ДЕКОРАТИВНЫЕ РАЗДЕЛИТЕЛИ (БОРДЮРЫ)
Владимир Казаков
Вёрстка лендинга с Вашим дизайном и текстом
Я делаю лендинги для своих заказчиков и могу сверстать лендинг для Ваших.
Вёрстка всех лендингов одинаковая и создаётся на моём самописном генераторе.
Вёрстка делается сразу адаптивной, и за это отдельно платить не нужно.
ОСОБЕННОСТИ ВЁРСТКИ ЛЕНДИНГОВ
JAVASCRIPT
В генераторе уже имеются в наличии java-скрипты:
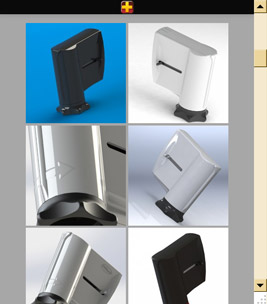
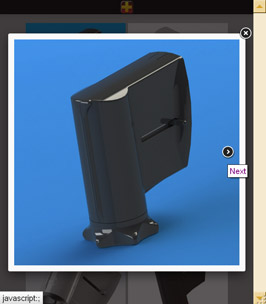
+ слайдер фотографий Fancybox,
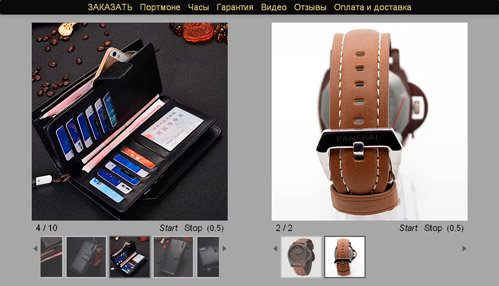
+ слайдшоу adGallery (отличается от слайдера тем, что есть кнопки "Start" и "Stop" и не сжимается на смартфонах),
+ непрокручиваемого горизонтального меню (к каждому блоку можно сделать ссылку в верхнее непрокручиваемое меню),
+ попап окно. По умолчанию всплывает через 20 секунд.
+ чат группы ВКонтакте
+ спойлер (разворачивающиеся блоки)
+ iframe видео с Вашего сервера, если не устраивает iframe Youtube (используется KTplayer)
и некоторые другие.
Этот Javascript работает во всех (вплоть до старых 10-летних) браузерах на всех моих сайтах.
Если хотите прицепить ещё что-то - давайте готовый яваскрипт и css. Для меня поиск работающих js и их внедрение - большая и трудная работа.
Я не делаю никакую анимацию.


Слайдер Fancybox работает во всех современных браузерах. Он занимает всю ширину окна браузера и сжимает фотки до этого размера. Он не даёт полос прокрутки на малых экранах или больших фотографиях.


Чат ВКонтакте в правом нижнем углу

Два слайдшоу в двух колонках для отображения набора фотографий двух товаров, продающихся вместе на одном лендинге. Фотографии меняются каждые 0,5 секунд. На смартфонах с шириной экрана 640px и 720px правая колонка становится под левой.
|
|
|


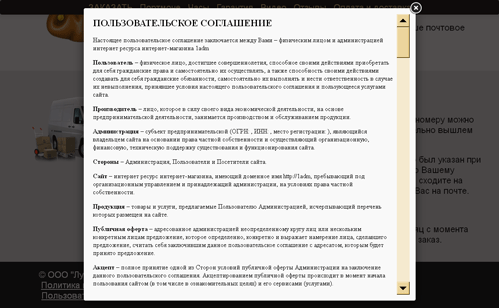
Модальные окна "Политика конфиденциальности" "Пользовательское соглашение" обычно открываются по клику на ссылке в футере. Аналогично выглядит попап окно.
Модальные окна сжимаются на смартфонах аналогично слайдеру.
СЖИМАЕМАЯ АДАПТИВНАЯ ВЁРСТКА
осуществляется в 1 или 2 колоноки. Ширина колонок может быть разной.
50%-50%.
20%-80%
25%-75%
30%-70%
40%-60%
60%-40%
70%-30%
75%-25%
80%-20%
100%-0% (только 1 колонка)




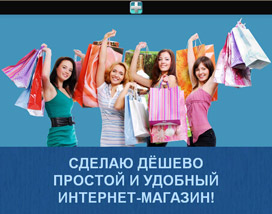
наиболее распространённая в моих лендингах адаптивная вёрстка в 2 колонки. На заднем фоне - сплошной цвет или текстура. Слева картинка (PNG с прозрачным фоном или JPG со сплошным фоном), справа текст.
НЕСЖИМАЕМАЯ АДАПТИВНАЯ ВЁРСТКА
осуществляется из блоков <li> фиксированой ширины.
Например, можно сделать 3 колонки по 400px (или 398px) или 4 колонки по 300px (или 298px).
высота блоков <li> может быть любой.


На фоне - огромная текстура обитой кожей мебели. Я сам делал.



ПАДДИНГ
для каждой колонки или <li> существуют падинги. Обычно я делаю общий паддинг блока 10px и паддинг 10px для каждой колонки.
|
|
|
Поэтому чаще всего у меня встречается суммарный паддинг 20px.
Для отображения крупных фото паддинг я часто ставлю 0, зато оставляю <br> сверху и сниху блока.
ВЫСОТА БЛОКОВ
Я могу задать высоту блока жёстко, высоту блока только для широкого экрана, а также высоту <li>.
ШИРИНА рабочей области лендинга - 1200px (на смартфонах сжимается).


На широких экранах можно задать высоту блока, например, чтобы иконка была по центру, а не в самом верху относительно текста. На смартфонах высота блоков специально не учитывается.
ВАЛИДНОСТЬ
Код вёрстки не валидный вообще (потому что валидаторы придираются к условно устаревшему CSS- и HTML-коду), но он работает во всех (в том числе старых 10-летних) браузерах.
Я проверяю сайты в Opera, Hrome, Firefox, Maxthon, Hromium, Yandex-Browser.
ФОНОВЫЕ ФОТОГРАФИИ
могут использоваться в нескольких видах:
= большие с шириной 1920 px и 2560 px для блоков с малым количеством текста (зависит от высоты фотографии). Не рекомендуется, так как на смартфонах текст сжимается и высота текста сильно увеличивается.


Фоновая фотография (не текстура) рекомендуется только для блоков с малым количеством текста.
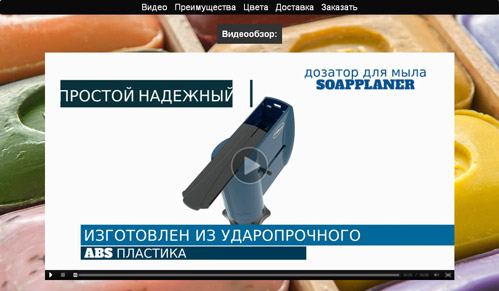
Сжимаемый iframe отображает видео не с Ютуба, а снашего сервера (используется KTplayer)
|
|
|
= текстуры-шапки. рисунок повторяется по горизонтали, а снизу и/или сверху плавно переходит в фон блока.


Горизонтальная бесшовная текстура-шапка. Слева - на экране 1280px (масштаб 40%), справа - 2560px (масштаб 20%).
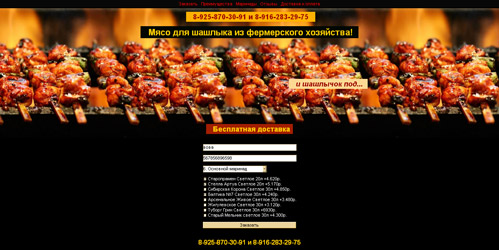
Ниже форма заказа с опциями товара (цвет, размер) и апселами (товарами которые предлагают в комплекте по низкой цене).

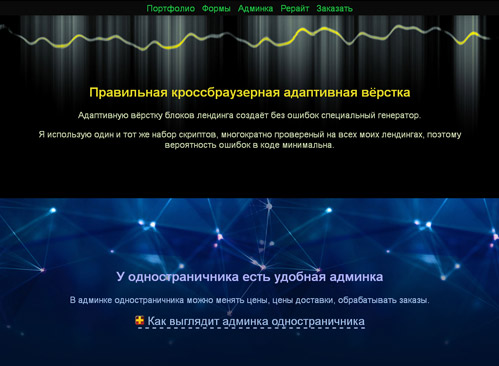
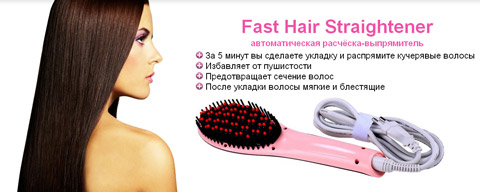
Пример дизайна двух блоков с горизонтальной фоновой бесшовной текстурой. Текстура снизу плавно переходит в фон блока а по горизонтали повторяется.


Яркая горизонтальная фоновая текстура выровнена по левому краю (иногда текст не очень читаем)
= фотографии плавно переходящие в фон с боков, а также сверху и/или снизу. Они могут быть вставлены как рисунок (и сжиматься), а могут как фон (не сжиматься)


БЕСШОВНЫЕ ФОНОВЫЕ ТЕКСТУРЫ
принимаются любых размеров.
желательно чтобы они были с нерезким рисунком, затемнённые или осветлённые для чтения текста.

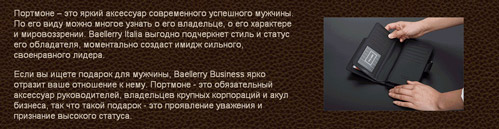
Фоновая текстура для текста. На сайте с кошельком уместно использовать текстуру в виде кожи.

Пример удачной фоновой текстуры для слайдера фотографий или видео, но не для текста.
|
|
|
АДАПТИВНАЯ ВЁРСТКА IFRAME
В лендинге используется специальный css, который растягивает iframe на широких экранах, и сжимает на смартфонах. Сжатие iframe работает только при завёрстывании в 1 колонку.


На фоне используется большая бесшовная текстура стали, поэтому не заметно, что она повторяется.
ОБРЕЗАНЫЕ НАПОЛОВИНУ РИСУНКИ
В большинстве случаев я верстаю блоки с полными иконками или полными фотографиями с фоном, плавно переходящими в сплошной фон блока.
Но иногда нужно вставить обрезаный наполовину рисунок, чтобы он выглядывал снизу или сверху блока
При сжатии адаптивной вёрстки на смартфонах левая колонка становится сверху, а правая - снизу.
То есть,
- обрезаный наполовину рисунок, выглядывающий сверху блока (например воздушный шар) можно поместить либо в одну центральную колонку, либо в левую колонку.
- обрезаный наполовину рисунок, выглядывающий снизу блока (например кусты, трава) можно поместить либо в одну центральную колонку, либо в правую колонку.
Такие обрезаные наполовину рисунки будут нормально сжиматься на смартфонах.


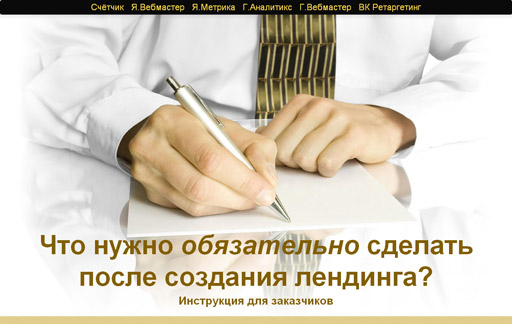
Здесь в шапке сделана 1 колонка, рисунок выровнен по центру. На смартфонах рисунок сжимается.


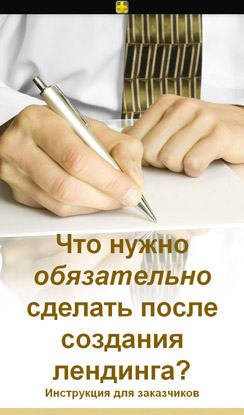
Две картинки завёрстаны в левой и правой колонке. На смартфоне левая колонка становится над правой
- Если вы помещаете обрезаный наполовину рисунок на фон блока, то фон можно выровнять в CSS как угодно (слева, справа, сверху, снизу). Но рисунок должен плавно переходить в сплошной блока.


Фоновая фотография выровнена по центру и не сжимается, но её основное содержание видно на смартфонах. Текст сжимается, но над ним вставлен div с заданной высотой, чтобы текст не закрывал картинку.
ДЕКОРАТИВНЫЕ РАЗДЕЛИТЕЛИ (БОРДЮРЫ)

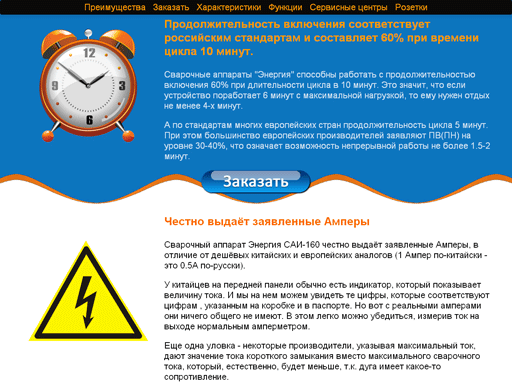
Декоративный разделитель в виде горизонтальной фоновй текстуры. На ней находится кнопка "Заказать"

Гигантский декоративный разделитель в виде сжимаемой на смарфонах картинки со сплошным фоном. Под ним находится кнопка "Заказать".
Дата добавления: 2018-11-24; просмотров: 118; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
