Создание анимационных объектов
Практическое занятие № 19
Создание динамической Web – страницы
Цель занятия
Получить практические навыки создания динамических web – страниц с использованием сценариев JavaScript
Оборудование и программное обеспечение
2.1 Персональный компьютер
2.2 Microsoft Windows XP
2.3 Notepad++
2.4 Браузер
Теоретические сведения
DHTML
DHTML (динамический HTML) – это набор средств, которые позволяют создавать более интерактивные Web-страницы без увеличения загрузки сервера. Другими словами, определенные действия посетителя ведут к изменениям внешнего вида и содержания страницы без обращения к серверу.
DHTML построен на объектной модели документа (DocumentObjectModel, DOM), которая расширяет традиционный статический HTML-документ. DOM обеспечивает динамический доступ к содержимому документа, его структуре и стилям. В DOM каждый элемент Web-страницы является объектом, который можно изменять. DOM не определяет новых тэгов и атрибутов, а просто обеспечивает возможность программного управления всеми тэгами, атрибутами и каскадными таблицами стилей (CSS).
Каждой гиперссылке, заголовку или текстовому параграфу можно присвоить имя, атрибуты стиля или цвета текста и указать это имя в сценарии, имеющемся на данной странице. Сценарий может быть написан на любом существующем скриптовом языке, но здесь подразумевается использование языка JavaScript. Элементы страницы впоследствии могут изменяться в результате определенного события, например при наведении курсора мыши, при щелчке, нажатии клавиши на клавиатуре либо после истечения заданного промежутка времени. Изменяться может не только стиль и цвет текста, но и весь объект, текст или рисунок.
|
|
|
Объединение JavaScript и CSS
1. Пример изменения цвета текста.
<html>
<head>
<title>Простая страница</title>
</head>
<body>
<h1 style="color:red">Дo6po пожаловать на нашу страницу!</h1>
<р>3десь много интересной информации.
3десь много интересной информации.
3десь много интересной информации.
3десь много интересной информации.
3десь много интересной информации. </р>
</body>
</html>
Данный пример применения CSS позволяет сделать заголовок красного цвета. Допустим, вы хотите, чтобы текст заголовка только тогда становился красным, когда пользователь наводит на него курсор. Этого можно добиться с помощью CSS и JavaScript.
Шаг 1. Удаление существующей информации о стиле
Это действие может показаться вам шагом назад, но оно действительно необходимо:
<html>
<head>
<title>Простая страница</title>
</head>
<body>
<h1>Добро пожаловать на нашу страницу! </h1>
<р>3десь много интересной информации.
|
|
|
3десь много интересной информации.
3десь много интересной информации.
3десь много интересной информации.
3десь много интересной информации. </р>
</body>
</html>
Шаг 2. Добавление идентификатора
Поскольку вам нужно как-то обращаться к элементу, с которым будут производиться манипуляции, необходимо в тэг <hl> добавить атрибут id - это краткое обозначение, позволяющее указать нужный элемент:
<html>
<head>
<title>Простая страница</title>
</head>
<body>
<hl id="head1">Дo6po пожаловать на нашу страницу!</h1>
<р>3десь много интересной информации.
3десь много интересной информации.
3десь много интересной информации.
3десь много интересной информации.
3десь много интересной информации. </р>
</body>
</html>
Шаг 3. Добавление обработчика событий
Следующий шаг — добавление обработчика событий. Этому действию соответствует событие onMouseover. Также следует указать имя функции, которая будет вызываться при выполнении события:
<html>
<head>
<title>Простая страница</title>
</head>
<body>
<h1 id="head1" onMouseover ="colorchange ()">Добро пожаловать на
нашу страницу!</h1>
<р>3десь много интересной информации.
|
|
|
3десь много интересной информации.
3десь много интересной информации.
3десь много интересной информации.
3десь много интересной информации. </р>
</body>
</html>
Шаг 4. Написание сценария JavaScript
Вам потребуется единственная строка, состоящая из следующих частей:
имя объекта на странице, с которым должен выполняться ваш сценарий - в данном случае head1;
применяемый аспект JavaScript - в данном случае style;
атрибут стиля, который будет изменяться - color;
новое значение, принимаемое атрибутом стиля - red.
Соедините это, и получится следующая строка:
Head1.style.color = "red"
Добавьте ее в функцию и сохраните файл. В окончательном варианте страница должна выглядеть так:
<html>
<head>
<title>Простая страница</title>
<script language="JavaScript">
Function colorchange()
{
head1.style.color = "red";
}
</script>
</head>
<body>
<h1 id="head1" onMouseover="colorchange()">Добро пожаловать на нашу страницу!</h1>
<р>3десь много интересной информации.
3десь много интересной информации.
3десь много интересной информации.
3десь много интересной информации.
3десь много интересной информации. </р>
</body>
</html>
Откройте эту страницу в браузере и посмотрите, что происходит, когда вы наводите курсор на заголовок.
|
|
|
Если все было сделано правильно, то цвет заголовка изменится. Но обратите внимание, что цвет текста не становится прежним, когда вы убираете курсор с заголовка.
2. Пример использования атрибута text-decoration.
Используя в сценариях JavaScript атрибуты, название которых пишется через дефис, убирайте дефис и пишите оба слова слитно, причем второе слово должно начинаться с заглавной буквы. Таким образом, textdecoration в сценариях должно выглядеть как textDecoration.
<html>
<head>
<title>Простая страница</title>
<script language="JavaScript">
Function addunderline()
{
head.style.textDecoration = "underline";
}
Function removeunderline()
{
head.style.textDecoration = "none";
}
</script>
</head>
<body>
<h1 id="head" onMouseover="addunderline()"
onMouseout="removeunderline()">Добро пожаловать на нашу страницу! </h1>
<р>3десь много интересной информации.
Здесь много интересной информации.
Здесь много интересной информации.
Здесь много интересной информации.
Здесь много интересной информации.</р>
</body>
</html>
Необходимо обратить внимание на прописную букву в слове textDecoration — если все слово набрать в нижнем регистре, сценарий выполняться не будет. Теперь при наведении курсора заголовок станет подчеркнутым, а затем, если убрать курсор, вернется в прежнее состояние.
3. Пример точного позиционирования текста
Сначала необходимо рассмотреть, каким образом осуществляется позиционирование текста.
Наиболее часто применяются следующие атрибуты позиционирования:
position - имеет два интересующих нас значения: absolute и relative (по умолчанию значение static). Для значения absolute в качестве точки отсчета используется верхний левый угол окна браузера, и все параметры местоположения отмеряются от него. В свою очередь, для relative точкой отсчета является то место, в котором разместился бы элемент страницы, если бы не было представлено никакой информации о местоположении;
top - используется для указания вертикального смещения элемента от точки отсчета. Величина смещения может выражаться в различных единицах (пикселы, дюймы, сантиметры, миллиметры и т.п.). В наших примерах используются пикселы. Положительное значение top соответствует смещению элемента страницы вниз, в то время как отрицательное - по направлению к верхней границе окна браузера;
left - подобен атрибуту top, но применяется для указания горизонтального направления. Положительное значение соответствует сдвигу элемента вправо, отрицательное - влево.
<html>
<head>
<title>Простая страница</title>
</head>
<body>
<h1 style=" text-decoration: underline">Добро пожаловать на нашу
страницу!</h1>
<р style="position:absolute; top:125px; left:200рх">Простой текст для
позиционирования.</р>
</body>
</html>
С помощью CSS текст расположен со значением absolute, то есть его положение отсчитывается от верхнего левого угла окна браузера. Значение атрибута top равно 125рх, таким образом, текст будет расположен на 125 пикселов ниже верхнего края страницы. Значение атрибута left равно 200рх, то есть текст будет сдвинут на 200 пикселов от левого края окна браузера.
Создание анимационных объектов
Анимация – это процесс «оживления» объекта
Анимация включает в себя две составляющие: расстояние между соседними кадрами, называемое скачком (jump), и временной промежуток между двумя последовательными скачками, называемый интервалом (interval).
При больших скачках и длительных интервалах анимация выглядит медленной и грубой
.
Движение объектов кажется неестественным и воспринимается как мелькание.
При малых скачках и кратких интервалах анимация выглядит более плавной, хотя, если чересчур увлечься, движение покажется нарочитым.
1. Пример перемещения текста слева направо
Сначала следует ввести текст в тэге <div>, ограничивающем текст, добавить идентификатор id.
<html>
<head>
<title>
Простая страница
</title>
</head>
<body>
<div id="anim">
Текст, шагом марш!
</div>
</body>
</html>
Затем воспользуемся CSS, чтобы поместить текст в начальное положение:
<html>
<head>
<title>
Простая страница
</title>
</head>
<body>
<div id="anim" style="position:absolute; left:10; top:10">
Текст, шагом марш!
</div>
</body>
</html>
Далее начинаем работать над сценарием JavaScript. Поскольку не нужно, чтобы текст вечно двигался вправо, надо предусмотреть возможность контролирования этого процесса. Чтобы запустить сценарий на выполнение только при условии, если текст находится, например, менее чем в 500 пикселах от левой границы экрана, удобнее всего воспользоваться оператором if.
Для этого понадобится атрибут CSS pixelLeft.
<html>
<head>
<title>
Простая страница
</title>
<script language="JavaScript">
function moveTxt()
{
if (anim.style.pixelLeft < 500)
{
}
}
</script>
</head>
<body>
<div id="anil" style="position:absolute; left:10; top:10">
Текст, шагом марш!
</div>
</body>
</html>
Теперь рассмотрим операторы, управляющие анимацией.
Прежде всего нужно задать скачок. Каждый раз текст будет перемещаться вправо на 50
пикселей.
Атрибут pixelLeft используется не только для определения положения текста, но и для изменения положения на 50 пикселей:
<html>
<head>
<title>
Простая страница
</title>
<script language="JavaScript">
function moveTxt()
{
if (anim.style.pixelLeft < 500)
{
anim.style.pixelLeft +=50;
}
}
</script>
</head>
<body>
<div id="anim" style="position:absolute; left:10; top:10">
Текст, шагом марш!
</div>
</body>
</html>
Далее речь пойдет об интервале. Он задается с помощью метода setTimeout, позволяющего вновь запустить функцию после истечения определенного промежутка времени. Давайте установим интервал до повторного запуска функции moveTxt(),
равным 5000 мс:
<html>
<head>
<title>
Простая страница
</title>
<script language="JavaScript">
<!-- Маскируемся!
function moveTxt()
{
if (anim.style.pixelLeft < 500)
{
anim.style.pixelLeft +=50;
setTimeout("moveTxt()", 5000);
}
}
</script>
</head>
<body>
<div id="anim" style="position:absolute; left:10; top:10">
Текст, шагом марш!
</div>
</body>
</html>
Процесс будет повторяться до тех пор, пока условие оператора if не станет ложным.
Последнее, что нужно сделать, - запустить сценарий на выполнение. Для этого следует воспользоваться событием onLoad:
<html>
<head>
<title>
Простая страница
</title>
<script language="JavaScript">
function moveTxt()
{
if (anil.style.pixelLeft < 500)
{
anil.style.pixelLeft +=2;
setTimeout("moveTxt()", 50);
}
}
</script>
</head>
<body onLoad="moveTxt()">
<div id="anil" style="position:absolute; left:10; top:10">
Текст, шагом марш!
</div>
</body>
</html>
2. Пример движения текста по диагонали
<html>
<head>
<title>
Простая страница
</title>
<script language="JavaScript">
function moveTxt()
{
if (anim.style.pixelTop < 500)
{
anim.style.pixelTop + = 2;
anim.style.pixelLeft +=2;
setTimeout("moveTxt()", 50);
}
}
</script>
</head>
<body onLoad="moveTxt()">
<div id="anim" style="position:absolute; left:10; top:10">
Текст, шагом марш!
</div>
</body>
</html>
Слои. Позиционирование слоя
Для создания слоев следует использовать тег <div> или <span>.
Если требуются отступы до и после текста, следует использовать элемент <div>. При размещении текста внутри параграфа применяется тег <span>.
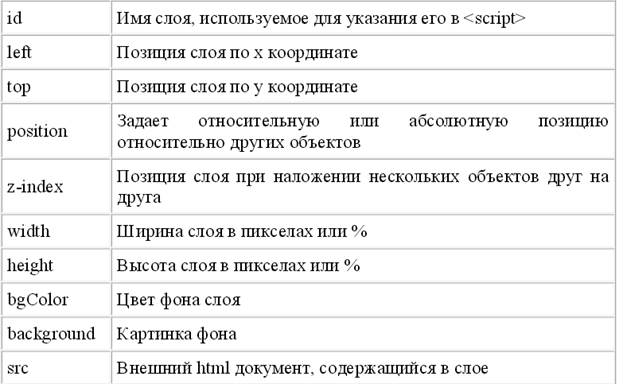
В Таблице 1 перечислены наиболее важные атрибуты.
Таблица 1.

Пример наложения текста:
<html>
<body>
Слой 1 наверху
<div style="position:relative; font-size:50px; z-index:2; color: navy">
Слой 1
</div>
<div style="position:relative; top:-55;left:5; color:orange; font-size:80px; z-index:1">
Слой 2
</div>
Слой 2 наверху
<div style="position:relative; font-size:50px; z-index:3; color: navy">
Слой 1
</div>
<div style="position:relative; top:-55; left:5; color:orange; font-size:80px; z-index:4">
Слой 2
</div>
</body>
</html>
Тип позиционирования слоя определяется параметром position, положение элемента - двумя координатами top и left.
Кроме тегов <div> и <span> абсолютное позиционирование поддерживают следующие элементы:
<applet>, <input>, <button>, <object>, <select>, <fieldset>, <iframe>, <table>, <img>, <textarea>.
Параметр position:relative используется для смещения слоя относительно родительского элемента. Установка этого значения не изменяет размещение элемента, но если установлены значения свойств top или left, то слой смещается от своего нормального положения в документе. В то время как свойство position указывает тип системы
координат, параметры top и left определяют точную позицию слоя.
Значения этих параметров могут определяться в процентном отношении или пикселах, принимать положительные и отрицательные величины. Это дает возможность размещать контент выше или ниже на странице независимо от физической позиции кода HTML. То есть, в верхней части страницы можно поместить слой, который описан внизу HTML-
документа.
Свойство z-index
Свойство z-index определяет порядок слоев, или их перекрытие по отношению к другим слоям. По умолчанию все слои позиционированы со значением z-index равным нулю.
Другие слои могут размещаться ниже путем установки отрицательного значения z-index.
Для слоев, у которых z-index не установлен, это значение назначается неявно в соответствии с их положением в документе. Поэтому слой, который помещен в документ позже, размещается выше остальных элементов, позиционированных ранее.
Свойства visibility и display
Для отображения или скрытия слоя используется свойство visibility.
Он может принимать значения visible, установленное по умолчанию, для показа слоя, и hidden, которое его прячет.
Например, скрытый блок текста можно оформить следующим образом:
<div style="visibility: hidden">
Спрятанный слой
</div>
При этом, когда используется данное свойство для скрытия элемента, соответствующий данному элементу блок занимает прежнее положение на странице, но само содержимое не отображается.
Чтобы на странице не оставалось пустого блока, соответствующего скрываемому элементу, можно использовать свойство display со значением none.
Для отображения элемента display равно block.
Динамическое управление слоями
Сценарии JavaScript позволяют динамически управлять параметрами установленных слоев. Это позволяет получить такие эффекты, как скрытие и отображение слоя, изменение порядка отображения, перемещение слоя в окне браузера.
Все эти эффекты достигаются с помощью изменения соответствующих стилевых параметров установленных слоев.
Для обращения к слоям из сценариев JavaScript, удобнее всего каждому слою дать собственное имя при помощи параметра id.
Например:
<div id="div1">
...
</div>
Для того, чтобы скрыть отображение слоя div1, можно использовать следующую команду:
div1.style.visibility='hidden';
Для повторного отображения слоя следует выполнить следующее присвоение:
div1.style.visibility='visible';
Пример динамической смены слоев:
в данном примере для отображения некоторого слоя следует нажать на соответствующую ссылку. Эту идею можно применить и для организации выпадающих меню.
<html>
<head>
<style type="text/css">
div {
position: absolute;
top: 20;
left: 160;
visibility: hidden;
}
</style>
<script language="JavaScript">
function show_d(d)
{
div1.style.visibility='hidden';
div2.style.visibility='hidden';
div3.style.visibility='hidden';
div4.style.visibility='hidden';
div5.style.visibility='hidden';
d.style.visibility='visible';
}
</script>
</head>
<body>
<a href="javascript:void(0)
" onClick="show_d(div1);">
Показать слой 1
</a><br>
<a href="javascript:void(0)
" onClick="show_d(div2);">
Показать слой 2
</a><br>
<a href="javascript:void(0)
" onClick="show_d(div3);">
Показать слой 3
</a><br>
<a href="javascript:void(0)
" onClick="show_d(div4);">
Показать слой 4
</a><br>
<a href="javascript:void(0)
" onClick="show_d(div5);">
Показать слой 5
</a><br>
<div id="div1">
<h3>
Слой номер один
</h3>
Некоторый текст, на слое расположенный. Его можно скрыть и показать. Текст может содержать несколько строк.
</div>
<div id="div2">
<h3>
Слой номер два
</h3>
Содержит свой текст. Если показывается, то текст на других слоях не виден.
</div>
<div id="div3">
<h3>
Слой номер три
</h3>
Тоже текст. При работе со слоями надо следить, чтобы текст одного слоя не " выглядывал" из – под другого слоя при самых различных размерах окна браузера и используемых шрифтах.
</div>
<div id="div4">
<h3> Слой номер четыре
</h3>
Здесь нет текста.
</div>
<div id="div5">
<h3>
Слой номер пять
</h3>
И тут тем более нет.
</div>
</body>
</html>
Динамическое изменение цвета фона ячеек
Использование стилей и управление ими с помощью JavaScript позволяет менять вид ячейки "на ходу", при выполнении определенных условий, таких как наведение курсора на ссылку или саму ячейку.
Рассмотрим самый простой прием – цвет фона ячейки меняется, когда курсор мыши наводится на нее.
Наведение мыши на область отслеживается событием onMouseover, а вывод мыши за
ее пределы – событием onMouseout.
Поскольку цвет фона меняется у той же самой ячейки, на которую наводим курсор мыши,
то изменение стиля делается с помощью метода
this.style.background.
...
<table border=1
cellspacing=0 cellpadding=4
bordercolor=#333333 align=center>
<tr>
<td align=center bgcolor=#cccccc
onMouseover="this.style.
background='#ffcc33'"
onMouseout="this.style.background='#cccccc'"><a href="#">
Пункт
1</a></td>
<td align=center bgcolor=#cccccc><a href="#">
Пункт
2</a></td>
50
</tr>
</table>
...
.
4 Порядок выполнения работы
Задание 1
Выполнить все примеры, представленные в теоретических сведениях
Задание 2
1. Рассмотрите скрипт:
<head>
<title>h1</title>
<script language="JavaScript">
function colorchange()
{
head.style.color = "red";
}
</script>
</head>
<body>
<h1 id="head" onmouseover="colorchange()">
Добро пожаловать на нашу страницу
!</h1>
</body>
</html>
2. Допишите скрипт страницы таким образом, чтобы красный цвет исчезал после отвода курсора мыши с заголовка.
Задание 3
1. Рассмотрите скрипт:
<html>
<head>
<title>text decoration</title>
<script language="JavaScript">
function addunderline()
{
head.style.textDecoration = "underline";
}
function removeunderline()
{
head.style.textDecoration = "none";
}
</script>
</head>
<body>
<h1 id="head" onMouseover="addunderline()" onMouseout="removeunderline()">
Добро пожаловать на нашу страницу!
</h1>
</body>
</html>
2. Допишите скрипт страницы таким образом, чтобы на одинарный щелчок мыши появлялась полоса над заголовком, а на двойной щелчок – текст зачеркивался.
Используйте события onclick, ondblclick и значения рассматриваемого свойства overline и line-through.
Задание 4.
Создать страницу, моделирующую работу электронной таблицы по расчёту баланса. Достаточно одной строки таблицы. В таблице должны быть три столбца: "Остаток на начало месяца", "Приход", "Расход" и "Сумма". Сумма должна пересчитываться автоматически при каждом изменении остальных полей.
5 Содержание отчета
1. Название работы
2. Цель работы
3. Порядок выполнения работы
4. Работающая страница с комментариями
5. Ответы на контрольные вопросы
6 Контрольные вопросы
6.1 Чем отличаются клиентские и серверные сценарии?
6.2 Перечислите известные вам события для элементов, получающих фокус ввода
6.3 Как изменить стиль элемента при возникновении определенного события?
7 Перечень литературы
7.1 Прохоренок Н. А. HTML, javascript, PHP и MySQL. Джентльменский набор Web-мастера - БХВ-Петербург,2011г.
7.2 Билл Скотт, Тереза Нейл Проектирование веб-интерфейсов - Символ-Плюс, 2010
Дата добавления: 2019-03-09; просмотров: 433; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
