Создание пользовательского интерфейса.
Лабораторная работа № 6. Работа с графическими объектами
6.1. Введение
MATLAB оснащен множеством функций (plot, polar, plot3, surf и др.), которые дают возможность быстро и наглядно отображать графически результаты ваших расчетов. Вам нет необходимости тратить время на описание и создание графического окна, разметку осей, вычерчивание линий. Всю эту черновую работу упомянутые выше графические функции высокого уровня берут на себя. Как правило, имеющихся функций достаточно для выполнения любых ваших пожеланий. Надо только покопаться в HELP’е и найти подходящую функцию.
Однако по мере углубления вашего знакомства с MATLAB’ом, усложнения решаемых задач у вас может возникнуть желание по-своему организовать отображение получаемых результатов. В этом случае необходимо знать, как в MATLAB’е организована работа с графическими объектами, какие функции можно и нужно использовать для их создания, изменения, удаления. Эти задачи являются предметом низкоуровневой или дескрипторной графики.
Знание основ дескрипторной графики окажется необходимым также, когда вы захотите создать диалоговое приложение с элементами пользовательского интерфейса (GUI – Graphical User Interface) – текстовыми и графическими окнами, кнопками, рамками и т.п.
Объекты дескрипторной графики и их иерархия
Базовым понятием дескрипторной графики является графический объект. Примеры таких объектов:
|
|
|
Root – экран компьютера (первичный объект);
Figure – фигура или графическое окно;
Axes – «оси», объект, представляющий собой прямоугольную область в фигуре, предназначенную для графического вывода;
Line – линия
Text – текстовая надпись и т.д.
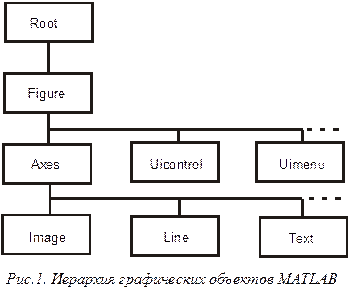
 Между этими объектами установлена строгая иерархия. Так объект Root включает в себя все остальные объекты. Объект Figure содержится в объекте Root, но и сам может содержать объекты Axes, Text и другие. Для определения взаимоотношений объектов приняты термины: Parent – родитель (Root по отношению к Figure) и Children – дети (Axes или Text по отношению к Figure). Иерархия графических объектов схематически изображена на рис.1.
Между этими объектами установлена строгая иерархия. Так объект Root включает в себя все остальные объекты. Объект Figure содержится в объекте Root, но и сам может содержать объекты Axes, Text и другие. Для определения взаимоотношений объектов приняты термины: Parent – родитель (Root по отношению к Figure) и Children – дети (Axes или Text по отношению к Figure). Иерархия графических объектов схематически изображена на рис.1.
Для идентификации объектов каждому из них дается особая характеристика – дескриптор или хэндл. По-английски handle, что в буквальном переводе означает рукоять, ухват.
Хэндл представляет собой число. У объекта Root хэндл всегда равен 0. У объектов Figure хэндл – целое число, которое обычно появляется в верхней части фигуры в виде ее номера. Для остальных объектов хэндлы – это числа с плавающей точкой.
Здесь, видимо, пора от абстрактного обсуждения основных понятий перейти к практическому их освоению. При этом каждое новое понятие, функцию, объект следует опробовать пусть на очень простом, но конкретном примере.
|
|
|
Графическое окно: создание и управление
Начнем с того, что в командном окне наберем команду:
>> figure
 |
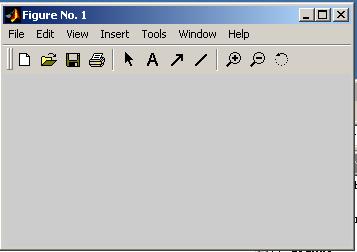
На экране появится серое окно очень похожее на то, которое появляется при использовании функции plot.
Правда, в нем нет белого прямоугольника, в котором обычно размещаются графики. Теперь давайте закроем эту фигуру, например, нажав крестик в правом верхнем углу, и наберем команду создания фигуры немного по-другому:
>> hf=figure
hf =
1
Заглянем в командное окно и обнаружим, что переменной hf присвоено значение 1. Дело в том, что функция создания фигуры figure в качестве выходного параметра выдает хэндл созданного объекта. При желании мы можем создать еще одну фигуру:
>> hf2=figure
hf2 =
2
>>
Она, правда, закрывает первую, но, взявшись за синюю линейку и сдвинув ее, можно убедиться, что фигуры действительно две. Причем хэндл второй фигуры, как можно увидеть, равен двум, то есть отличается от хэндла первой фигуры. Теперь давайте все-таки закроем вторую фигуру и ограничимся рассмотрением первой.
MATLAB рассматривает фигуру, как, впрочем, и любой другой графический объект как структуру. То есть графическому объекту принадлежат различные переменные содержащие числа, строки, вектора. Каждая переменная описывает какое-либо свойство объекта – размер, цвет, положение на экране. Мы создали фигуру, не указав ни одного из этих свойств. В этом случае MATLAB сам задает свойства, принятые по умолчанию для объектов данного типа. При желании мы можем вывести структуру объекта, иными словами, его свойства в командном окне. Для этого используется функция get:
|
|
|
>> get(hf)
Alphamap = [ (1 by 64) double array]
…………………
Color = [0.8 0.8 0.8]
…………………..
Name =
………………….
Position = [232 258 564 420]
Children = []
Parent = [0]
Selected = off
SelectionHighlight = on
Tag =
Type = figure
UIContextMenu = []
UserData = []
Visible = on
В результате выполнения этой команды будет выдан длинный список. Здесь приводится лишь его часть. В каждой строчке сначала указывается имя свойства объекта, а затем его значение. Следует отметить, что свойство может определяться одним числом, вектором, символьной строкой. Например, свойство Color (цвет) определяется вектором из трех чисел. Эти числа задают цвет объекта в шкале RGB (red-green-blue : красный-зеленый-синий).
|
|
|
Еще один важный момент – функция get здесь имеет лишь один параметр – хэндл фигуры. При желании можно использовать функцию get, чтобы получить значение лишь одного свойства:
>> get(hf,'Color')
ans =
0.8000 0.8000 0.8000
Здесь первый параметр, по-прежнему, хэндл объекта, а второй – заключенное в апострофы имя интересующего нас свойства.
На что еще стоит обратить внимание при первом взгляде на длинный список свойств объекта. Свойство Parent (родитель) содержит 0 ‑ хэндл родителя фигуры – объекта Root. Свойство Children (дети) пока содержит пустой вектор: []. Это естественно, ведь на нашей фигуре ничего нет. Но стоит создать на фигуре надпись (объект Text) или белый прямоугольник (объект Axes) и в этот массив будут занесены их хэндлы.
Хорошо, как узнать свойства объекта, мы выяснили. А как их изменять? Для этого имеется команда set. Например, изменить цвет с серого на синий можно следующей командой
>> set(hf,'Color',[0 0 1])
Первый параметр – хэндл, а далее следует пара параметров: сначала имя свойства, а затем его новое значение. С помощью функции set можно сразу изменить не одно, а несколько свойств:
>> set(hf,'Color','green','Name','Фигура')
В этом случае после хэндла следует не одна пара параметров свойство-значение, а несколько. Обратите внимание, что в последнем примере для задания цвета используется не вектор из трех чисел, а имя. Для типовых цветов MATLAB предоставляет такую возможность.
В заключение этого параграфа еще об одном свойстве: Tag (ярлык). Как можно заметить функции get и set, как и многие другие функции дескрипторной графики, используют хэндлы. Пока мы работаем с объектами Root и Figure, это не причиняет особых неудобств – их хэндлы – целые числа. Однако хэндлы других объектов: осей, надписей, линий – вещественные числа. Их и указывать неудобно, и забыть можно. Стандартный прием заключается в следующем. Свойству Tag объекта присваиваем имя. Например,
>> set(hf,'Tag','F1')
Теперь, если после нескольких часов работы вы забыли хэндл этого объекта, но вы помните его ярлык, то хэндл можно получить с помощью функции findobj.
>> hfig=findobj('Tag','F1')
hfig =
1
Эта функция выдает хэндл того объекта, у которого свойство, указанное первым параметром, имеет значение, указанное во втором параметре. Конечно, не обязательно в функции findobj использовать именно свойство Tag. Но другие свойства, например цвет, могут быть одинаковыми у разных объектов, а ярлык – уникален.
Координатные оси и линия
После знакомства с командой figure, позволяющей создать графическое окно, естественным должно показаться желание что-либо в этом окне нарисовать. Что ж, давайте попробуем:
>> hf=figure;
>> ha=axes;
>> hl=line([0 1 2 3 4],[0 1 1 2 1]);
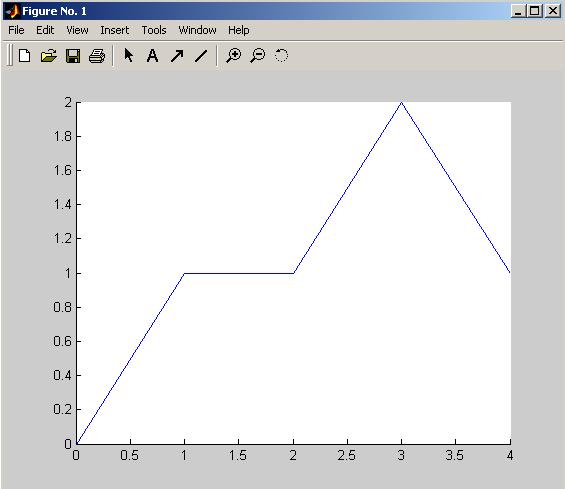
То, что произошло, вы можете увидеть на экране. Однако, дадим несколько пояснений. После выполнения первой команды, как и ожидалось, на экране появилась фигура. Точка с запятой поставлена, чтобы подавить в командном окне эхо-печать. Нам в общем-то не так важно, какой именно хэндл имеет эта фигура. Достаточно знать, что он хранится в переменной hf. Вторая строчка приведет к созданию нового для нас графического объекта: Axes. Его можно было бы назвать окном графического вывода, но давайте будем называть этот объект короче: Оси. Наконец, последняя из этих трех строчек создает объект line (линия). В простейшем варианте команда создания линии имеет два параметра – вектора одинаковой размерности. Первый вектор содержит абсциссы, а второй – ординаты точек, которые соединяются ломаной линией. Объект фигура является родительским по отношению к осям, а оси – по отношению к линии.

Это можно проверить, выполнив следующие три команды:
>> get(hf,'Children')
ans =
100.0012
>> get(ha,'Children')
ans =
101.0005
>> get(hl,'Children')
ans =
Empty matrix: 0-by-1
Объект линия, как видно из этого примера, в отличие от фигуры и осей детей не имеет.
Точно так же, как и для осей, с помощью команды set можно менять свойства объектов. Изменим, например, пределы изменения ординаты на графике и цвет линии.
 |
Кстати, чтобы нарисовать линию, вовсе не обязательно вводить перед этим команды figure и axes. Закройте имеющуюся на экране фигуру, и наберите команду:
>> hl=line([0 1 2 3 4],[0 1 1 2 1]);
Результат, как видим, тот же. То есть в MATLAB’е, в отличие от кошек, объекты могут рождаться сами по себе. На самом деле конечно родители у нашей линии (фигура и оси) есть, но создали их не мы, а MATLAB, обнаружив, что объект линию, создаваемую нами некуда поместить. При желании мы можем узнать хэндлы этих родителей с помощью команды get.
>> get(hl,'Parent')
ans =
101.0006
Все, о чем здесь говорилось, может показаться любопытным, однако пока непонятно, зачем все это нужно, если есть команда plot, которая все это умеет делать. Пора привести первый пример, когда использование графики низкого уровня может оказаться полезным. Следующий М-файл рекомендуется набрать и выполнить.
% Простейший пример анимации - вычерчивание синусоиды
% 1. Создаются фигура и оси с фиксированными пределами
hf=figure;
ha=axes('XLim',[0, 2*pi],'YLim',[-1.1, 1.1]);
% 2. Инициализация - задается количество шагов и заполняются
% вектора абсцисс и ординат графика для первого шага.
n=1000;
dx=2*pi/n;
x=[0, dx];
y=sin(x);
% 3. Вычерчивается первый отрезок графика. Параметр EraseMode управляет
% режимом стирания удаляемых или перемещаемых линий. В данном случае
% оптимальный режим 'none'. Однако, полезно выполнить этот файл для
% всех четырех вариантов и посмотреть, что получится
%hl=line(x,y,'EraseMode','normal'); % отображение полностью
% обновляется
hl=line(x,y,'EraseMode','none'); % старые линии не удаляются
%hl=line(x,y,'EraseMode','xor'); % удаляемая линия заполняется
% цветом объекта, находящегося под ней
%hl=line(x,y,'EraseMode','background'); % удаляемая линия заполняется
% цветом фона осей
% 4. В цикле дополняются вектора x и y и соответственно изменяется объект
% line
for i=2:n
for j=1:100000, k=j^2; end % Эта строчка только для замедления
x(i+1)= dx*i;
y(i+1)= sin(x(i+1));
set(hl,'XData',x,'YData',y); % Модификация линии
drawnow % Эта команда требует немедленного выполнения
% графической команды. Без нее MATLAB
% может отложить выполнение команды до
% удобного для себя момента и
% "мультика" не получится.
end
Надеюсь, что назначение файла достаточно понятно из комментариев, а возможные неясности исчезнут после его выполнения. И все-таки, несколько замечаний.
- Анимация для вычерчивания синусоиды, конечно, мало полезна и здесь используется для иллюстрации только из-за простоты. Обычно подобный вывод используется для отображения функций, требующих большого объема вычислений. Например, для численного решения дифференциального уравнения. В ходе решения тогда можно будет визуально отслеживать его ход.
- При анимации важно правильно использовать свойство EraseMode. В данном случае, когда уже построенная часть линии не меняется, ‘none’ – лучший вариант. Но в случае, если вы захотите отобразить на экране колебания упругой струны, следует свойству EraseMode присвоить значение ‘xor’. В этом случае предыдущая конфигурация линии будет удаляться, а на экране отображаться текущая. В общем, в каждом конкретном случае выбор значения EraseMode, должен быть осознанным и хорошо продуманным.
Создание пользовательского интерфейса.
 |
Теперь следует признаться, что автор пособия до сих пор лукавил, скрывая свои истинные намерения. Дело в том, что все-таки все перечисленное можно сделать, обходясь функциями графики высокого уровня: plot, plot3, surf и т.д. На самом деле все это было подготовкой к тому, чтобы начать разговор об использовании GUI (Graphical User Interface – графического пользовательского интерфейса). Конечно, очень важно уметь получать решения поставленных перед вами задач. Для этого достаточно овладеть приемами программирования. Однако не менее важно уметь представить полученные результаты в удобной и наглядной форме. Причем это важно не только для того, чтобы пустить пыль в глаза начальнику или заказчику. Часто хорошо продуманное графическое оформление помогает лучше осмыслить полученные результаты.
Вот для того, чтобы приступить к знакомству с GUI, и потребовалось предварительно познакомиться с необходимыми понятиями и приемами – хэндлами, взаимосвязью графических объектов, изменением свойств объектов с помощью команд get и set.
Итак, попробуем создать что-то очень простое. Начнем с того, что создадим фигуру и оси в ней:
>> hf=figure;
>> ha=axes;
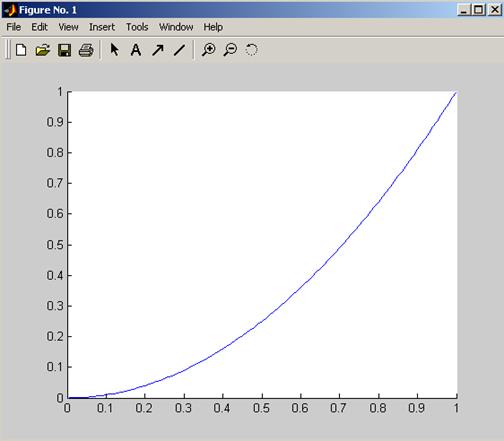
Теперь нарисуем в осях какую-либо кривую, например, параболу:
>> x=linspace(0,1,101);
>> y=x.^2;
>> hl=line(x,y);
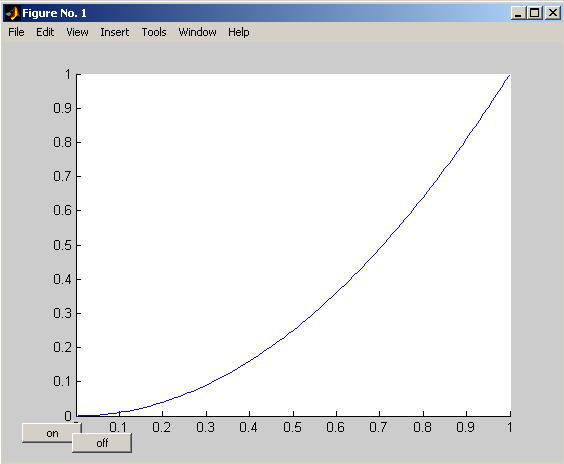
Фигура примет следующий вид:
Теперь попробуем реализовать следующую задумку. Поместим на этой фигуре две кнопки: одну с надписью on, а другую с надписью off. Первая будет включать в график сетку (для этого в MATLAB’е существует команда grid on), а вторая выключать (команда grid off). Для создания кнопки, как и для создания других объектов управления (линейки прокрутки, текстовые окна, списки, рамки и т.д.) используется команда uicontrol. Наберем эту команду в следующем виде:
>> hb1=uicontrol('Style','pushbutton','String','on','Callback','grid on');
Что мы здесь задали? Свойство Style указывает, какого типа объект создается. В данном случае значение pushbutton означает именно командную кнопку. Свойство String – это надпись на объекте. Наконец, свойство Callback – это команда, которая выполнится, если на эту кнопку нажать. Проверим и нажмем кнопку, которая появилась на фигуре. Действительно, сетка появилась.

Теперь в соответствии с задумкой создаем вторую кнопку:
>> hb2=uicontrol('Style','pushbutton','String','off','Callback','grid off');
Действительно, вторая кнопка появилась, и, нажав ее, удается отключить сетку. Но, вот беда, эта новая кнопка закрыла старую, и мы не можем включить сетку вновь. Дело в том, что задав явно три параметра, мы доверили MATLAB’у определить значения всех остальных параметров, в том числе и параметра, определяющего положение кнопки.
Поправим дело, ведь мы уже умеем изменять свойства объектов с помощью команды set:
>> set(hb2,'Position',[70 10 60 20])
>>
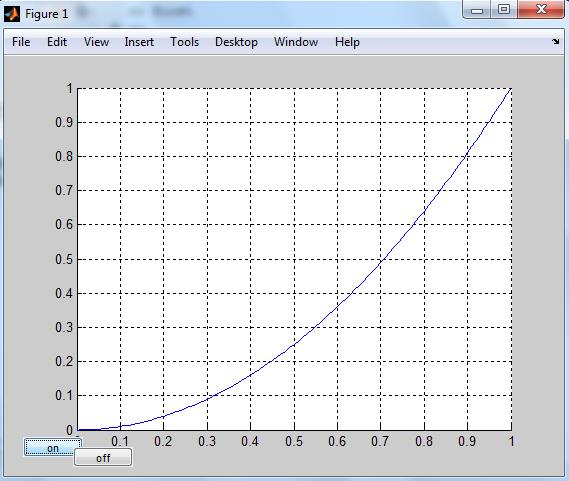
 |
Теперь видны обе кнопки, и обе они работают. Мы можем это проверить понажимав на них по очереди.
Выглядят они, правда, неказисто, одна наехала на другую, но не будем привередливы и сохраним это первое диалоговое приложение в своей рабочей директории под именем first. m. То есть все перечисленные команды наберем в редакторе m-файлов и сохраним в виде файла сценария.
Теперь закроем фигуру и наберем в командной строке >> first – окно вновь на экране и работает все так же.
Команда guide
Собственно говоря, для создания приложений с GUI можно обойтись именно такой методикой, непосредственно используя команды создания объектов и команду set. Однако, такой способ ручной выделки трудоемок и выглядит несколько несовременным. Хотя знать о такой возможности и уметь его использовать необходимо, но напрашивается мысль, что должны иметься более современные способы. Действительно, есть в MATLAB’е такая команда – guide. Хотя звучание этой команды навевает мысли об экскурсоводах, правильная расшифровка выглядит очень представительно – Graphical Users Guide Development Environment (Среда Разработки Графического Пользовательского Интерфейса).
Разберем использование этой команды на простом примере. Пусть нам надо сделать приложение, которое будет строить график функции.
Шаг № 1. Разработка графического интерфейса.
Этот шаг выполняется на бумаге. Надо просто нарисовать окно диалоговой программы. Как именно заставить ее работать, пока задумываться не надо. Просто считайте, что каждая кнопка, каждое графическое окно будет работать так, как вам хочется.
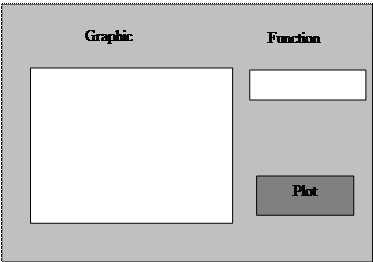
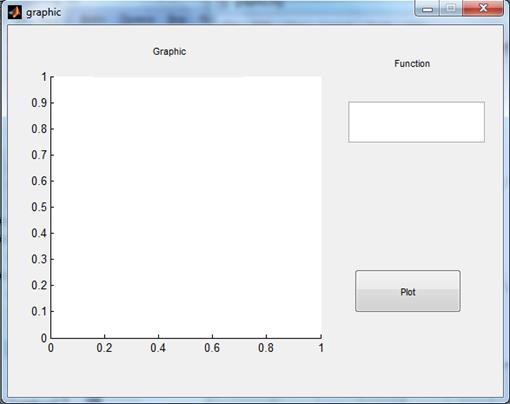
Вот возможный вариант такого окна
 Для вывода графика предусмотрено графическое окно, над которым помещена надпись “Graphic”. Функция должна будет вводиться в текстовый бокс Function. А вычерчивание графика будет выполняться в результате нажатия кнопки Plot.
Для вывода графика предусмотрено графическое окно, над которым помещена надпись “Graphic”. Функция должна будет вводиться в текстовый бокс Function. А вычерчивание графика будет выполняться в результате нажатия кнопки Plot.
Вообще говоря, здесь неплохо предусмотреть интервал, для которого надо построить график и количество точек, которые надо использовать для его построения.
Но не будем пока усложнять задачу. Будем считать интервал фиксированным. Например, от 0 до 1. А число точек будет, например, равно 101.
Шаг № 2. Создание графического интерфейса
Теперь, когда вы решили как внешне должно выглядеть это приложение пора выполнить команду guide:
>> guide
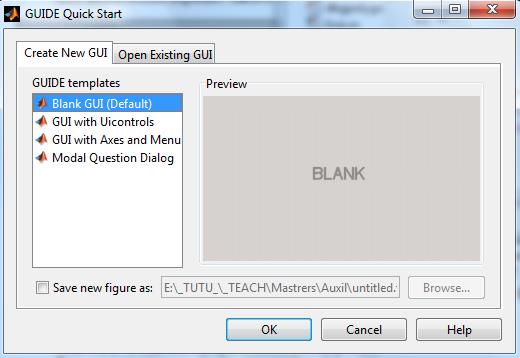
На экране появляется стартовой окно, предлагающее вам создать новый GUI (графический интерфейс пользователя).
 |
Здесь имеется несколько возможностей, но остановимся на предлагаемом по умолчанию Blank GUI (пустой GUI) и нажмем ОК.
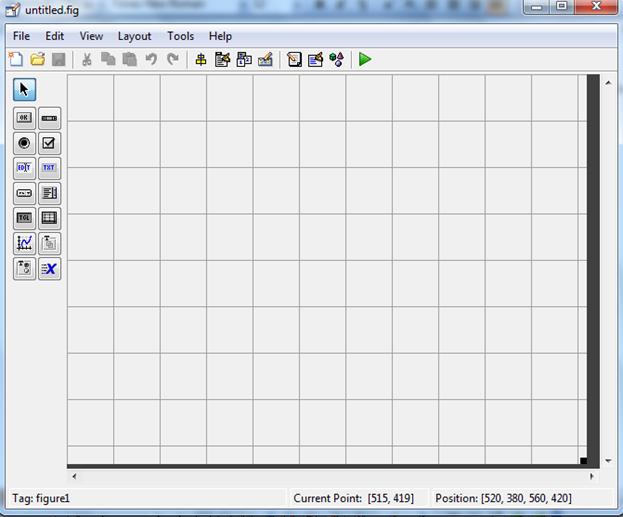
Появляется окно собственно программы guide.

Вверху окна мы видим привычную линейку меню, а под ней – линейку горячих клавиш, позволяющих быстро вызвать наиболее часто используемые команды
Слева – палитра управляющих элементов. С ее помощью мы и разместим в окне создаваемой программы нужные нам кнопки, надписи и текстовые боксы.
В нашем занятии мы рассмотрим только нужные для решения поставленной задачи инструменты и команды. Если вам понравится это программное средство, и вы захотите его использовать в своей деятельности, то расширять свои знания и умение его применять надо будет самостоятельно, используя HELP MATLAB’а или справочную литературу.
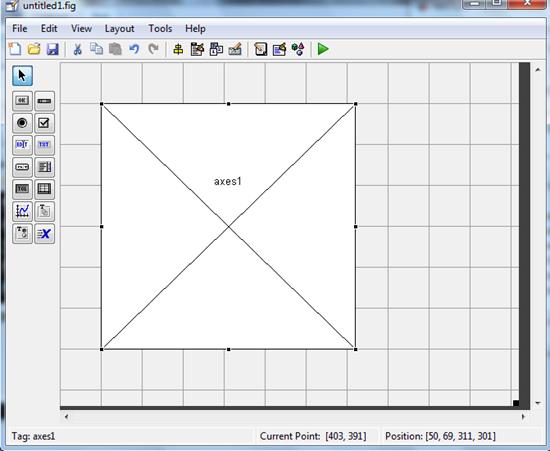
Начнем с создания графического окна. Находим в палитре элементов кнопку “Axes”  , щелкаем по ней и размещаем графическое окно в заготовке диалогового окна программы. Для этого устанавливаем курсор в место, где мы хотим увидеть верхний левый угол окна, нажимаем клавишу мыши и, не отпуская ее, передвигаем курсор к нижнему правому углу. В результате получим
, щелкаем по ней и размещаем графическое окно в заготовке диалогового окна программы. Для этого устанавливаем курсор в место, где мы хотим увидеть верхний левый угол окна, нажимаем клавишу мыши и, не отпуская ее, передвигаем курсор к нижнему правому углу. В результате получим
 |
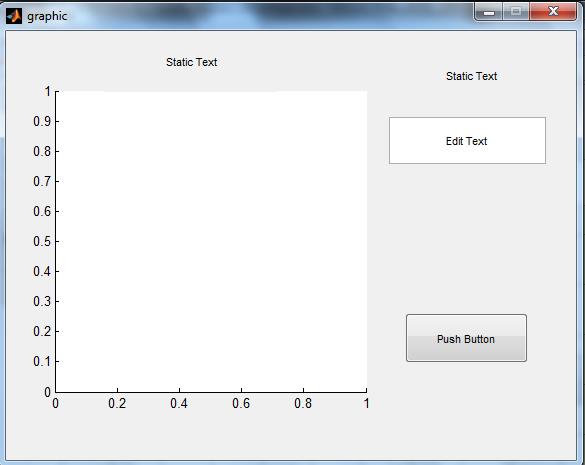
Аналогичным образом размещаем тестовый бокс для ввода функции (Edit Text) и кнопку (Push Button). Кроме того над графическим окном и текстовым боксом надо разместить текстовые метки (Static Text).
 |
Окно guide будет выглядеть примерно так:
Уже сейчас можно попробовать запустить на выполнение то, что у нас получилось. Нажмите для этого зеленый треугольник, который находится в линейке горячих клавиш справа. Поскольку мы делаем это в первый раз, GUIDE спрашивает, не пора ли сохранить результаты нашей работы.
 Согласимся с этим предложением и сохраним их под именем graphic.
Согласимся с этим предложением и сохраним их под именем graphic.
В результате несколько неожиданно сначала появляется окно встроенного редактора с не очень понятным файлом, имеющим имя graphic.m, а затем окно нашей программы. О файле graphic.m подробнее немного позже, а пока рассмотрим появившееся окно “graphic”. Обратите внимание, что в каком-то смысле оно уже работает. Кнопка нажимается. В текстовом боксе можно редактировать текст. Правда то, что мы задумали при нажатии не выполняется. Но это естественно – ведь мы пока не объяснили программе, что мы от нее хотим.

Однако прежде чем это объяснять, сначала поработаем еще над оформлением элементов управления. Закройте приложение graphic, нажав крестик в верхнем правом углу.
Вернемся к окну GUIDE. Начнем с кнопки. Во-первых, надпись на ней должна быть не “Push Button”, а “Plot”. Чтобы это исправить, выделим кнопку, щелкнув по ней, а затем найдем среди горячих клавиш “Property Inspector” и нажмем ее.
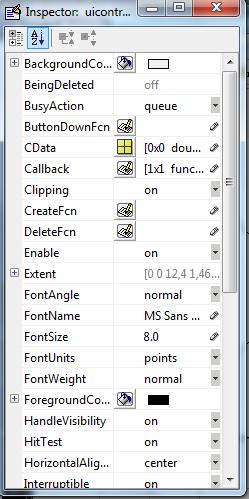
Появится окно инспектора. В нем в левом столбце перечислены свойства, которые имеет эта кнопка, а в правом – значения этих свойств. Все эти свойства знать нет  необходимости. По крайней мере, пока. Найдите в этом списке свойство ‘String’ и измените его значение на ‘Plot’. Обратите внимание – в окне GUIDE надпись на кнопке изменилась.
необходимости. По крайней мере, пока. Найдите в этом списке свойство ‘String’ и измените его значение на ‘Plot’. Обратите внимание – в окне GUIDE надпись на кнопке изменилась.
Кроме того рекомендую задать свойства ‘Tag’ (ярлык). По этому ярлыку легче будет в дальнейшем находить данный элемент при работе над программой. Знающие люди рекомендуют формировать имена для ярлыков следующим образом. Сначала (префикс) должны идти три строчные буквы, характеризующие тип элемента. Например, для кнопок ‘btn’, для редактируемого текста ‘edt’, для статического текста ‘txt’ и т.д. А затем с заглавной буквы – имя, характеризующее сам элемент. Для нашей кнопки, таким образом, получится ‘btnPlot’.
Если вам не нравится такая схема формирования ярлыков, можете придумать свою. Важно только ее постоянно придерживаться в дальнейшем. А без системы можно легко запутаться в многочисленных управляющих элементах.
Далее присвоим следующие свойства
Текстовой метке над графиком:
String ‑ Graphic
Tag ‑ txtGraphic
Текстовой метке над боксом для формулы:
String – Function
Tag ‑ txtFunction
Графическому окну (Axes):
Tag – axeGrahic
Боксу редактируемого текста:
String – пустая строка
Tag ‑ edtFunction
Вновь пытаемся запустить программу и видим окно уже совсем похожее на то, что мы задумали:
 |
Но, естественно, оно пока по-прежнему не работает. Теперь пришло время программировать – объяснять графическому интерфейсу, что мы от него хотим
Шаг № 3. Программирование графического интерфейса
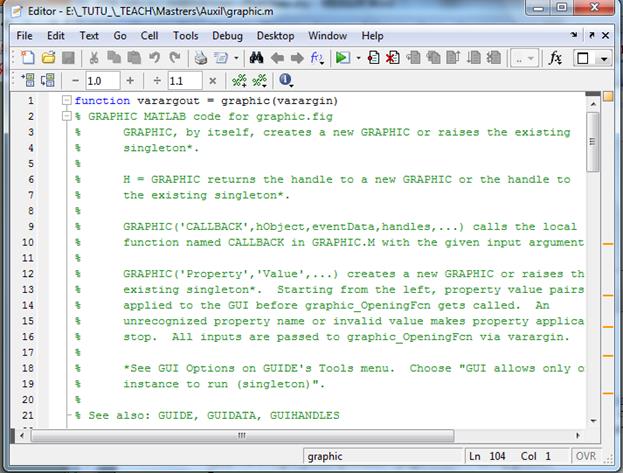
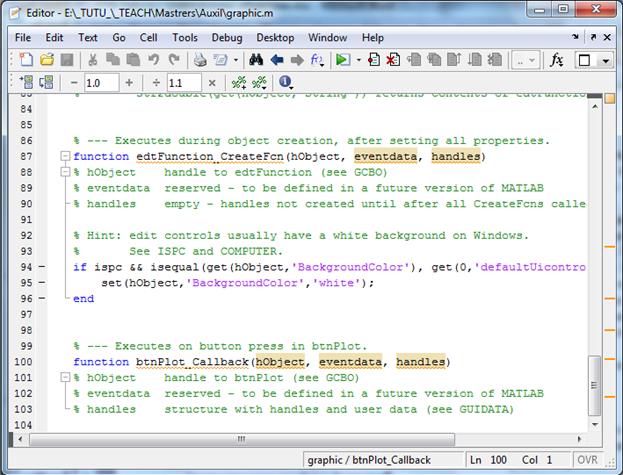
Теперь пришло время вернуться к таинственному файлу graphic.m.

Файл довольно длинный и довольно непонятный. Самое главное мы его не набирали. Так откуда же он взялся?
Мало того. Загляните в свою директорию, и вы обнаружите, что в ней появился не только файл ‘graphic.m’, но и файл ‘graphic.fig’. Откуда они взялись, зачем они нужны, и что с ними делать?
Файл ‘graphic.fig’ содержит описание самого окна. То есть размер и цвет, положение на экране положение кнопок, текстовых боксов. Вспомните, в предыдущем примере мы все это описывали с помощью отдельных операторов, А здесь MATLAB, дав нам удобную возможность расположить эти объекты так, как нам хочется, взял черновую работу по формальному их описанию на себя. И делать с этим файлом ничего не надо. Если вам что-то захочется изменить в виде окна, лучше открыть его с помощью GUIDE и воспользоваться удобным инструментарием для внесения изменений.
А вот файл ‘grahic.m’ – это заготовка MATLAB’а, с которой нам предстоит поработать. Если ‘graphic.fig’ – это геометрическое описание окна программы, то ‘graphic.m’ – это описание поведения окна программы и всех его элементов.
 |
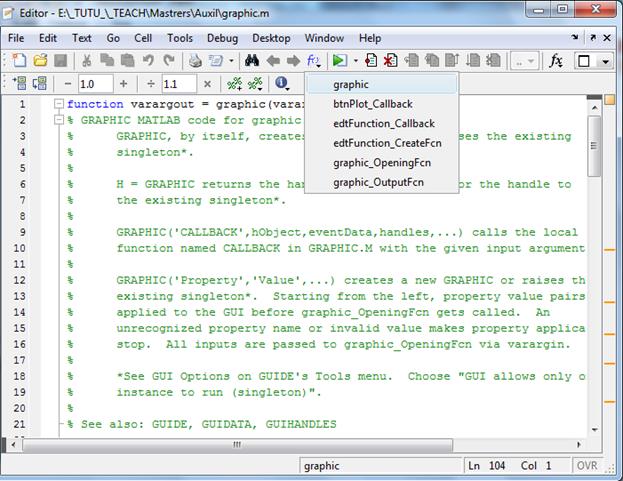
В данной функции MATLAB сделал заготовки для описания действий элементов управления для случаев, когда с этими элементами происходят какие-либо события. Такими событиями могут быть, например, нажатие для кнопки, изменение содержимого для текстового окна, появление курсора над данным элементом и т.п. Реакции на такие события в файле grahic.m оформлены в виде внутренних функций этого файла. Если раскрыть ниспадающий список функций, как это показано на рисунке, то увидим полный перечень, начиная с имени самой функции. А далее следуют заготовленные (пока пустые) подфункции, которые и должны описать действие программы при наступлении какого-либо события.
Названия этих подфункций составляются следующим образом. Сначала идет ярлык (Tag) того элемента, реакцию которого требуется задать. А затем, после символа подчеркивания – название события, на которое этот элемент должен отреагировать. Ярлыки, как вы помните, элементам управления мы даем сами.
А вот названия событий ‑ стандартные. С их значением, если они не ясны из названия можно ознакомиться в HELP’е. Но чаще всего приходится программировать событие Callback. В переводе на русский это означает не совсем понятное «обратный вызов». Но в принципе это обычно самое типичное событие для данного элемента управления. Например, для линейки прокрутки – это перемещение движка, а для кнопки – нажатие на эту кнопку.
В нашей программе обрабатываться должно только одно событие – нажатие на кнопку “Plot”. При ее нажатии программа должна считать формулу из текстового бокса, вычислить для всех заданных значений аргумента X значения Y и построить по ним график.
Итак выбираем из ниспадающего списка подфункцию btnPlot_Callback

И попадаем в описание этой подфункции. Как видим, в ней пока нет ни одного оператора кроме заголовка. Если не считать поясняющих комментариев. То есть действия программы при нажатии кнопки нам надо запрограммировать именно здесь.
Для решения поставленной задачи эту подфункцию можно оформить следующим образом:
% --- Executes on button press in btnPlot.
function btnPlot_Callback(hObject, eventdata, handles)
% hObject handle to btnPlot (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
formula = get(handles.edtFunction,'String');
X = linspace(0,1,101);
Y = eval(formula);
plot(X,Y);
Первая строка считывает содержимое текстового бокса в строковую переменную formula. Здесь, надеюсь, становится ясно, зачем мы тратили время на заполнение значений ярлыков (Tag). В команде get первым аргументом должен быть хэндл объекта – в данном случае текстового бокса. Хэндл, как нам известно, это некоторое число, индивидуальное для каждого объекта и не совсем ясно, откуда его можно узнать. MATLAB дает возможность не ломать над этим голову, а указывать хэндл любого объекта стандартным способом: после слова handles ставится точка, а затем дописывается Tag нужного нам объекта. Именно по этой причине имеет смысл давать имена ярлыкам (Tag) по постоянной системе.
Вторая строка – подготовка значений X не должна вызвать у вас никаких вопросов.
А в третьей используется функция eval, которая раньше у нас не встречалась. Эта функция получает в качестве аргумента строку символов, рассматривает ее как выражение и производит вычисления.
Четвертая строка – простое построение графика.
Задание
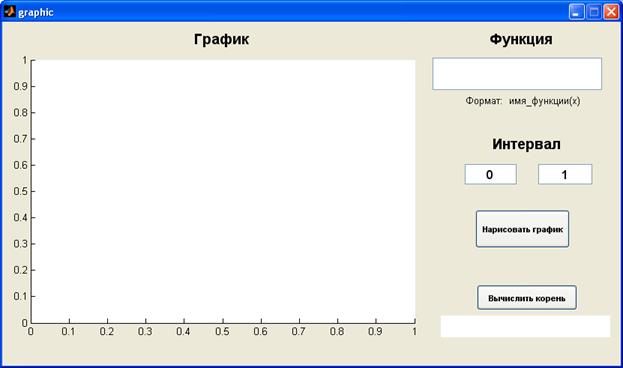
Используя guide, написать программу поиска корня трансцендентного уравнения. В качестве математического ядра программы использовать программу, написанную при выполнении задания по работе № 4. В диалоговом окне предусмотреть:
1) построение графика функции
2) вывод значения найденного корня в текстовый бокс
3) для ввода значений с поля графика использовать функцию ginput
Примерный вид графического интерфейса

| № | Подпрограмма | Уравнение | № | Подпрограмма | Уравнение |
| 1 | Polov |  ,
(0 £ x £ 8) ,
(0 £ x £ 8)
| 16 | Newton |  , (0 £ x £ 2,5) , (0 £ x £ 2,5)
|
| 2 | Horda |  ,
(0 £ x £ 2) ,
(0 £ x £ 2)
| 17 | Polov |  ,
(0 £ x £ 2) ,
(0 £ x £ 2)
|
| 3 | Iter |  ,
(0 £ x £ 4) ,
(0 £ x £ 4)
| 18 | Horda |  , (2 £ x £ 8) , (2 £ x £ 8)
|
| 4 | Newton |  ,
(1 £ x £ 6) ,
(1 £ x £ 6)
| 19 | Iter |  , (0 £ x £ 8) , (0 £ x £ 8)
|
| 5 | Polov |  , (0 £ x £ 8) , (0 £ x £ 8)
| 20 | Newton |  , (0 £ x £ 3) , (0 £ x £ 3)
|
| 6 | Horda |  ,
(0 £ x £ 4) ,
(0 £ x £ 4)
| 21 | Polov |  ,
(0 £ x £ 6) ,
(0 £ x £ 6)
|
| 7 | Iter |  ,
(0 £ x £ 8) ,
(0 £ x £ 8)
| 22 | Horda |  ,
(0 £ x £ 2) ,
(0 £ x £ 2)
|
| 8 | Newton |  ,
(0 £ x £ 4) ,
(0 £ x £ 4)
| 23 | Iter |  , (2 £ x £ 4) , (2 £ x £ 4)
|
| 9 | Polov |  ,
(0 £ x £ 3,5) ,
(0 £ x £ 3,5)
| 24 | Newton |  ,
(2 £ x £ 15) ,
(2 £ x £ 15)
|
| 10 | Horda |  ,
(0 £ x £ 10) ,
(0 £ x £ 10)
| 25 | Polov |  , (2 £ x £ 12) , (2 £ x £ 12)
|
| 11 | Iter |  ,
(3 £ x £ 12) ,
(3 £ x £ 12)
| 26 | Horda |  , (0 £ x £ 8) , (0 £ x £ 8)
|
| 12 | Newton |  ,
(0 £ x £ 4) ,
(0 £ x £ 4)
| 27 | Iter |  ,
(0 £ x £ 4) ,
(0 £ x £ 4)
|
| 13 | Polov |  ,
(0 £ x £ 8) ,
(0 £ x £ 8)
| 28 | Newton |  (0 £ x £ 4)
(0 £ x £ 4)
|
| 14 | Iter |  ,
(0 £ x £ 8) ,
(0 £ x £ 8)
| 29 | Polov |  ,
(0 £ x £ 4) ,
(0 £ x £ 4)
|
| 15 | Horda |  ,
(0 £ x £ 4) ,
(0 £ x £ 4)
| 30 | Horda |  ,
(2 £ x £ 10) ,
(2 £ x £ 10)
|
Дата добавления: 2018-11-24; просмотров: 148; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
