. После нажатия на кнопку список заполняется простыми числами, не превосходящими введенного числа.